Menampilkan Form Login Menggunakan Modal Bootstrap
 |
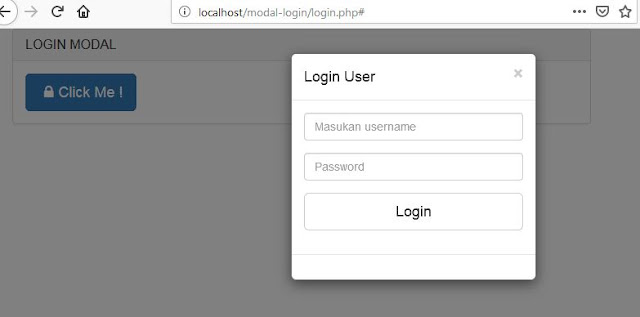
| Menampilkan Form Login Menggunakan Modal Bootstrap Sumber : root93.co.id |
root93.co.id - Saya asumsikan bahwa Anda sudah paham tentang proses membuat halaman login, entah itu menggunakan satu file halaman login atau dua halaman login. Intinya jika Anda mencoba belajar membuat halaman login yang ditampilkan menggunakan modal bootstrap, maka saya berasumsi bahwa Anda sudah paham tentang proses membuat halaman login itu sendiri, sehingga dalam kesempatan ini saya tidak perlu menjelaskan panjang lembar.
Jadi dalam proses kali ini akan ada beberapa hal penting, pertama membuat modal body yang menampung form login (tampilan login), yang kedua membuat trigger atau button yang bisa memanggil halaman login yang berada di dalam modal body ketika user melakukan klik. Terakhir didalam modal form action terserah si pembuat aplikasi mau mengarahkan proses logiinya kemana. Intinya sama saja seperti membuat halaman login biasa, hanya ini ditampilkan didalam modal bootstrap
Berikut ini adalah Contoh menampilkan halaman login didalam modal bootstrap
<html>
<head>
<title>Modal Login by root93</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
</head>
<body>
<section class="col-sm-9">
<div class="col-lg-12">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title" style="text-transform: uppercase;">Login Modal</h4>
</div>
<div class="panel-body">
<div class="row">
<div class="col-lg-6">
<!--TRIGER -->
<a class="btn btn-primary btn-lg" href="#" data-href="<?php echo htmlspecialchars(basename($_SERVER['REQUEST_URI']));?>" data-toggle="modal" data-target="#confirm-login"><i class="fa fa-lock fa-fw"></i>Click Me !</a>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- Modal Login -->
<div class="modal fade" id="confirm-login" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Login User</h4>
</div>
<div class="modal-body">
<form role="form" action="<?php echo htmlspecialchars("proses") ?>" method="post">
<fieldset>
<div class="form-group">
<input class="form-control" placeholder="Masukan username" name="username" type="username" autofocus required="">
</div>
<div class="form-group">
<input class="form-control" placeholder="Password" name="password" type="password" value="" required="">
</div>
<button type="submit" class="btn btn-lg btn-default btn-block" name="login" id="login">Login</button>
</fieldset>
</form>
</div>
<div class="modal-footer">
</div>
</div>
</div>
</div>
<!-- Modal JS-->
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#confirm-login').on('show.bs.modal', function(e) {
$(this).find('.btn-ok').attr('href', $(e.relatedTarget).data('href'));
$('.debug-url').html('login URL: <strong>' + $(this).find('.btn-ok').attr('href') + '</strong>');
});
});
</script>
Penjelasan
Bagian dibawah ini merupakan modal body yang menampung form login
<!-- Modal Login -->
<div class="modal fade" id="confirm-login" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Login User</h4>
</div>
<div class="modal-body">
<form role="form" action="<?php echo htmlspecialchars("proses") ?>" method="post">
<fieldset>
<div class="form-group">
<input class="form-control" placeholder="Masukan username" name="username" type="username" autofocus required="">
</div>
<div class="form-group">
<input class="form-control" placeholder="Password" name="password" type="password" value="" required="">
</div>
<button type="submit" class="btn btn-lg btn-default btn-block" name="login" id="login">Login</button>
</fieldset>
</form>
</div>
<div class="modal-footer">
</div>
</div>
</div>
</div>
Selanjutnya Buat Javascript untuk mengtriger button
<!-- Modal JS-->
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#confirm-login').on('show.bs.modal', function(e) {
$(this).find('.btn-ok').attr('href', $(e.relatedTarget).data('href'));
$('.debug-url').html('login URL: <strong>' + $(this).find('.btn-ok').attr('href') + '</strong>');
});
});
Pada bagian terakhir kalian bisa membuat button yang ketika di klik akan memunculkan modal bootstrap
<!--TRIGER -->
<a class="btn btn-primary btn-lg" href="#" data-href="<?php echo htmlspecialchars(basename($_SERVER['REQUEST_URI']));?>" data-toggle="modal" data-target="#confirm-login"><i class="fa fa-lock fa-fw"></i>Click Me !</a>

bikin tutorial membuat shoutbox pake php n mysql juga dong pak. trus shoutboxnya tersembunyi di pojok kanan layar bukan di bawah. keluar kalau di klik.
ReplyDelete