CRUD PHP Ajax Dengan Modal Bootstrap

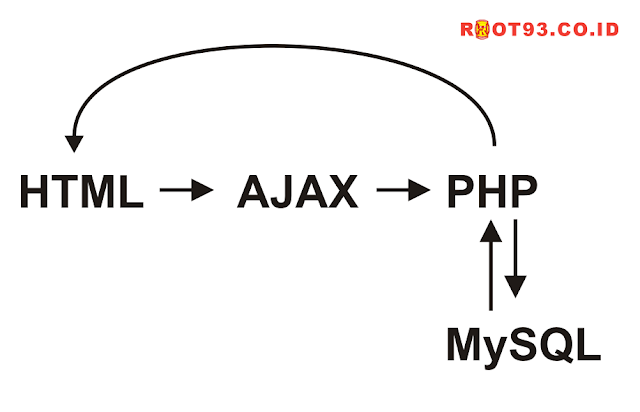
CRUD (Create, Read, Update, Delete) PHP Ajax Dengan Modal Bootstrap yang akan saya jelaskan ini kurang lebih memiliki alur seperti yang terlihat pada gambar diatas. Secara sederhana, pertama kita akan membuat semacam tombol atau link triger dari HTML ke Ajax, selanjutnya Ajax/Javascript akan melakukan request ke PHP, lalu jika request berhasil maka data bisa ditampilkan dalam bentuk tipe HMTL Data atau JSON didalam modal Bootstrap.
Pada tutorial CRUD PHP Ajax Dengan Modal Bootstrap ada beberapa hal yang akan dilakukan diantaranya :
1. Proses penambahan data didalam modal
2. Proses menampilkan data didalam modal
3. Proses update/edit data didalam modal
4. Proses delete data
Selanjutnya ada beberapa keunggulan dalam proses CRUD PHP Ajax Dengan Modal Bootstrap yang sederhana ini dibandingkan dengan proses crud yang hanya melibatkan html dan php saja.
- Proses CRUD bisa dilakukan tanpa berpindah – pindah halaman, sehingga proses penggunaannya memang terlihat lebih simpel
- Lebih interaktif karena ada efek animasi modal bootstrap
- Proses tambah, edit dan delete data terlihat lebih cepat seperti tanpa loading saat submit data
CRUD PHP Ajax di Dalam Modal Bootstrap
Ada beberapa file yang perlu dibuat, saya akan memisah – misah file tersebut sesuai dengan fungsinya supaya lebih mudah. Struktur filenya akan dibuat seperti berikut

Database
CREATE TABLE `datamhs` (
`id` int(13) NOT NULL,
`nim` varchar(30) NOT NULL,
`nama_mahasiswa` varchar(30) NOT NULL,
`foto_mahasiswa` varchar(30) NOT NULL,
`tanggal_daftar` timestamp NOT NULL DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP
) ENGINE=InnoDB DEFAULT CHARSET=latin1;
--
-- Dumping data untuk tabel `datamhs`
--
INSERT INTO `datamhs` (`id`, `nim`, `nama_mahasiswa`, `foto_mahasiswa`, `tanggal_daftar`) VALUES
(1, '1023564', 'Ahmad Zaelani', '', '2019-08-15 06:01:28'),
(2, '1478523', 'Noni Indriawati', '', '2019-08-15 06:01:20'),
(3, '1023589', 'Firman Alamsyah', '', '2019-08-15 06:01:42'),
(4, '1369875', 'Susi Susanti', '', '2019-08-15 06:01:54');
--
-- Indexes for dumped tables
--
--
-- Indexes for table `datamhs`
--
ALTER TABLE `datamhs`
ADD PRIMARY KEY (`id`);
--
-- AUTO_INCREMENT for dumped tables
--
--
-- AUTO_INCREMENT for table `datamhs`
--
ALTER TABLE `datamhs`
MODIFY `id` int(13) NOT NULL AUTO_INCREMENT, AUTO_INCREMENT=5;
/*!40101 SET CHARACTER_SET_CLIENT=@OLD_CHARACTER_SET_CLIENT */;
/*!40101 SET CHARACTER_SET_RESULTS=@OLD_CHARACTER_SET_RESULTS */;
/*!40101 SET COLLATION_CONNECTION=@OLD_COLLATION_CONNECTION */;
A_css.php
File ini nantinya bisa kalian isi dengan cdn/lokal file css bootrap dan fontawesome
<link href="lib/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<link href="lib/fontawesome-free/css/all.min.css" rel="stylesheet">
</head>
<body>
<div class="container" style="width: 700px">A_footer.php
File ini bisa di isi oleh link cdn/lokal file javascript jquery, bootstrap, dan modal js yang berisi request ke php
<!--Container div akhir -->
</div>
<!--Bootstrap Core -->
<script src="lib/jquery/jquery.min.js"></script>
<script src="lib/bootstrap/js/bootstrap.min.js"></script>
<!--Bagian Js Modal Triger Untuk -->
<script src="lib/modal-triger/modal.js"></script>
</body>
</html>A_head.php
<html>
<head>
<title>MAHASISWA ROOT93</title>
ajax.delete.php
Untuk fungsi delete disini masih belum menggunakan modal, tapi menggunakan alert javascript biasa, untuk membuat konfirmasi delete data menggunakan modal Anda bisa membaca tutorial : Membuat Konfirmasi Delete Data Menggunakan Modal Bootstrap
<?php
include ('koneksi.php');
include ('function.php');
?>
<?php
if(isset($_POST['delete_id'])){
if(delete_data($_POST['delete_id'])){
echo "<p style='color: red;'>Data berhasil dihapus</p>";
$result = tampil_data();
if($result){
echo "<table width='100%' class='table table-striped table-bordered table-hover'>";
echo "<tr>";
echo "<th>NIM</th>";
echo "<th>NAMA MAHASISWA</th>";
echo "<th>AKSI</th>";
echo "</tr>";
while($row=mysqli_fetch_array($result)){
echo "<tr>";
echo "<td>".$row['nim']."</td>";
echo "<td>".$row['nama_mahasiswa']."</td>";
echo "<td>";
echo "<a href='#' name='delete' id='".$row['id']."; ?>' class='delete_data'><i class='fa fa-trash fa-fw small' alt='delete' title='delete'></i></a>";
echo "<a href='#' data-target='#confirm-detail' id='".$row['id']."; ?>' class='lihat_data'><i class='fa fa-eye fa-fw small' alt='detail' title='detail'></i></a>";
echo "<a href='#' name='update' id='".$row['id']."; ?>' class='update_data'><i class='fa fa-edit fa-fw small' alt='edit' title='edit'></i></a>";
echo "</td>";
echo "</tr>";
}
echo "</table>";
mysqli_free_result($result);
}
}else{
die("error");
}
mysqli_close($koneksi);
}
?>ajax.detail.php
<?php
include ('koneksi.php');
include ('function.php');
if(isset($_POST["detail_mahasiswa"])){
if(!detail_data(trim($_POST["detail_mahasiswa"]))){
die("error");
}
}else{
die("error");
}
echo "<div class='table-responsive'>";
echo "<table width='100%' class='table table-striped table-bordered table-hover'>";
echo "<tr>";
echo "<td>ID</td>";
echo "<td>".$id."</td>";
echo "</tr>";
echo "<tr>";
echo "<td>NIM</td>";
echo "<td>".$nim."</td>";
echo "</tr>";
echo "<tr>";
echo "<td>Nama Mahasiswa</td>";
echo "<td>".$nama_mahasiswa."</td>";
echo "</tr>";
echo "<tr>";
echo "<td>Tanggal Daftar/Edit</td>";
echo "<td>".$tanggal_daftar."</td>";
echo "</tr>";
echo "</table>";
echo "</div>";
?>
ajax.edit.php
<?php
include ('koneksi.php');
include ('function.php');
?>
<?php
if(isset($_POST["update_id"])){
if(!detail_data(trim($_POST['update_id']))){
die ("Data tidak ditemukan");
}
}
//Merubah variabel dari bind result ke json, disimpan ke array terlebih dahulu
$array=array(
0=>"$id",'id'=>"$id",
1=>"$nim",'nim'=>"$nim",
2=>"$nama_mahasiswa",'nama_mahasiswa'=>"$nama_mahasiswa"
);
echo json_encode($array);
?>
ajax.edit.proses.php
<?php
include ('koneksi.php');
include ('function.php');
?>
<?php
if(isset($_POST["update_id"])){
if($_SERVER["REQUEST_METHOD"]=="POST"){
if(empty($_POST['update_id'])){
$id_err="id masih ksong";
}else{
$id=$_POST['update_id'];
$id=mysqli_real_escape_string($koneksi, $id);
}
if(empty(trim($_POST['nim']))){
$nim_err = "Nim tidak boleh kosong";
}else{
$nim=$_POST['nim'];
$nim=mysqli_real_escape_string($koneksi, $nim);
}
if(empty(trim($_POST['nama_mahasiswa']))){
$nama_mahasiswa_err = "Nama mahasiswa tidak boleh kosong";
}else{
$nama_mahasiswa = $_POST['nama_mahasiswa'];
$nama_mahasiswa = mysqli_real_escape_string($koneksi, $nama_mahasiswa);
}
if(empty($nim_err) && empty($nama_mahasiswa_err) && empty($id_err)){
if(update_mahasiswa($id, $nim, $nama_mahasiswa)){
echo "<p style='color: red;'>Berhasil mengupdate data</p>";
$result = tampil_data();
if($result){
echo "<table width='100%' class='table table-striped table-bordered table-hover'>";
echo "<tr>";
echo "<th>NIM</th>";
echo "<th>NAMA MAHASISWA</th>";
echo "<th>AKSI</th>";
echo "</tr>";
//loping data
while($row=mysqli_fetch_array($result)){
echo "<tr>";
echo "<td>".$row['nim']."</td>";
echo "<td>".$row['nama_mahasiswa']."</td>";
echo "<td>";
echo "<a href='#' name='delete' id='".$row['id']."; ?>' class='delete_data'><i class='fa fa-trash fa-fw small' alt='delete' title='delete'></i></a>";
echo "<a href='#' data-target='#confirm-detail' id='".$row['id']."; ?>' class='lihat_data'><i class='fa fa-eye fa-fw small' alt='detail' title='detail'></i></a>";
echo "<a href='#' name='update' id='".$row['id']."; ?>' class='update_data'><i class='fa fa-edit fa-fw small' alt='edit' title='edit'></i></a>";
echo "</td>";
echo "</tr>";
}
echo "</table>";
//free result
mysqli_free_result($result);
}
}else{
echo 'Gagal menyimpan data';
}
}
mysqli_close($koneksi);
}
}
?>ajax.input.php
<?php
include ('koneksi.php');
include ('function.php');
?>
<?php
if(isset($_POST["mahasiswa_id"])){
if(empty(trim($_POST['nim']))){
$nim_err = "Nim tidak boleh kosong";
}else{
$nim=$_POST['nim'];
$nim=mysqli_real_escape_string($koneksi, $nim);
}
if(empty(trim($_POST['nama_mahasiswa']))){
$nama_mahasiswa_err = "Nama mahasiswa tidak boleh kosong";
}else{
$nama_mahasiswa = $_POST['nama_mahasiswa'];
$nama_mahasiswa = mysqli_real_escape_string($koneksi, $nama_mahasiswa);
}
//cek input sebelum insert untuk memastikan tidak ada data yang error
if(empty($nim_err) && empty($nama_mahasiswa_err)){
if(simpan_mahasiswa($nim, $nama_mahasiswa)){
echo "<p style='color: red;'>Berhasil menyimpan data</p>";
$result = tampil_data();
if($result){
echo "<table width='100%' class='table table-striped table-bordered table-hover'>";
echo "<tr>";
echo "<th>NIM</th>";
echo "<th>NAMA MAHASISWA</th>";
echo "<th>AKSI</th>";
echo "</tr>";
//loping data
while($row=mysqli_fetch_array($result)){
echo "<tr>";
echo "<td>".$row['nim']."</td>";
echo "<td>".$row['nama_mahasiswa']."</td>";
echo "<td>";
echo "<a href='#' name='delete' id='".$row['id']."; ?>' class='delete_data'><i class='fa fa-trash fa-fw small' alt='delete' title='delete'></i></a>";
echo "<a href='#' data-target='#confirm-detail' id='".$row['id']."; ?>' class='lihat_data'><i class='fa fa-eye fa-fw small' alt='detail' title='detail'></i></a>";
echo "<a href='#' name='update' id='".$row['id']."; ?>' class='update_data'><i class='fa fa-edit fa-fw small' alt='edit' title='edit'></i></a>";
echo "</td>";
echo "</tr>";
}
echo "</table>";
//free result
mysqli_free_result($result);
}
}else{
echo 'Gagal menyimpan data';
}
}
mysqli_close($koneksi);
}
?>
function.php
File ini berisi operasi atau function untuk menyimpan, menampilkan, menambah dan menedelete data. Proses query yang dilakukan juga mengggunakan prepared statement. Baca : CRUD PHP Procedural Style
<?php
function prepare($data){
global $koneksi;
$perintah=mysqli_prepare($koneksi,$data);
if(!$perintah) die("Gagal melakukan koneksi".mysqli_error($koneksi));
return $perintah;
}
function query($data){
global $koneksi;
$perintah=mysqli_query($koneksi, $data);
if(!$perintah) die("Gagal melakukan koneksi".mysqli_error($koneksi));
return $perintah;
}
function execute($data){
$perintah=mysqli_stmt_execute($data);
return $data;
}
function stmt_close($data){
$perintah=mysqli_stmt_close($data);
return $data;
}
function simpan_mahasiswa($nim, $nama_mahasiswa){
$sql="INSERT INTO datamhs(nim, nama_mahasiswa) VALUES (?,?)";
if($stmt=prepare($sql)){
mysqli_stmt_bind_param($stmt,"ss",$param_nim, $param_nama_mahasiswa);
$param_nim = $nim;
$param_nama_mahasiswa = $nama_mahasiswa;
if(execute($stmt)){
return true;
}else{
return false;
}
}
stmt_close($stmt);
}
function tampil_data(){
$sql="SELECT id, nim, nama_mahasiswa, foto_mahasiswa, tanggal_daftar FROM datamhs";
$result=query($sql);
return $result;
}
function delete_data($var_id){
global $koneksi;
$sql = "DELETE FROM datamhs where id =?";
if($stmt=mysqli_prepare($koneksi, $sql)){
mysqli_stmt_bind_param($stmt,"i", $param_id);
$param_id = $var_id;
if(mysqli_stmt_execute($stmt)){
return true;
}else{
return false;
}
}
}
function detail_data($var_id){
global $koneksi;
global $id, $nim, $nama_mahasiswa, $tanggal_daftar;
$sql="SELECT id, nim, nama_mahasiswa, tanggal_daftar FROM datamhs WHERE id=?";
if($stmt=mysqli_prepare($koneksi, $sql)){
mysqli_stmt_bind_param($stmt,"i",$param_id);
$param_id = $var_id;
if(mysqli_stmt_execute($stmt)){
mysqli_stmt_store_result($stmt);
mysqli_stmt_bind_result($stmt, $id, $nim, $nama_mahasiswa, $tanggal_daftar);
mysqli_stmt_fetch($stmt);
if(mysqli_stmt_num_rows($stmt)==1){
return true; //jika ada data nilai true
}else{
return false; //jika data tidak ditemukan nilai false
}
}else{
echo "Terjadi kesalahan";
}
}
stmt_close($stmt);
}
function update_mahasiswa($id, $nim, $nama_mahasiswa){
global $koneksi;
$sql ="UPDATE datamhs SET nim=?, nama_mahasiswa=? WHERE id=?";
if($stmt=mysqli_prepare($koneksi, $sql)){
mysqli_stmt_bind_param($stmt,"ssi",$param_nim, $param_nama_mahasiswa, $param_id);
//set parameter
$param_id = $id;
$param_nim = $nim;
$param_nama_mahasiswa = $nama_mahasiswa;
if(mysqli_stmt_execute($stmt)){
return true;
}else{
return false;
}
}
}
function cek_nim($data){
global $koneksi;
$sql = "SELECT nim FROM datamhs WHERE nim=?";
if($stmt=mysqli_prepare($koneksi, $sql)){
mysqli_stmt_bind_param($stmt,"s", $param_nim);
$param_nim=$data;
if(mysqli_stmt_execute($stmt)){
mysqli_stmt_store_result($stmt);
if(mysqli_stmt_num_rows($stmt)==1){
$simpan=true;
}else{
$simpan=false;
}
return $simpan;
}else{
die("Error");
}
}
mysqli_stmt_close($stmt);
}
?>
index.php
<?php
include ('koneksi.php');
include ('function.php');
include('A_head.php');
include('A_css.php');
?>
<br /><br />
<div align="right" style="color: red;">
<button type="button" name="add" id="add" data-toggle="modal" data-target="#add_data_Modal" class="btn btn-warning">Add</button>
</div>
<br /><br />
<h3 align="center">CRUD PHP Ajax Dengan Modal Bootstrap - R93 :)</h3>
<?php
//memanggi function
$result = tampil_data();
//mengeksekusi function didalam percabangan
if($result){
echo "<div id='tabel_mahasiswa'>";
echo "<table width='100%' class='table table-striped table-bordered table-hover'>";
echo "<tr>";
echo "<th>NIM</th>";
echo "<th>NAMA MAHASISWA</th>";
echo "<th>AKSI</th>";
echo "</tr>";
//loping data
while($row=mysqli_fetch_array($result)){
echo "<tr>";
echo "<td>".$row['nim']."</td>";
echo "<td>".$row['nama_mahasiswa']."</td>";
echo "<td>";
echo "<a href='#' name='delete' id='".$row['id']."; ?>' class='delete_data'><i class='fa fa-trash fa-fw small' alt='delete' title='delete'></i></a>";
echo "<a href='#' data-target='#confirm-detail' id='".$row['id']."; ?>' class='lihat_data'><i class='fa fa-eye fa-fw small' alt='detail' title='detail'></i></a>";
echo "<a href='#' name='update' id='".$row['id']."; ?>' class='update_data'><i class='fa fa-edit fa-fw small' alt='edit' title='edit'></i></a>";
echo "</td>";
echo "</tr>";
}
echo "</table>";
echo "</div>";
//free result
mysqli_free_result($result);
}
?>
<?php include('modal.php'); ?>
<?php include('A_footer.php'); ?>koneksi.php
<?php
define('DB_SERVER','localhost');
define('DB_USERNAME','root');
define('DB_PASSWORD', '');
define('DB_NAME','datamhs');
$koneksi = mysqli_connect(DB_SERVER, DB_USERNAME, DB_PASSWORD, DB_NAME);
if($koneksi == false){
die ("Gagal melakukan koneksi ke database.".mysqli_connect_error());
}
?>modal.php
File modal.php ini nantinya bertugas untuk menambah, menampilkan atau mengupdate data
<!-- Modal Tambah -->
<div class="modal fade" id="add_data_Modal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Tambah Data</h5>
<button class="close" type="button" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form method="post" id="insert_form"/>
<div class="form-group">
<label>NIM :</label>
<input type="text" name="nim" id="nim" class="form-control" />
</div>
<div class="form-group">
<label>Nama Mahasiswa :</label>
<input type="text" name="nama_mahasiswa" id="nama_mahasiswa" class="form-control" />
</div>
<input type="hidden" name="mahasiswa_id" id="mahasiswa_id" />
<input type="submit" name="insert" id="insert" value="Insert" class="btn btn-success" />
</form>
</div>
<div class="modal-footer">
<button class="btn btn-secondary" type="button" data-dismiss="modal">Tidak</button>
</div>
</div>
</div>
</div>
<!-- Modal Edit Update -->
<div class="modal fade" id="update_data" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Update Data</h5>
<button class="close" type="button" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form method="post" id="update_form" />
<div class="form-group">
<label>NIM :</label>
<input type="text" name="nim" id="nim_m" class="form-control" />
</div>
<div class="form-group">
<label>Nama Mahasiswa :</label>
<input type="text" name="nama_mahasiswa" id="nama_mahasiswa_m" class="form-control" />
</div>
<input type="hidden" name="update_id" id="update_id_m" />
<input type="submit" name="update" id="update" value="Update" class="btn btn-success" />
</form>
</div>
<div class="modal-footer">
<button class="btn btn-secondary" type="button" data-dismiss="modal">Tidak</button>
</div>
</div>
</div>
</div>
<!-- Modal detail -->
<div class="modal fade" id="confirm-detail" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Detail Data</h5>
<button class="close" type="button" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body" id="detail_mahasiswa">
</div>
<div class="modal-footer">
<button class="btn btn-secondary" type="button" data-dismiss="modal">Tutup</button>
</div>
</div>
</div>
</div>
modal.js
File javascript ini nantinya akan bertugas untuk melakukan request/submit data ke php
$(document).ready(function(){
$('#add').click(function(){
$('#insert').val("Insert");
$('#insert_form')[0].reset();
});
$(document).on('click', '.update_data', function(){
var update_id = $(this).attr("id");
$.ajax({
url:"ajax.edit.php",
method:"post",
data:{update_id:update_id},
dataType:"json",
success:function(data){
$('#nim_m').val(data.nim);
$('#nama_mahasiswa_m').val(data.nama_mahasiswa);
$('#update_id_m').val(data.id);
$('#update').val("update");
$('#update_data').modal('show');
}
});
});
$('#update_form').on("submit", function(event){
event.preventDefault();
if($('#nim_m').val() == "")
{
alert("NIM Mahasiswa Harus Di isi");
}
else if($('#nama_mahasiswa_m').val() == "")
{
alert("Nama Mahasiswa harus di isi");
}
else
{
$.ajax({
url:"ajax.edit.proses.php",
method:"POST",
data:$('#update_form').serialize(),
beforeSend:function(){
$('#update').val("Updating");
},
success:function(data){
$('#update_form')[0].reset();
$('#update_data').modal('hide');
$('#tabel_mahasiswa').html(data);
}
});
}
});
$('#insert_form').on("submit", function(event){
event.preventDefault();
if($('#nim').val() == "")
{
alert("NIM Mahasiswa Harus Di isi");
}
else if($('#nama_mahasiswa').val() == "")
{
alert("Nama Mahasiswa harus di isi");
}
else
{
$.ajax({
url:"ajax.input.php",
method:"POST",
data:$('#insert_form').serialize(),
beforeSend:function(){
$('#insert').val("Inserting");
},
success:function(data){
$('#insert_form')[0].reset();
$('#add_data_Modal').modal('hide');
$('#tabel_mahasiswa').html(data);
}
});
}
});
$(document).on('click', '.delete_data', function(){
var delete_id = $(this).attr("id");
if(confirm("Are you sure to delete this category")){
$.ajax({
url:"ajax.delete.php",
method:"post",
data:{delete_id:delete_id},
success:function(data){
$('#tabel_mahasiswa').html(data);
}
});
}
});
$(document).on('click', '.lihat_data', function(){
var detail_mahasiswa = $(this).attr("id");
$.ajax({
url:"ajax.detail.php",
method:"post",
data:{detail_mahasiswa:detail_mahasiswa},
success:function(data){
$('#detail_mahasiswa').html(data);
$('#confirm-detail').modal("show");
}
});
});
});
Live Demo / Penjelasan


Mantab
ReplyDeleteSy tak numpang menyerap ilmunya dulu om