Membuat Block Pada Halaman Depan Drupal
Dalam tutorial ini Saya menggunakan Template Bootstrap, jadi sebelumnya Anda harus memasang terlebih dahulu template Bootstrap ke Drupal, silahkan pelajari caranya pada halaman Instalasi dan Konfigurasi Template Bootstrap Pada Drupal.
Ceritanya disini Saya ingin membuat sebuah block dengan tiga kolom, dimana block tersebut nantinya ditaruh dibawah slider yang sudah pernah Saya buat sebelumnya. Lihat artikel Membuat Slider Gambar Yang Mengarah ke Artikel di Drupal
Jadi nantinya akan ada satu blok namun berisi tiga kolom, disini tidak menggunakan tabel melainkan menggunakan class=”col-md-4” yang memang merupakan aturan dari Bootstrap sendiri supaya tampilannya rapih dan responsive. Nanti tampilannya kurang lebih akan terlihat seperti gambar dibawah ini
Kemudian selanjutnya ketika link “Selengkapnya” di klik akan mengarah ke artikel atau basic page yang sudah dibuat sebelumnya.
Sebelum membuat blok dengan tiga kolom, lakukan terlebih dahulu konfigurasi text editor. Disini Saya menggunakan CKEditor, untuk konfigurasinya Anda bisa mengikuti langkah – langkah berikut :
- Klik menu > Configuration > Content authoring > CKEditor
- Pada Full HTML klik edit
- Klik CLEANUP AND OUTPUT kemudian scrol kebawah
- Pada use custom formatting options pilih Yes dan hilangkang tanda centang Pada “Break line after the opening tag”
- Terakhir klik Save
Langkah selanjutnya adalah tinggal Membuat Block Pada Halaman Depan Drupal
- Klik menu Structure > Blocks > Add block
- Pada block title masukan <none> dan Pada description masukan deskripsi dari kolom tersebut, masukan saja misal 3 Kolom Block Depan
- Pastikan text format pada bagian block body sudah diatur ke Full HTML
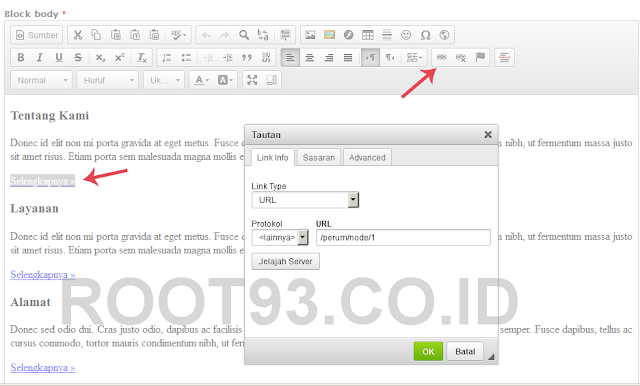
- Selanjutnya pada block body klik “Sumber” lalu masukan script dibawah ini
<div class="col-md-4"> <h3>Tentang Kami</h3> <p class="rtejustify">Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui.</p> <p><a class="btn btn-default btn-primary" href="/perum/node/1">Selengkapnya »</a></p> </div> <div class="col-md-4"> <h3>Layanan</h3> <p class="rtejustify">Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui.</p> <p><a class="btn btn-default btn-primary" href="/perum/node/2">Selengkapnya »</a></p> </div> <div class="col-md-4"> <h3>Alamat</h3> <p class="rtejustify">Donec sed odio dui. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Vestibulum id ligula porta felis euismod semper. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus.</p> <p><a class="btn btn-default btn-primary" href="/perum/node/3">Selengkapnya »</a></p> </div> - Klik “Sumber” kembali dan nanti kurang lebih hasilnya akan terlihat seperti ini
- Karena disini kita ingin menghubungkan 3 kolom tersebut dengan sebuah artikel/ Basic Page, maka Anda tinggal menaruh link dari artikel yang ingin Anda hubungkan.
- Klik linknya kemudian tekan tombol link sehingga akan muncul tampilan seperti dibawah ini
- Bila ingin lebih mudah lagi dalam membuat link antar halaman Anda bisa menggunakan CKEditor link, dimana nantinya akan ada pilihan “Internal Path” pada Link Type. Silhakan pelajari caranya pada artikel Insatalasi dan Konfigurasi Module CKEditor Link
- Scroll kebawah, pada bagian Region Settings Bootstrap Sub-Theme (CDN) (default theme) atur ke content
- Kemudian scroll lagi kebawah, pada Pages Anda pilih “only the listed pages” dan masukan <front>, ini supaya block hanya akan tampil dihalaman depan saja. Terakhir klik Save Blocks
Sampai disini proses pembuatan block dengan 3 koloh dihalaman depan website sudah selesai. Nanti kurang lebih structure atau posisi bloknya dipengaturan akan terlihat seperti gambar dibawah ini









Wah kalau untuk menjalankan atau mencoba tutorial ini mah harus pasang terlebih dahulu template Bootstrap ke drupal atuh ya kang ? kalau gak pasang dulu mah otomatis gak bakal bisa dong ?
ReplyDeletebenar sekali mang... :D
DeleteAlhamdulilah kali ini saya benar :-D
Deleteboleh dicoba lah nanti cara2nya ini buat blog saya gan..
ReplyDeleteKreatif sekali idenya mas. Saya mengapreasiasi yang baru2 kayak begini hehe
ReplyDeletekalau di pasang di blogspot bisa g mas....
ReplyDeletebisa aja sih,, tapi kan nanti aturannya beda lagi,, kalau di blogspot kurang begitu mengerti...
DeleteSaya pernah melakukan ini kang tapi bukan didrupal namun hampir mendekati sih seperti ini.
ReplyDeletemang...kasih link blog drupalnya atuh....saya teh penasaran...nu kumaha tea atuh ih
ReplyDeletebayar dulu, baru nanti di kasih link-nya :D
Deletejadi penasaran nih pengen mencoba drupal mas,kayaknya banyak juga fitur yg bisa diedit ya
ReplyDeletesaya mah ga mudeng yang beginian sih mas, nyimek ajah atuh hehehe
ReplyDeletePernah nyari cara bikin block seperti ini, belum sempat terlaksana, mungkin referensi ini bisa saya pelajri nanti.
ReplyDeleterinci triknya, tinggal diterapkan
ReplyDeletePengin komen sih mas, tapi roaming nih.hehehe
ReplyDeletepernah dapat ini lho, soalnya aku pernah pakai botostrap tapi langsung aplikasi ke mini web
ReplyDelete