Cara Membuat Sitemap Blog Simple Ala ROOT93
<style scoped="scoped" type="text/css">
#show-cat{float:left;margin-right:20px;width:600px;height:200px;overflow-x:hidden;overflow-y:auto;line-height:18px}
#show-cat ul{margin:0;border-top:1px solid #ccc;padding:0}
#show-cat ul li{list-style-type:none;margin:0;border-right:1px solid #ccc;border-bottom:1px solid #ccc;border-left:1px solid #ccc;padding:0}
#show-cat ul li a{display:block;padding:10px}
#show-cat ul li a,#navi-cat a{background:#fff;color:#2d68e1;text-decoration:none}
#show-cat ul li a,#navi-cat a,#navi-cat span{font-size:12px}
#show-cat ul li a:hover,#navi-cat a:hover{background:#2d68e1;color:#fff}
#show-post{float:left;width:100%}
#show-post ul li{list-style-type:none}
#navi-cat{padding:20px 0}
#navi-cat a{margin-right:10px;border:1px solid #ccc}
#navi-cat a,#navi-cat span{padding:5px 10px}
#navi-cat span{float:right}
</style>
<div id="show-cat">
</div>
<div id="show-post">
<script type="text/javaScript">
var cat_home='http://root93.blogspot.com';cat_numb=11;cat_pre='Prev';cat_nex='Next';
var cat_name;var cat_start;var cat_class;
function show_post2(a){var tt=a.feed.openSearch$totalResults.$t;dw='';dw+='<ul>';for(var i=0;i<cat_numb&&i<a.feed.entry.length;i++){var entry=a.feed.entry[i];cat_title=entry.title.$t;for(var j=0;j<entry.link.length;j++){if(entry.link[j].rel=='alternate'){var cat_url=entry.link[j].href}}dw+='
<li>';dw+=(cat_start+i)+'. <a href="'+cat_url+'" rel="nofollow" title="'+cat_title+'">'+cat_title+'</a>';dw+='</li>
'}dw+='</ul>
';dw+='<div id="navi-cat">
';if(cat_start>1){dw+='<a href="" onclick="show_post(\''+cat_name+'\',\''+(cat_start-cat_numb)+'\',\''+cat_class+'\');return false" title="'+cat_pre+'">'+cat_pre+'</a>'}if((cat_start+cat_numb-1)<tt){dw+='<a href="" onclick="show_post(\''+cat_name+'\',\''+(cat_start+cat_numb)+'\',\''+cat_class+'\');return false" title="'+cat_nex+'">'+cat_nex+'</a>'}dw+='<span>'+cat_start;if(cat_start!=tt){dw+=' – '+(cat_start+i-1)}dw+=' / '+tt+'</span>';dw+='</div>
';document.getElementById('show-post').innerHTML=dw+'<style type="text/css">.cat-'+cat_class+' a{background:#bbb!important;color:#fff!important}<\/style>'}function show_post(a,b,c){var d=document.getElementsByTagName('head')[0];e=document.createElement('script');e.type='text/javascript';e.setAttribute('src',cat_home+'/feeds/posts/default/-/'+a+'?alt=json-in-script&start-index='+b+'&max-results='+cat_numb+'&callback=show_post2');d.appendChild(e);cat_name=a;cat_start=parseInt(b),cat_class=c}function show_cat(a){var cat=a.feed.category;dw='';dw+='<ul>';for(var i=0;i<cat.length-1;i++){for(var j=i+1;j<cat.length;j++){if(cat[i].term>cat[j].term){cat_hv=cat[i].term;cat[i].term=cat[j].term;cat[j].term=cat_hv}}}for(var i=0;i<cat.length;i++){dw+='
<li class="cat-'+i+'">';dw+='<a href="" onclick="show_post(\''+cat[i].term+'\',\'1\',\''+i+'\');return false" title="';dw+=cat[i].term;dw+='">';dw+=cat[i].term;dw+='</a>';dw+='</li>
'}dw+='</ul>
';document.getElementById('show-cat').innerHTML=dw}document.write('<script type="text/javascript" src="'+cat_home+'/feeds/posts/default?alt=json-in-script&max-results=0&callback=show_cat"><\/script>');
</script>
</div>
<div style="clear: both;">
</div>
7. Ganti nilai pada cat_numb=11; dengan jumlah artikel yang ditampilkan
8. Terakhir simpan/Publikasikan

#Update
Karena banyak sekali ditemukan kasus sitemap yang tidak jalan menggunakan skrip diatas, maka saya berpikir mungkin hal tersebut dikarenakan skrip diatas merupakan skrip yang sudah melalui proses parse, oleh karena itu silahkan copy skrip dibawah ini
#show-cat{float:left;margin-right:20px;width:500px;height:200px;overflow-x:hidden;overflow-y:auto;line-height:18px}
#show-cat ul{margin:0;border-top:1px solid #ccc;padding:0}
#show-cat ul li{list-style-type:none;margin:0;border-right:1px solid #ccc;border-bottom:1px solid #ccc;border-left:1px solid #ccc;padding:0}
#show-cat ul li a{display:block;padding:10px}
#show-cat ul li a,#navi-cat a{background:#fff;color:#2d68e1;text-decoration:none}
#show-cat ul li a,#navi-cat a,#navi-cat span{font-size:12px}
#show-cat ul li a:hover,#navi-cat a:hover{background:#2d68e1;color:#fff}
#show-post{float:left;width:100%}
#show-post ul li{list-style-type:none}
#navi-cat{padding:20px 0}
#navi-cat a{margin-right:10px;border:1px solid #ccc}
#navi-cat a,#navi-cat span{padding:5px 10px}
#navi-cat span{float:right}
</style>
<div id='show-cat'></div>
<div id='show-post'>
<script type='text/javaScript'>
var cat_home='http://root93.blogspot.com';cat_numb=10;cat_pre='Prev';cat_nex='Next';
var cat_name;var cat_start;var cat_class;
function show_post2(a){var tt=a.feed.openSearch$totalResults.$t;dw='';dw+='<ul>';for(var i=0;i<cat_numb&&i<a.feed.entry.length;i++){var entry=a.feed.entry[i];cat_title=entry.title.$t;for(var j=0;j<entry.link.length;j++){if(entry.link[j].rel=='alternate'){var cat_url=entry.link[j].href}}dw+='<li>';dw+=(cat_start+i)+'. <a href="'+cat_url+'" rel="nofollow" title="'+cat_title+'">'+cat_title+'</a>';dw+='</li>'}dw+='</ul>';dw+='<div id="navi-cat">';if(cat_start>1){dw+='<a href="" onclick="show_post(\''+cat_name+'\',\''+(cat_start-cat_numb)+'\',\''+cat_class+'\');return false" title="'+cat_pre+'">'+cat_pre+'</a>'}if((cat_start+cat_numb-1)<tt){dw+='<a href="" onclick="show_post(\''+cat_name+'\',\''+(cat_start+cat_numb)+'\',\''+cat_class+'\');return false" title="'+cat_nex+'">'+cat_nex+'</a>'}dw+='<span>'+cat_start;if(cat_start!=tt){dw+=' – '+(cat_start+i-1)}dw+=' / '+tt+'</span>';dw+='</div>';document.getElementById('show-post').innerHTML=dw+'<style type="text/css">.cat-'+cat_class+' a{background:#bbb!important;color:#fff!important}<\/style>'}function show_post(a,b,c){var d=document.getElementsByTagName('head')[0];e=document.createElement('script');e.type='text/javascript';e.setAttribute('src',cat_home+'/feeds/posts/default/-/'+a+'?alt=json-in-script&start-index='+b+'&max-results='+cat_numb+'&callback=show_post2');d.appendChild(e);cat_name=a;cat_start=parseInt(b),cat_class=c}function show_cat(a){var cat=a.feed.category;dw='';dw+='<ul>';for(var i=0;i<cat.length-1;i++){for(var j=i+1;j<cat.length;j++){if(cat[i].term>cat[j].term){cat_hv=cat[i].term;cat[i].term=cat[j].term;cat[j].term=cat_hv}}}for(var i=0;i<cat.length;i++){dw+='<li class="cat-'+i+'">';dw+='<a href="" onclick="show_post(\''+cat[i].term+'\',\'1\',\''+i+'\');return false" title="';dw+=cat[i].term;dw+='">';dw+=cat[i].term;dw+='</a>';dw+='</li>'}dw+='</ul>';document.getElementById('show-cat').innerHTML=dw}document.write('<script type="text/javascript" src="'+cat_home+'/feeds/posts/default?alt=json-in-script&max-results=0&callback=show_cat"><\/script>');
</script>
</div>
<div style='clear:both'></div>
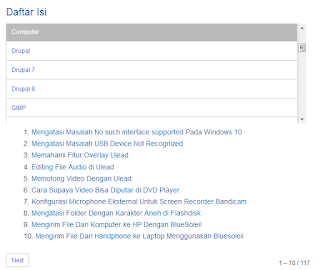
Ketika sudah dalam mode HTML diharapkan untuk tidak mengklik COMPOSE, karena berdasarkan pengalaman, hal tersebut dapat mengakibatkan rusakanya susunan kode/tidak berfungsinya sitemap, saya juga kurang paham, tapi intinya seperti itu. Kalau ingin melihat tampilannya klik saja PRATINJAU







Like banget kakak
ReplyDeletesahabat blogger admin udah pada akrab nyak mang?
Deletegatel kalau nggak ngbuly blogger begini, kenapa begitu saya ya mang?
Deleteyg simpel begitu memang lebih ringan biasanya mas...dulu makenya yg simpel2 gitu...., sekarang pake theme amp rada susah buatnya....hehehe...
ReplyDeletewah, versi root ini ya mas ahmad, nak coba simpan dulu scrip nya ya :D
ReplyDeleteKece juga nih sitemap.
ReplyDeleteMungkin bisa saya coba mas karna stemap di blog saya error gak bisa muncul.. Makasih mas
ReplyDeletePunya saya juga kemarin sitemap ga muncul,,, mungkin blog lagi error..
DeleteLIKE BANGET KAKAK
Delete