Instalasi dan Konfigurasi Template Bootstrap Pada Drupal 7
Sebelum melangkah lebih jauh untuk mempelajari tentang Membuat Website Cantik Dengan Drupal dan Bootstrap, ada beberapa hal yang perlu Anda ketahui diantaranya :
- Saya menggunakan Drupal versi 7.50, versi saat artikel ini ditulis, tapi sekarang sudah update lagi menjadi versi 7.56, [ baca : Cara Update Drupal ]
- Template Boostrap yang saya gunakan adalah versi bootstrap-7.x-3.6 yang bisa Anda download langsung dari situs Drupal
- Supaya proses instalasi administrator mudah maka Saya disini menggunakan Module Administrastion Menu Drupal
- Saya menggunakan metode Boostrap Source dimana source code Bootsrap ditempelkan ke template boostrap yang terdapat pada Drupal. Bila menggunakan CDN hal tersebut tidak perlu dilakukan, namun bila ingin mengembangkan Drupal dengan template Boostrap secara offline maka menambahkan source code tidak perlu dilakukan. Source Bootstrap yang Saya gunakan versi 3.3.7, silahkan didownload pada halaman bootstrap
- Dalam tutorial ini juga akan dijelaskan tentang bagaimana membuat sub theme template bootstrap dengan tujuan supaya bisa melakukan kustomisasi dengan lebih bebas
Tutorial ini akan dibagi kedalam 3 tahap :
a) Tahap yang pertama adalah Instalasi Template Boostrap
b) Pembuatan sub theme Bootstrap
c) Selanjutnya tahap instalasi dan konfigurasi Bootstrap dengan metode source files bootstrap
Berikut ini adalah Instalasi dan Konfigurasi Template Bootstrap Pada Drupal 7
a). Tahap Instalasi
- Download template Bootstrap versi 7.x-3.6 di situs resmi Drupal
- Klik Apperance > Install new theme
- Selanjutnya aktifkan Template Bootstrap tersebut, klik enabled. Bila tidak terkoneksi dengan internet maka nanti tampilan website Drupal Anda akan terlihat seperti gambar dibawah ini
Sampai disini Proses instalasi template Drupal sudah selesai. Proses selanjutnya adalah tahap pembuatan sub theme
b). Tahap pembuatan sub theme Bootstrap
- Masuk ke direktori Drupal, \sites\all\themes\bootstrap
- Selanjutnya masuk ke direktori starterkits dan Copy Folder CDN ke \sites\all\themes\
- Rename folder CDN tersebut menjadi bootstrap_subtheme
- Bila sudah direname, buka folder bootstrap_subtheme, disana akan terlihat sebuah file dengan nama cdn.starterkit. Rename file tersebut menjadi bootstrap_subtheme.info
- Sampai disini pembuatan sub theme bootstrap sudah selesai. Klik Enable and set default
c). Instalasi dan Konfigurasi Bootstrap Dengan Metode Source Files
- Siapkan source code bootstrap, Anda bisa download dari situs resmi bootstrap http://getbootstrap.com/getting-started/
- Extract folder yang sudah didownload, kemudian buka foldernya dan cari folder js
- Copy semua file Javascript yang ada, dan paste ke folder dist/js
- Bila sudah dicopy semua, copy folder dist dan paste ke bootsrap_subtheme, kemudian rename folder dist menjadi bootstrap
- Edit file bootstrap_subtheme.info dan tambahkan script dibawah ini
;;;;;;;;;;;;;;;;;;;;; ;; Stylesheets ;;;;;;;;;;;;;;;;;;;;; stylesheets[all][] = bootstrap/css/bootstrap.min.css stylesheets[all][] = css/style.css ;;;;;;;;;;;;;;;;;;;;; ;; Scripts ;;;;;;;;;;;;;;;;;;;;; scripts[] = 'bootstrap/js/affix.js' scripts[] = 'bootstrap/js/alert.js' scripts[] = 'bootstrap/js/button.js' scripts[] = 'bootstrap/js/carousel.js' scripts[] = 'bootstrap/js/collapse.js' scripts[] = 'bootstrap/js/dropdown.js' scripts[] = 'bootstrap/js/modal.js' scripts[] = 'bootstrap/js/tooltip.js' scripts[] = 'bootstrap/js/popover.js' scripts[] = 'bootstrap/js/scrollspy.js' scripts[] = 'bootstrap/js/tab.js' - Sehingga nanti kurang lebih scriptnya akan terlihat seperti gambar dibawah ini. Bila Sudah selesai klik Save
- Sampai disini sebanarnya proses pemasangan script sudah selesai namun tampilan template bootstrap masih akn terlihat acak – acakan, untuk itu Anda perlu menonaktifkan CDN. Klik Apperance, selanjutnya pada bootstrap_subtheme klik Settings
- Pilih menu Advanced dan selanjutnya pada CDN provider pilih None. Klik Save configuraton
Sampai disini thap instalasi dan konfigurasi sudah selesai semua, dan bila berhasil nanti template bootstrap akan tampil dengan sempurna seperti yang terlihat pada gambar dibawah ini.
Untuk tambahan saja, disini bila semuanya sudah selesai diinstal maka Anda perlu menambahkan beberapa file kedalam folder template yang terdapat dalam folder bootstrap_subtheme. File tersebut terdiri dari
- html.tpl.php
- page.tpl.php
- block.tpl.php
- node.tpl.php
Sebenarnya Saya kurang begitu paham dengan file – file diatas, tapi beberapa orang yang mengembangkan drupal dengan bootstrap menambahkan file – file diatas kedalam sub theme template bootstrap. Untuk menambahkan file – file diatas ke folder templtes subtheme bootstrp caranya adalah sbb :
- Buka folder \sites\all\themes\bootstrap\templates
- Copy html dan page tpl di folder system dan paste ke \sites\all\themes\bootstrap_subtheme\templates
- Untuk block.tpl.php copy dari folder block
- Selanjutnya pindah direktori ke \modules\node dan copy file node.tpl.php
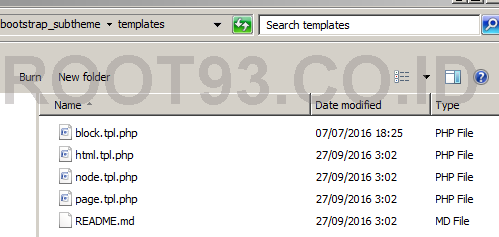
- Nanti dalam \sites\all\themes\bootstrap_subtheme\templates akan tada 4 file seperti yang terlihat gambar dibawah ini
Semua yang dijelaskan diatas juga Saya dokumentasikan dalam video projek website dengan judul "Website Cantik Dengan Drupal & Bootstrap" atau juga bisa dilihat tahapan pembuatan websitenya pada halaman " Membuat Website Cantik Dengan Drupal dan Bootstrap "
Website Cantik Dengan Drupal & Bootstrap











Sayangnya saya gak pakai drupal kang :-) gak ngerti juga sih sama drupal kang, apakah sudah banyak yang menggunakan drupal versi 7.50 ?
ReplyDeletekang pernah ngalami g cdn nya aktif, trus tau ga cara nonaktifkannya
ReplyDeletelewat konfigurasi template/pengaturan templatenya mas
Delete