Membuat Slider Gambar Yang Mengarah ke Artikel di Drupal
Pada sebuah halaman website biasanya kita sering sekali menjumpai slider gambar yang biasanya ketika slider gambar tersebut diklik akan mengarah ke artikel tertentu. Kebanyakan konten slider tersebut biasanya dibuat secara otomatis oleh sistem website, jadi ketika membuat artikel baru maka artikel tersebut akan ditampilkan bersama konten gambar (bila ada)pada slider yang terdapat di halaman depan website. Biasanya memang slider gambar selalu ditampilkan pada halaman depan website, entah itu mengarah ke artikel atau hanya sebatas tampilan slider saja, tergantung dari keinginan si pembuat website.
Kali ini Saya ingin sedikit menjelaskan tentang bagimana membuat slider gambar pada website Drupal, dimana slider tersebut akan secara otomatis ada pada halaman depan website ketika administrator membuat artikel/postingan baru, selain itu juga slider tersebut akan diarhakan ke artikel ketika slider/gambar di klik oleh pengunjung.
Saya tidak akan menjelaskan secara detail, Saya asumsikan bahwa Anda sudah paham dengan hal – hal mendasar mengenai CMS Drupal. Ada beberapa hal yang perlu persiapkan sebelum membuat slider yang mengarah ke artikel diantaranya :
Kali ini Saya ingin sedikit menjelaskan tentang bagimana membuat slider gambar pada website Drupal, dimana slider tersebut akan secara otomatis ada pada halaman depan website ketika administrator membuat artikel/postingan baru, selain itu juga slider tersebut akan diarhakan ke artikel ketika slider/gambar di klik oleh pengunjung.
Saya tidak akan menjelaskan secara detail, Saya asumsikan bahwa Anda sudah paham dengan hal – hal mendasar mengenai CMS Drupal. Ada beberapa hal yang perlu persiapkan sebelum membuat slider yang mengarah ke artikel diantaranya :
- Template Bootstrap. Silahkan untuk instalasinya baca pada halaman Instalasi dan Konfigurasi Template Bootstrap pada Drupal
- Module Administrastion Menu Drupal untuk mempermudah administrasi admin
- Module Empty Front Page untuk mengkosongkan default front page Drupal
- Module Views
- Module Ctools (chaos tools)
- Views Bootstrap
Selanjutnya tutorial ini akan dibagi kedalam beberapa tahap
A. Instalasi Module Views, Ctools dan Views Bootstrap
B. Membuat content type baru untuk slider depan
C. Membuat image style baru untuk slider
D. Membuat block dengan views bootstrap carousel
E. Menempatkan slider pada halaman depan website
A. Instalasi Module Views, Ctools dan Views Bootstrap
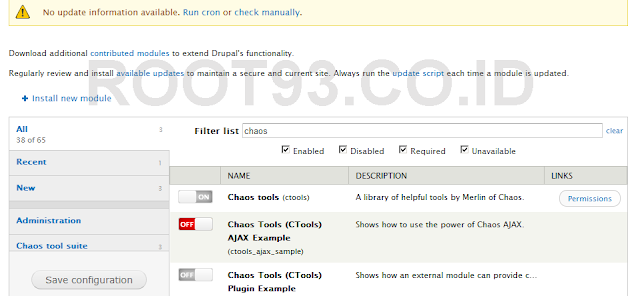
Silahkan download semua module views, ctools dan views bootstrap pada website resmi Drupal, Instal dan aktifkan seperti yang terlihat pada gambar dibawah ini.
 |
| Tampilan diatas menggunakan Module Filter |
B. Membuat Content Type Baru untuk slider depan
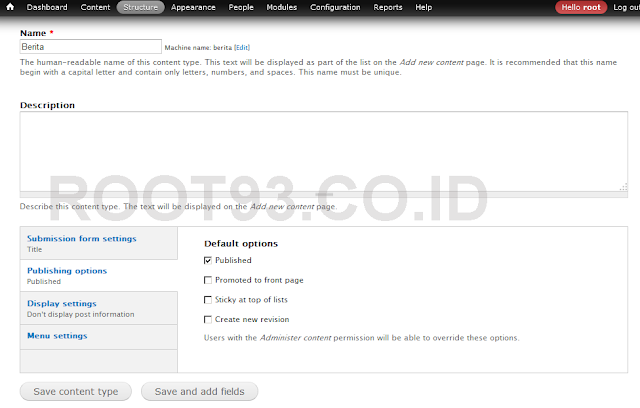
- Klik Structure > Content types > Add Content type. Silahkan lihat konfigurasinya dibawah ini, klik Save and add fileds
- Pada halaman selanjutnya lakukan konfigurasi seperti gambar dibawah ini
- Pada mange Field masukan content image baru seperti terlihat pada gambar dibawah ini. Klik Save
- Klik manage display dan lakukan konfigurasi yang sama seperti terlihat pada gambar dibawah ini
- Bila sudah selesai klik save.
Sampai disini pembuatan content type baru untuk slider sudah selesai. Anda tinggal menambahkan artikel/content baru yang dilengkapi dengan gambar. Klik Content > Add content > Berita, tambahkan konten pada berita yang baru sebanyak - banyaknya
C. Membuat image style baru untuk slider
Tujuan pembuatan image style baru ini adalah untuk ukuran slider/gambar halaman depan, jadi ketika tampil ukuran gambar/slider semuanya akan otomatis punya ukuran yang sama.
- Klik Configuration > Media > Image styles
- Masukan nama style barunya dengan nama slider
- Selanjutnya pada Effect pilih Scale and crop lalu klik Add
- Lalu masukan ukuran slidernya misal 1500 (width) 475 (height). Klik Update Effect
E. Membuat block dengan views bootstrap carousel
Tahap terkahir adalah menampilkan slider pada blok bagian depan website dengan views carousel bootstrap
- Klik Structure > Views > Add new view
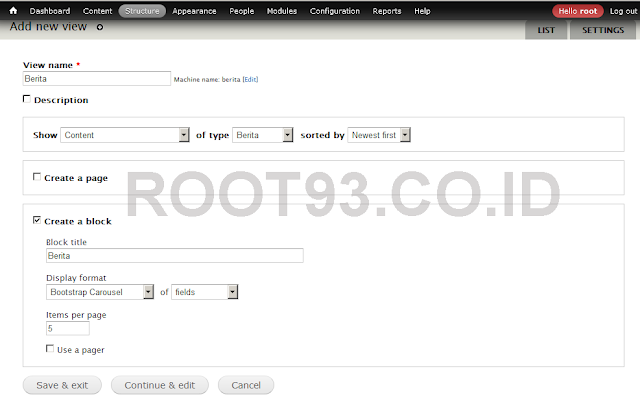
- Lakukan konfigurasi seperti yang terlihat pada gambar dibawah ini
- Continue & edit kemudian lakukan atur konfigurasinya seperti yang terlihat pada gambar dibawah ini
- Atur dulu bagian FIELDSnya, tambahkan konten body dan image. Klik Add
- Selanjutnya akan muncul tampilan seperti berikut
- Hilangkan tanda centang pada create label, kemudian scrol kebawah dan buka bagian Rewrite results dan atur seperti yang terlihat pada gambar diatas. Klik Apply
- Selanjutnya klik add dan tambahkan konten image. Caranya seperti pada poin 4
- Pada formatter atur ke image, image style ke slider dan Link image to Content. Klik Apply
- Langkah selanjutnya adalah mengatur bagian FORMAT. Klik setings pada bagian format dan atur seperti gambar dibawah ini
- Masih pada bagian FORMAT, Pada show atur menjadi Bootstrap Carousel selanjutnya klik settings dan atur seperti gambar dibawah ini
Sampai disini proses pembuatan slider depan selesai. Proses selanjutnya adalah mengatur supaya blok tersebut tampil pada halaman depan.
E. Menempatkan slider di halaman depan Website
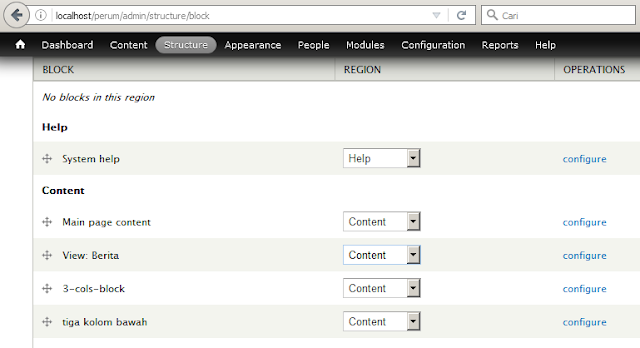
- Klik Sturucture > Blocks, lalu tempatkan view berita pada bagian content seperti yang terlihat pada gambar dibawah ini. Klik Save blocks
- Klik Configure, nanti akan muncul tampilan berikut
- Pada Block title masukan <none> kemudian pada bagian Page klik “Only the listed pages” dan masukan <front>. Save blocks
Sampai disini proses pembuatan slider dan menampilkan slider pada halaman depan website sudah selesai. Bila berhasil nanti akan ada slider yang ditampilkan hanya pada halaman depan saja. Setiap kali Anda membuat content berita, maka akan secara otomatis muncul pada halaman slider depan, kemudian bila di klik slider tersebut akan mengarah ke artikel/ konten berita yang telah dibuat sebelumnya.
Bila Anda mengalami masalah slider yang tidak secara otomatis (harus diklik dulu navigasi slidernya '>' ) ketika halaman page sudah selesai di load, Silahkan coba baca cara mengatasinya pada artikel Mengatasi Module Views Bootstrap Carousel Yang Tidak Jalan Secara Otomatis


















lama ga main kemariiih,, saya baru aktif lagi setelah 6 bulan vakumm... kangen kamu masssss
ReplyDeleteKeren juga jadi terlihat simpel gituh kang kalau begitu caranya, yes dapat ilmu baru tentang drupal.
ReplyDeleteheum memang iya sih kang banyak beberapa website yang kalau kita klik gmbarnya akan mengarah pada website lain. Jadi ternyata cara nya seperti itu ya ?
ReplyDelete