Mengaktifkan CDN Bootstrap dan Kompres HTML Untuk Meningkatkan Kecepatan Website Drupal
Diakui atau tidak nyatanya banyak orang – orang yang merekomendasikan penggunaan file bootstrap menggunakan CDN ketimbang meload file – file template di server hosting sendiri. Selain itu bisa dilihat sendiri bahwa banyak sekali para pengembang web yang memanfaatkan penggunaan CDN ini pada web atau aplikasi berbasis web yang dibuatnya. Soal mana yang lebih bagus antara penggunaan CDN dan non CDN itu bisa Anda bandingkan sendiri, rasakan perbedaannya sendiri di server milik Anda
Bootstrap yang terpasang di drupal sendiri menyediakan dua opsi kepada para pemakainya, apakah akan menggunakan CDN atau non CDN saat menggunakan Bootstrap. Anda bisa menggunakan CDN custom atau CDN JSDelivr. Keduanya secara default akan menggunakan versi bootstrap yang tidak terkompres kecuali aggregate disitus Drupal diaktifkan.
Soal cepat dan tidaknya, nanti bisa Anda bandingkan sendiri dan test kecepatannya melalui tools yang tersedia diinternet, bandingkan sebelum dan sesudah menggunakan CDN. Minimalnya cara ini bisa sedikit mempermudah para pengunjung dalam mengakses situs Anda baik dari perangkat mobile atau desktop.
Mengaktifkan CDN Bootstrap dan Kompres HTML Untuk Meningkatkan Kecepatan Website Drupal
#1 Mengaktifkan CDN Template Bootstrap
- Buka setting template Drupal Masing – masing. Disini Saya menggunakan subtheme
- Klik Appearance > Settings >Boostrap Sub-Theme (CDN)
- Untuk mengaktifkan CDN, klik menu Advanced pada bilah menu kiri
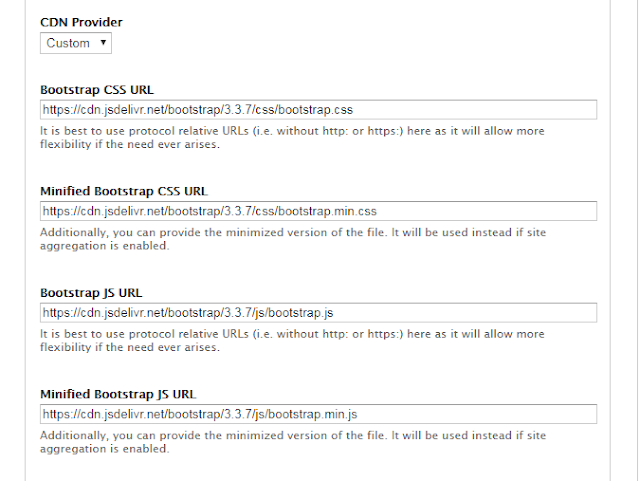
- Ada dua opsi penggunaan CDN (CDN Provider) yang bisa Anda pilih yaitu Custom dan JSDelivr. Baik Custom atau jsDelivr keduanya akan menggunakan versi CDN yang tidak terkompress. Additionally, you can provide the minimized version of the file. It will be used instead if site aggregation is enabled.
- Saran saya gunakan versi jsDelivr
- Jika sudah selesai klik Save Configuration
#2 Kompres HTML
- Instal module https://www.drupal.org/project/minifyhtml
- Selanjutnya aktifkan module minifyhtml
- Terakhir klik save configuration
Sampai disini CDN sudah diaktifkan dan alat kompresi HTML sudah ada. Selanjutnya Anda perlu meniingkatkan performance dengan menggunakan versi CDN dan HTML yang dikompres atau ukurannya kecil.
Klik Configuration > Development > Performance. Lakukan pengaturan seperti yang terlihat pada gambar dibawah ini

Jika sudah selesai klik Save
#3 Kesimpulan
Menurut saya pribadi ada beberapa kesimpulan yang bisa diambil dari apa yang sudah dipaparkan diatas
- Penggunaan non CDN lebih cocok ketika situs masih dalam tahap pengembangan (localhost)
- Sedangkan penggunaan CDN lebih cocok ketika situs sudah selesai dikembangkan (online)
- Agar dapat meningkatkan performance atau kecepatan situs, Anda bisa mengaktifkan CDN atau HTML yang berukuran kecil atau telah terkompres




0 Response to "Mengaktifkan CDN Bootstrap dan Kompres HTML Untuk Meningkatkan Kecepatan Website Drupal"
Post a Comment
Komentar yang Anda kirim akan terlebih dahulu di moderasi oleh Admin