Cara Merubah Header Evo Jadi Ke Tengah Responsive Bag II
Pada kesempatan sebelumnya Saya pernah menjelaskan tentang Cara Merubah Posisi Header Gambar Template Evo Magz ke Tengah , dengan mengatur batas margin kiri atau jarak header dari samping kemudian juga melakukan penghapusan terhadap widget header-right.
Ternyata setelah Saya pelajari kembali, cara sebelumnya cukup menggelikan dan terkesan buang - buang waktu, dan hasilnya kurang memuaskan karena pada saat layar diperkecil tampillan headernya justru kurang responsive. Akhirnya sekarang Saya coba kembali Iseng - Iseng Modifikasi Template Evo Magz lagi
Anda juga sebenarnya tidak perlu menghapus bagian widget header right, tapi bila dihapus pun juga tidak mengapa, tapi bila nanti posisi header ingin dikembalikan ke semula, tentunya Anda harus melakukan penambahan widget lagi, maka dari disini Saya tidak akan menghapus widget header right, namun justru disini Saya akan memanfaatkan class header-right dan ditambahkan ke class header
Merubah posisi header template evo magz jadi ke tengah caranya cukup gampang, berikut adalah langkah - langkahnya
- Masuk ke blog masing - masing dan lakukan edit HTML
- Tekan CTRL+F masukan kata header dan tekan enter
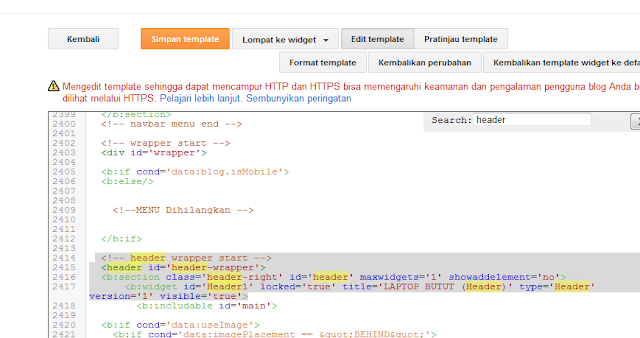
- Hentikan pencarian bila sudah ditemukan baris berikut <header id="header-wrapper"><b:section class="header section" id="header">
- Ganti script <b:section class="header section" menjadi <b:section class="header-right" seperti yang terlihat pada gambar diatas
- Bila berhasil nanti kurang lebih tampilannya seperti yang terlihat pada gambar dibawah ini
.header-right {
float: right;
padding: 0;
overflow: hidden;
margin: 15px 0;
width: 72.8%;
max-width: 728px;
}
Disini Saya hanya merubah bagian marginnya saja menjadi seperti ini
.header-right {
float: right;
padding: 0;
overflow: hidden;
margin: 15px 25px 1px;
width: 72.8%;
max-width: 728px;
}
Silahkan Anda coba otak - atik sendiri sesuai dengan keinginan, selamat mencoba




bisa nih saya oprek buat blog saya yang baru. :D
ReplyDeleteMakasih, bisa menambah wawasan dalam hal html
ReplyDeletekang mau nanya kalau cara mngatur posisi header agar bisa sejajar sama leader blog gimana yah? saya kesulitan mengaturnya, kalau dihomepage sih sejajar tapi kalau buka salah satu postingan jadi agak naik keatas, binun sayah...
ReplyDeleteternyata hanya marginnya yang di rubah, kirain perlu juga kode text-alig:center nya
ReplyDeletemembaca hal-hal yang seperti ini saya bingung mau komen apa, soalnya saya gak paham mengenai hal begituan mas, jadi juma bisa nyimak sambil ngopi, biar mantep
ReplyDeletega jadi saya nyobain. takut eror
ReplyDeleteWih mantep jadi responsive nih...
ReplyDeleteTanya gan.cara merubah urutan angka di bagian terpopuler menjadi bulet" gmn? Klo aslinya kotak.
ReplyDeleteSaya lihat d laptop-butut.d tunggu jawabanya
ah tadinya juga bulet,, situ yang rubah sendiri,,, yah tinggal cari baris ini
Delete.PopularPosts ul li::before lalu tambahin border radius... XD
Klo headernya supaya posisinya di tengah hanya pada versi mobile saja, gimana mas.. Tapi versi dekstop tampilannya tetap seperti aslinya.
ReplyDeletetinggal atur di media querynya, disana kan nanti pasti ada padding atau margin yang bisa diatur...
Deletelieur ah mang :(
ReplyDelete