Perbedaan Tampilan Mobile Responsive dan Khusus Mobile
Kendati sama – sama bisa tampil pada perangkat mobile/seluler, tampilan mobile responsive dan khusus mobile sebuah situs web/blog itu berbeda. Sebuah website dikatakan mobile responsive ketika website tersebut mampu beradaptasi atau menyesuaikan diri dengan layar seluler pengguna. Berbeda dengan tampilan khusus mobile, tampilan ini hanya akan tampil ketika pengguna yang mengakses situs menggunakan perangkat seluler. Jadi ini bisa dibilang bahwa situs web/blog kita memiliki 2 tampilan yang berbeda.
Website – website seperti liputan6.com, detik, facebook dll mereka juga memiliki tampilan website yang dikhususkan untuk pengguna seluler. Hal yang sama juga dilakukan oleh Blogger.com, Blogger juga menyediakan fasilitas bagi para penggunanya untuk mengatur tampilan blog kedalam versi seluler.
Umumnya tampilan sebuah situs yang bisa secara otomatis merubah tampillanya ke versi seluler akan menampilkan tampilan yang sedikit berbeda dengan versi desktopnya, dan ini tetnunya berbeda dengan tampilan mobile responsive, karena pada dasarnya mobile responsive sendiri hanya menyesuaikan diri dengan layar pengguna, dan tetap menampilkan situs sesuai dengan kondisi aslinya, misalnya saja untuk menunya hanya di sembunyikan kedalam menu Jquery.
Blogger juga menerapkan sistem ini (tampilan khusus mobile) yang bisa digunakan oleh para penggunanya. Mereka tentunya paham bahwa penggunaan tampilan khusus mobile akan membuat blog bisa diakses secara cepat dibandingkan hanya sekedar mobile responsive. Pada dasarnya tampilan situs yang dirancang khusus untuk seluler desainnya dirancang seminimal mungkin sehingga hal tersebut diharapkan mampu menampilkan konten situs secara lebih cepat.
Perbedaan Tampilan Mobile Responsive dan Khusus Mobile
Hal yang saya pahami mengenai perbedaan antara tampilan mobile responsive dan khusus mobile adalah sebagai berikut :
Tampilan Mobile Responsive
Website – website seperti liputan6.com, detik, facebook dll mereka juga memiliki tampilan website yang dikhususkan untuk pengguna seluler. Hal yang sama juga dilakukan oleh Blogger.com, Blogger juga menyediakan fasilitas bagi para penggunanya untuk mengatur tampilan blog kedalam versi seluler.
Umumnya tampilan sebuah situs yang bisa secara otomatis merubah tampillanya ke versi seluler akan menampilkan tampilan yang sedikit berbeda dengan versi desktopnya, dan ini tetnunya berbeda dengan tampilan mobile responsive, karena pada dasarnya mobile responsive sendiri hanya menyesuaikan diri dengan layar pengguna, dan tetap menampilkan situs sesuai dengan kondisi aslinya, misalnya saja untuk menunya hanya di sembunyikan kedalam menu Jquery.
Blogger juga menerapkan sistem ini (tampilan khusus mobile) yang bisa digunakan oleh para penggunanya. Mereka tentunya paham bahwa penggunaan tampilan khusus mobile akan membuat blog bisa diakses secara cepat dibandingkan hanya sekedar mobile responsive. Pada dasarnya tampilan situs yang dirancang khusus untuk seluler desainnya dirancang seminimal mungkin sehingga hal tersebut diharapkan mampu menampilkan konten situs secara lebih cepat.
Perbedaan Tampilan Mobile Responsive dan Khusus Mobile
Hal yang saya pahami mengenai perbedaan antara tampilan mobile responsive dan khusus mobile adalah sebagai berikut :
Tampilan Mobile Responsive
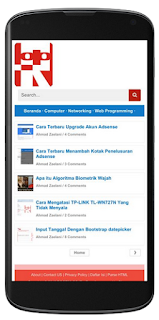
 |
| Contoh Tampilan Mobile Responsive |
- Tampilan mobile responsive akan menampilkan konten situs seperti pada versi desktop, hanya saja desain yang ditampilkan akan disesuaikan dengan layar. Biasanya ini juga berkaitan dengan media Query yang digunakan. Contohnya menu hanya akan disemubinyakan kedalam Jquery show hide menu, tapi menunya tetap sama seperti pada versi desktop
-
Tampilan mobile responsive juga bisa tampil pada perangkat selule, dia hanya akan menyesuaikan diri dengan perangkat yang digunakan. Kendati tampilannya berubah, namun pada dasarnya masih menggunakan tampilan yang sama
Tampilan Khusus Mobile
 |
| Tampilan diatas hanya akan tampil pada perangkat seluler |
- Tampilan khusus mobile/seluler yang digunakan akan berbeda dengan tampilan aslinya.
- Tampilan khusus mobile hanya akan tampil di perangkat mobile/seluler. Ketika perangkat yang digunakannya adalah perangka desktop, komputer/laptop maka tampilan tersebut tidak akan tampil
Itulah yang bisa saya pahami mengenai Perbedaan Tampilan Mobile Responsive dan Khusus Mobile. Keduanya sama – sama bisa tampil di mobile/seluler, hanya saja tampilan khusus mobile hanya akan tampil ketika perangkat yang digunakan untuk mengakses situs oleh pengguna adalah perangkat seluler. Situs akan merubah dirinya ke tampilan khusus mobile jika memang perangkat yang digunakan adalah perangkat/mobile atau seluler


Tapi Blogger sendiri menyarankan untuk pakai template responsive. Padahal mereka ga nyediakan yang respinsive. Hmmm
ReplyDeletesekarang udah ada kok mang yang responsive,,, meskipun gak responsive tapi kan user bisa set blognya ke tampilan seluler untuk pengguna seluler,, jadi gak masalah kalau gak responsive soalnya ada tampilan khusus seluler,,, seperti hal nya facebook.com kan mereka gak responsive,,, soalnya mereka dan punya tampilan khusus seluler....
Deletejadi bisa dikatakan tampilan seluler itu merupakan versi "lite" dari tampilan responsive karena lebih ringan. :D
ReplyDeletesama sama bisa tampil di ponsel tapi ternyata berbeda ya mas
ReplyDeletemang, kasih info juga untuk buat website yang punya Tampilan Khusus Mobile, jadi ketika di buka di kompi gak kebuka,
ReplyDeletecontohnya www.site.com, bisa di buka di Chrome mobile dan versi desktop, namun ketika versi mobile itu otomatis ke m.site.coom, tapi dengan konten yang sama, hanya tampilan dan dmainnya aja yang beda,
pake javascript
Delete