Menambah Module Baru di Aplikasi PPDB – Membuat dan Menampilkan Data
Sebenarnya saya sudah membuat aplikasi ppdb versi 2.3 untuk memperbaharui ataupun menambah kemampuan dari versi sebelumnya yaitu 2.2, tapi sebelum membagikan versi terbarunya, Saya ingin sedikit share tentang bagaimana membuat module atau semacam fungsi baru dari aplikasi PPDB sehingga diharapkan nantinya Anda bisa mengembangkan sendiri aplikasi PPDB yang saya buat.
Pada dasarnya aplikasi ini dibuat dengan metode penulisan kode yang sederhana yaitu PHP Procedural yang sudah memenuhi standar proses CRUD (Create, Read, Update dan Delete), jadi hanya diawal penulisan code saja yang mungkin agak memakan waktu lama, namun ketika sudah menyelesaikan satu fungsi untuk melakukan proses CRUD, maka tentu nantinya kita hanya tinggal melakukan duplikat fungsi sebelumnya, dan merubah – rubah isi scriptnya sesuai dengan fungsi yang ingin kita buat.
Sebagai contoh disini pada halaman Administrator PPDB saya ingin membuat fungsi untuk menambah fasilitas sekolah, nantinya data tersebut selain ditampilkan pada halaman administrator juga akan ditampilkan pada halaman mainweb website PPDB. Untuk membuat hal semacam itu berarti kemungkinan akan ada beberapa file yang akan kita buat diantaranya, file form untuk menyimpan dan memproses data, mengedit dan memproses data yang diedit kemudian selanjutnya fungsi untuk melakukan delete data. Dari sini sudah dipetakan apa saja keinginan yang ingin ditambahkan pada aplikasi, sehingga nanti kita cukup meniru file – file yang memiliki kemiripan untuk melakukan operasi tersebut, yaitu menampilkan form untuk menyimpan dan memproses data, edit, dan delete data.
Berikut ini adalah tata cara membuat module baru di aplikasi PPDB khususnya untuk versi 2.2
Baca :
Pada dasarnya aplikasi ini dibuat dengan metode penulisan kode yang sederhana yaitu PHP Procedural yang sudah memenuhi standar proses CRUD (Create, Read, Update dan Delete), jadi hanya diawal penulisan code saja yang mungkin agak memakan waktu lama, namun ketika sudah menyelesaikan satu fungsi untuk melakukan proses CRUD, maka tentu nantinya kita hanya tinggal melakukan duplikat fungsi sebelumnya, dan merubah – rubah isi scriptnya sesuai dengan fungsi yang ingin kita buat.
Sebagai contoh disini pada halaman Administrator PPDB saya ingin membuat fungsi untuk menambah fasilitas sekolah, nantinya data tersebut selain ditampilkan pada halaman administrator juga akan ditampilkan pada halaman mainweb website PPDB. Untuk membuat hal semacam itu berarti kemungkinan akan ada beberapa file yang akan kita buat diantaranya, file form untuk menyimpan dan memproses data, mengedit dan memproses data yang diedit kemudian selanjutnya fungsi untuk melakukan delete data. Dari sini sudah dipetakan apa saja keinginan yang ingin ditambahkan pada aplikasi, sehingga nanti kita cukup meniru file – file yang memiliki kemiripan untuk melakukan operasi tersebut, yaitu menampilkan form untuk menyimpan dan memproses data, edit, dan delete data.
Berikut ini adalah tata cara membuat module baru di aplikasi PPDB khususnya untuk versi 2.2
Baca :
#1 Buat / tambah tabel baru
Buatlah sebuah tabel baru dengan nama misal “tpdb_web_fasilitas” untuk menyimpan data fasilitas sekolah dengan struktur tabel seperti berikut

#2 Membuat Form Untuk Menyimpan/Memasukan Data Baru
Untuk membuat file ini Anda bisa mengcopynya dari file psb-tambah.php, kemudian rubahlah file scriptnya, selanjutnya simpan dengan nama misal “psb-web-fasilitas.php”.
Contoh Script
<?php
if(!isset($_SESSION['admin'])){
echo '<script language="javascript">alert
("Anda harus login dulu!");document.location="psb-login.php?page=masuk";</script>';
}
?>
<div class="row">
<div class="col-lg-12">
<h2 class="page-header">Tambah Fasilitas</h2>
</div>
<!-- /.col-lg-12 -->
</div>
<!-- /.row -->
<div class="row">
<div class="col-lg-12">
<div class="panel panel-default">
<div class="panel-heading">
Formulir penambahan fasilitas sekolah
</div>
<div class="panel-body">
<div class="row">
<div class="col-lg-6">
<form role="form" method="post" action="psb-web-fasilitas-proses.php" enctype="multipart/form-data">
<div class="form-group">
<label>Nama Fasilitas</label>
<input class="form-control" placeholder="Judul Fasilitas" id="fasilitas" name="fasilitas" required="">
</div>
<div class="form-group">
<label>Deskripsi Fasilitas:</label>
<textarea class="form-control" placeholder="Deskripsi Fasilitas" id="deskripsi_fasilitas" name="deskripsi_fasilitas" rows="4" required=""></textarea>
</div>
<div class="form-group">
<label>Foto</label>
<input type="file" name="foto" id="foto"required="">
</div>
<button type="submit" class="btn btn-primary" name="tambah" id="tambah">SIMPAN</button>
<button type="reset" class="btn btn-default">Batal</button>
</form>
</div>
</div>
<!-- /.row (nested) -->
</div>
<!-- /.panel-body -->
</div>
<!-- /.panel -->
</div>
<!-- /.col-lg-12 -->
</div>
<!-- /.row -->Sehingga nanti akan tampil seperti berikut

Tahap selanjutnya adalah membuat file untuk melakukan proses menyimpan ketika data dikirim ke database
#3 Menyimpan data ke database
Pada proses selanjutnya Anda bisa melakukan copy terhadap file psb-tambah-proses.php, kemudian edit dan rubah script yang ada supaya sesuai dengan data – data yang akan dikirim ke database. Nanti simpan dan beri nama psb-web-fasilitas-proses.php. Kurang lebih nanti scriptnya seperti berikut
<?php
include('system/conf/koneksi.php');
include('system/conf/sesi.php');
$a=true;
if($_POST['fasilitas']==""){
echo "<script>alert('Form tidak boleh ada yang kosong!')</script>";
echo "<script>window.open('index.php?page=fasilitas','_self')</script>";
$a=false;
}
$b=true;
if($_POST['deskripsi_fasilitas']==""){
echo "<script>alert('Form tidak boleh ada yang kosong!')</script>";
echo "<script>window.open('index.php?page=fasilitas','_self')</script>";
$b=false;
}
$cek=($a&&$b)?true:false;
if($cek==true){//cek lagi apakan semua sudah diisi
$imgFile = $_FILES['foto']['name'];
$tmp_dir = $_FILES['foto']['tmp_name'];
$imgSize = $_FILES['foto']['size'];
$upload_dir = '../images/fasilitas/';
$imgExt = strtolower(pathinfo($imgFile,PATHINFO_EXTENSION));
$valid_extensions = array('jpeg', 'jpg', 'png', 'gif');
$itempic = rand(1000,1000000).".".$imgExt; //rename kedalam angka
//validasi ektensi gambar b2
if(in_array($imgExt, $valid_extensions)){
//jika gambar lebih kecil b1
if($imgSize< 5000000) {
move_uploaded_file($tmp_dir,$upload_dir.$itempic);
$perintah=sprintf("INSERT INTO tpdb_web_fasilitas
VALUES('null','%s','%s','$itempic')",
$_POST['fasilitas'],
$_POST['deskripsi_fasilitas'],
'$itempic');
$query=mysqli_query($koneksi,$perintah);
if(!$query) {
echo "Akses Gagal<br/>";
echo "ERROR:".mysqli_error();
}
else{
echo "<script>alert('Data berhasil disimpan!')</script>";
echo "<script>window.open('index.php?page=fasilitas','_self')</script>";
}
}
//jika gambar kecil b1
else{
echo "<script>alert('Maaf file terlalu besar.')</script>";
echo "<script>window.open('index.php?page=fasilitas','_self')</script>";
}
//jika gambar terlalu besar b1
}//akhiri fungsi b1
//validasi ektensi gambar b2
else{
echo "<script>alert('Maaf file tidak sesuai atau file kosong.')</script>";
echo "<script>window.open('index.php?page=fasilitas','_self')</script>";
}
//validasi akhir b2
}
?>
#4 Menampilkan data
Setelah berhasil menyimpan data ke database, maka proses selanjutnya adalah menampilkan datanya. Anda bisa menyalin file psb-lihat-foto.php untuk membuat fungsi menampilkan data yang baru, kemudian rubah data – data yang ada. Anda bisa menyimpan file/script tersebut menjadi file baru atau menggabungkannya dengan file psb-web-fasilitas.php tepatnya dibawah script psb-web-fasilitas.php.
Dalam contoh ini fungsi untuk menampilkannya saya gabung dengan file psb-web-fasilitas.php, sehingga nanti kurang lebih scriptnya akan terlihat seperti berikut
<?php
include('system/conf/koneksi.php');
?>
<!-- CEGAH BY PASS PERHALAMAN -->
<?php
if(!isset($_SESSION['admin'])){
echo '<script language="javascript">alert
("Anda harus login dulu!");document.location="psb-login.php?page=masuk";</script>';
}
?>
<div class="row">
<div class="col-lg-12">
<h2 class="page-header">Tambah Fasilitas</h2>
</div>
<!-- /.col-lg-12 -->
</div>
<!-- /.row -->
<div class="row">
<div class="col-lg-12">
<div class="panel panel-default">
<div class="panel-heading">
Formulir penambahan fasilitas sekolah
</div>
<div class="panel-body">
<div class="row">
<div class="col-lg-6">
<form role="form" method="post" action="psb-web-fasilitas-proses.php" enctype="multipart/form-data">
<div class="form-group">
<label>Nama Fasilitas</label>
<input class="form-control" placeholder="Judul Fasilitas" id="fasilitas" name="fasilitas" required="">
</div>
<div class="form-group">
<label>Deskripsi Fasilitas:</label>
<textarea class="form-control" placeholder="Deskripsi Fasilitas" id="deskripsi_fasilitas" name="deskripsi_fasilitas" rows="4" required=""></textarea>
</div>
<div class="form-group">
<label>Foto</label>
<input type="file" name="foto" id="foto"required="">
</div>
<button type="submit" class="btn btn-primary" name="tambah" id="tambah">SIMPAN</button>
<button type="reset" class="btn btn-default">Batal</button>
</form>
</div>
</div>
<!-- /.row (nested) -->
</div>
<!-- /.panel-body -->
</div>
<!-- /.panel -->
</div>
<!-- /.col-lg-12 -->
</div>
<!-- /.row -->
<?php
//penomoran dari satu
$awal=0;
$perintah="SELECT * FROM tpdb_web_fasilitas ORDER by id DESC";
$nom="$awal";
$nom2=sprintf("%s",$perintah,$awal);
$query=mysqli_query($koneksi,$nom2);
$jumlah_fasilitas=mysqli_num_rows($query);
?>
<div class="row">
<div class="col-lg-12">
<h2 class="page-header">Fasilitas</h2>
<div class="panel panel-default">
<div class="panel-heading">
Data Fasilitas Sekolah
</div>
<!-- /.panel-heading -->
<div class="panel-body">
<table width="100%" class="table table-striped table-bordered table-hover" id="dataTables-example">
<thead>
<tr>
<th colspan="2">JUMLAH Fasilitas </th>
<th colspan="4"><?php echo $jumlah_fasilitas; ?></th>
</tr>
<tr>
<th>No</th>
<th>Nama Fasilitas</th>
<th>Dekripsi</th>
<th>Foto</th>
<th>Aksi</th>
</tr>
</thead>
<tbody>
<?php //ngambil data dan memecahnya ke array
$no=$awal+1;
while($data=mysqli_fetch_array($query)) {
?>
<tr class="odd gradeX">
<td><?php echo $no;?></td>
<td><?php echo $data['nama_fasilitas'];?></td>
<td><?php echo $data['deskripsi_fasilitas'];?></td>
<td><img src="../images/fasilitas/<?php echo $data['gambar']; ?>" width="60" height="70"/></td>
<td>
<a href="edit-<?php echo $data['id']?>"><i class="fa fa-edit fa-fw" alt="edit" title="Edit"></i></a>
<a href="del.php?del=<?php echo $data['id']?>"><i class="fa fa-trash-o fa-fw" alt="delete" title="Delete"></i></a>
</td>
</tr>
<?php $no+=1; } ?>
</tbody>
</table>
</div>
<div class="panel-footer">
Fasilitas Sekolah
</div>
</div>
</div>
</div>
<!-- /.row -->
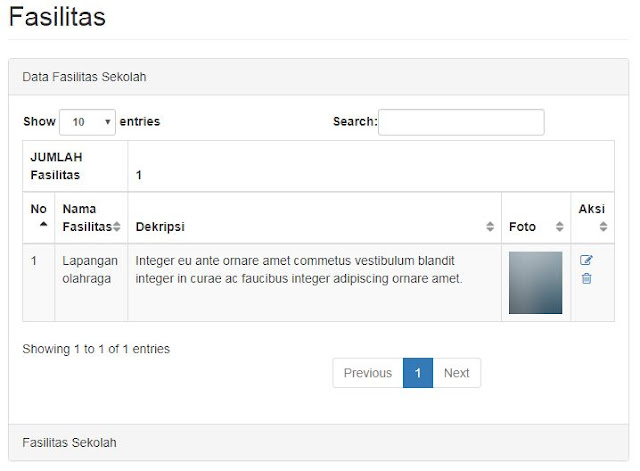
Nanti bila didatabase sudah terdapat data, maka kurang lebih nanti akan terlihat seperti pada gambar dibawah ini

#5 Menambahkan ke Index dan Menu
Karena file dibuat secara terpisah - pisah dan dipanggil dari halaman index (single page), maka module yang sudah dibuat diatas perlu ditambahkan ke index dan ke menu supaya pada saat di klik module dapat terpanggil dengan benar. Tata cara untuk menambahkan ke menu dan file index adalah sebagai berikut :
- Buka file index.php yang terdapat pada folder root kemudian pada barisan case, anda tambahkan baris berikut
case'fasilitas':include"psb-web-fasilitas.php";break; - Buka file nav-admin.php di folder system/inc/, lalu buat menunya dan panggil dengan format url seperti berikut, contoh : <li><a href="index.php?page=fasilitas">Fasilitas</a></li>
Sampai disini kita sudah berhasil membuat module / fungsi baru untuk membuat dan menampilkan data, hal yang sama bisa diulang – ulang dengan menyalin lalu merubah file – file yang ada sesuai dengan kebutuhan, termasuk untuk proses edit, ataupun delete.
Video Menambah Module Baru di Aplikasi PPDB


0 Response to "Menambah Module Baru di Aplikasi PPDB – Membuat dan Menampilkan Data"
Post a Comment
Komentar yang Anda kirim akan terlebih dahulu di moderasi oleh Admin