Menghapus Sidebar Kanan dan Memperbesar Area Postingan Template Evo Magz
Susunan kode dari Template Evo Magz memang mudah dimengerti, sehingga orang yang ingin melakukan, perubaahan, modifikasi dll bisa melakukannya dengan sangat mudah.
Template Evo Magz memiliki 2 sidebar disebelah kanan, sidebar pertama saling berdempetan dan bisa ditambahkan 3 widget sekaligus, sedangkan sisanya hanya bisa menambahkan satu widget saja.
Sebenarnya tujuan utama Saya adalah memperbesar area postingan/area artikel template Evo Magz, sedangkan bila saya perbesar tanpa menghapus sidebar kanan maka hasilnya sidebar tersebut akan berpindah ke area bawah, oleh karena itu Saya perlu menghapusnya, lagi pula Saya tidak begitu membutuhkan sidebar di sebelah kanan.
Menghapus Sidebar Kanan dan Memperbesar Area Postingan Template Evo Magz bisa dilakukan menggunakan cara - cara berikut :
A. Menghapus Sidebar Kanan
1. Masuk ke acoount blogger masing - masing
2. Klik Template > Edit HTML
3.Tekan CTRL+F, dan masukan kata kunci "Panel", bila menemukan susunan
kode seperti terlihat pada gambar dibawah ini, hapus kode tersebut
4. Hapus dari <div class='sidebar-container'> sampai kode </div>
5. Bila sudah dihapus, coba cek pada "Tata Letak". Bila berhasil maka sidebar
pertama seharusnya sudah menghilang
6. Sidebar pertama sudah menghilang, selanjutnya tinggal kita hapus sidebar
yang ada dibawahnya.
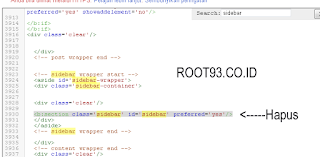
7. Masuk lagi ke mode Edit HTML dan cari kode seperti terlihat pada gambar
dibawah ini, kodenya memang agak berdekatan dengan kode seperti pada
point 3
8. Cek kembali pada halaman "Tata Letak" blog dan bila berhasil seharusnya
sidebar akan terhapus/menghilang seperti terlihat pada gambar dibawah ini
Catatan*Setiap melakukan penghapusan, copy script yang dihapus dan simpan sebagai backup, kemudian tandai area yang dihapus tersebut menggunakan tanda/tulisan tertentu misal seperti <!--Sidebar yang dihapus -->. Tujuannya adalah bila Anda ingin mengembalikan widget tersebut, Anda bisa dengan mudah mengembalikannya pada posisi semula, apalagi bila Anda hanya sekedar Iseng – iseng Modifikasi Template Evo Magz maka backup script tersebut sangatlah perlu dilakukan agar bila terjadi error atau hal lainnya, Anda bisa dengan mudah memperbaikinya.
B. Memperbesar Area Postingan
1. Masuk kembali ke mode edit HTML
2. Tekan CTRL+F, masukan kata kunci "post-wrapper"
3. Dan temukan susunan CSS seperti dibawah ini
#post-wrapper {
background:transparent;
float:left;
width:70%;
max-width:700px;
margin:0 0 10px;
background:transparent;
float:left;
width:70%;
max-width:700px;
margin:0 0 10px;
4. Untuk memperbesar area postingan, misal dalam kasus kali ini Saya ingin
memperbesar area postingan (max-width) menjadi 1000px; maka rubah
dulu width menjadi 100%. Bila sudah dirubah, susunan CSS nya kurang
lebih terlihat seperti dibawah ini
#post-wrapper {
background:transparent;
float:left;
width:100%;
max-width:1000px;
margin:0 0 10px;
background:transparent;
float:left;
width:100%;
max-width:1000px;
margin:0 0 10px;
Bila berhasil maka nanti area postingan atau artikel blog akan terlihat lebih besarseperti terlihat pada gambar di bawah ini
 | |
| DEMO |
#Update
Cara diatas sepertinya kurang efektip dan tidak fleksibel, sehingga saya menyarakan untuk menggunakan tag conditional. Baca : Menghilangkan Sidebar Ketika Mengakses Blog , nanti Anda bisa menggunakan conditional dengan nilai 'item' sehingga halaman hanya akan melebar ketika artikel dibaca saja
Cara diatas sepertinya kurang efektip dan tidak fleksibel, sehingga saya menyarakan untuk menggunakan tag conditional. Baca : Menghilangkan Sidebar Ketika Mengakses Blog , nanti Anda bisa menggunakan conditional dengan nilai 'item' sehingga halaman hanya akan melebar ketika artikel dibaca saja







PERTAMAX...
ReplyDeleteTernyata pada template Evo Magz ada beberapa sider ya...
Jadi tahu saya...
Salam,
bisa di cobain tapi takut malah eror. bagus juga mas jadinya
ReplyDeleteKalau seperti ini cara pernah dulu kang sampai eror karena ada salah satu script yang kehapus dan saya waktu itu bingung, tapi untungnya sudah kelar deh masalahnya karena sudah disamain dengan blog yang lain.
ReplyDeletekalo masalah HTML saya mah sering salah, endingnya malah frustasi hehehe
ReplyDeletejadi seadanya aja mas, paling edit HTML dikit-dikit aja :)
tapi hasilnya memang bagus juga ya mas :)
ReplyDeletejadi lebar dan enak dibaca dikomputer, kalo di hp entah, nanti saya coba liat tampilan di Hp
wihh manteb tenan ilmu utak-atik mas ahmad, duh saya malah anti yg namanya utak-atik template mas. pusing nya smpe ke ubun".. :D
ReplyDeletebtw, saya prnh pusing nyoba cari cara melebarkan laman tulisan, nah ini baru ktmu pas. selama ini nyari nyari template yg sesuai lebarnya dgn hati..hehe
Terima kasih tutorialnya, akan dicoba pada lain waktu :D
ReplyDeleteDulu sebelum ganti template cari-cari infonya nggak ada yg cocok mas, ehh ternyata disini dibahas ya :D
ReplyDeletekapan-kapan dicoba ya mas. Hehehe
saya hapus napa gak bisa ya mas
ReplyDeletecoba lagi kang,, kalau pake evo magz dan mengikuti cara diatas seharusnya bisa,, keculi kalu situ pakai template lain,,,
DeleteMaaf semua..saya mau tanya gimana mensetting ulang tombol like share sosmed dibawah isi thread yah, punya saya kok posisinya mengambang diatas nutup tulisan tidak sejajar dengan tulisan image Please Share, mohon petunjuk cara editnya, terimakasih...
ReplyDeleteBaca caranya di http://www.root93.co.id/2016/09/mengatasi-tombol-share-buttons-evo-magz.html
Deletenanti rubah classnya jadi share-buttonsx
terus di bagian pemanggilnya (div) juga ganti jadi share-buttonsx,,,
hal tersebut dikarenakan class cssnya bentrok sama punya blogger...
sip sudah saya coba berhasil nih...terus ada keluhan baru, tulisannya agak turun kebawah, untk mengatur agar keatas sedikit posisinya apa lagi yg harus diatur yah... terimakasih
Deletetulisan yang mana.. didalam postingan ?? tinggal atur paddingnya..
Delete