Membuat Album Foto Dinamis Dengan PHP, Bootstrap dan Lightbox
Pada tutorial kali ini saya akan membahas bagaimana cara membuat Album Foto menggunakan php, bootstrap dan lightbox. Album foto ini akan terdiri dari dua hal yaitu Album foto itu sendiri dan isi dari album foto yang bersangkutan, adapun hal – hal yang nantinya akan kita capai dalam tutorial ini adalah :
- Membuat, menampilkan, mengedit, mengupdate, dan mendelete Album Foto
- Mengupload foto ke album foto yang sudah dibuat
- Menampilkan rangkaian foto pada album foto dengan plugins Lightbox2
- Boostrap 4
- Jquery
- Lightbox2 bis di download di https://lokeshdhakar.com/projects/lightbox2/
Saya asumsikan bahwa ada sudah memahami ketiga hal yang saya sebutkan diatas, begitu hal – hal teknis mengenai cara penggunaanya.
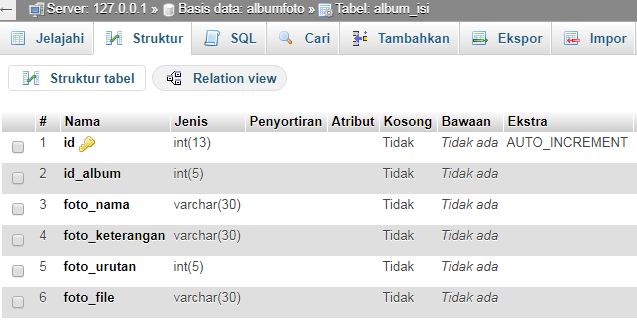
Kemudian untuk desain database atau struktur tabelnya bisa Anda buat seperti berikut :
Tabel album
Anda bisa membuat susunan tabelnya seperti berikut

Tabel Isi Album
Kemudian untuk tabel isi album untuk menampung foto – foto dari album yang sudah dibat sebelumnya, Anda bisa membuatnya dengan struktur seperti berikut ini :

Jika desain database sudah dibuat dan propert – properti pendukung seperti jquery, boostrap, dan lightbox2 sudah dipersiapkan maka selanjutnya Anda bisa mengikuti langkah – langkah berikut ini :
*Untuk gaya penulisan kode, saya menggunakan OOP PHP, jika belum mengerti sebaiknya buka halaman : CRUD PHP OOP Style
ALBUM FOTO
Langkah pertama untuk membuat album foto yang dinamis, maka kita buat dulu sebuah antar muka untuk melakukan proses menambah, melihat, mengupdate, mengedit dan mendelete data album.
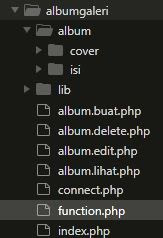
Struktur Folder/File
Untuk album foto nantinya struktur foldernya dibuat seperti berikut ini

Dalam folder album akan diisi dengan folder cover/sampul dan folder isi untuk isi foto dari album. Sedangkan folder lib nantinya menampung file jquery, bootstrap dan lightbox2
Koneksi Database
Buat sebuah koneksi databas, beri nama misal connect.php seperti berikut :
Function
Seperti biasa, dalam beberapa tutorial yang saya buat, saya sering memisahkan query – query kedalam file khusus dimana didalam file – file tersebut tersimpan function untuk melakukan proses CRUD. Simpan file ini dengan nama function.php
Koneksi Database
Buat sebuah koneksi databas, beri nama misal connect.php seperti berikut :
<?php
define('DB_HOST', 'localhost');
define('DB_USER','root');
define('DB_PASS','');
define('DB_NAME','albumfoto');
$connect= new mysqli(DB_HOST,DB_USER,DB_PASS,DB_NAME);
if($connect=='false'){
die("Gagal melakukan koneksi".$connect->connectnect_error());
exit();
}
?>Function
Seperti biasa, dalam beberapa tutorial yang saya buat, saya sering memisahkan query – query kedalam file khusus dimana didalam file – file tersebut tersimpan function untuk melakukan proses CRUD. Simpan file ini dengan nama function.php
<?php
/*
Code ini dibuat oleh
Nama : Ahmad Zaelani
blog : https://root93.co.id
Kalau ada hal - hal yang tidak di mengerti,
jangan sungkan untuk bertanya ke :
email : myroot593@gmail.com
whatsapp : 0878 7069 3200
*/
function query($data){
global $connect;
$perintah=$connect->query($data);
if(!$perintah) die("Gagal melakukan query".$connect->error());
return $perintah;
}
function prepare($data){
global $connect;
$perintah=$connect->prepare($data);
if(!$perintah) die("Gagal melakukan query".$connect->error());
return $perintah;
}
function test_input($data){
$data = htmlspecialchars($data);
$data = stripcslashes($data);
$data = trim($data);
return $data;
}
function String($data){
global $connect;
$perintah=$connect->escape_string($data);
return $perintah;
}
function TambahAlbum($nama, $keterangan, $cover){
global $FileItem, $FileDestination;
$sql="INSERT INTO album (album_nama, album_keterangan, album_cover) VALUES (?,?,?)";
if($stmt=prepare($sql)){
$stmt->bind_param("sss",$param_nama, $param_keterangan, $param_cover);
$param_nama=$nama;
$param_keterangan=$keterangan;
$param_cover=$FileItem;
if($stmt->execute() && (move_uploaded_file($cover, $FileDestination.$FileItem))){
return true;
}else{
return false;
}
}
$stmt->close();
}
function TampilAlbum(){
$sql="SELECT id, album_nama, album_keterangan, album_cover FROM album order by id desc";
$perintah=query($sql);
return $perintah;
}
function ViewAlbum($data){
global $id, $album_nama, $album_keterangan, $cover;
$sql="SELECT id, album_nama, album_keterangan, album_cover FROM album WHERE id=?";
if($stmt=prepare($sql)){
$stmt->bind_param("i", $param_id);
$param_id=$data;
if($stmt->execute()){
$stmt->store_result();
$stmt->bind_result($id, $album_nama, $album_keterangan, $cover);
$stmt->fetch();
if($stmt->num_rows==1){
return true;
}else{
return false;
}
}
}
$stmt->close();
}
function UpdateAlbum($nama, $keterangan, $cover, $id_update){
global $FileItem, $FileDestination;
$sql="UPDATE album SET album_nama=?, album_keterangan=?, album_cover=? WHERE id=?";
if($stmt=prepare($sql)){
$stmt->bind_param("sssi",$param_nama, $param_keterangan, $param_cover, $param_id);
$param_nama=$nama;
$param_keterangan=$keterangan;
$param_cover=$FileItem;
$param_id=$id_update;
/*optional upload
user dapat mengupload cover baru atau menggunakan cover sevbelumnya\
*/
if(empty($_FILES['cover']['tmp_name'])){
if($stmt->execute()){
return true;
}else{
return false;
}
}else{
if($stmt->execute()&&(move_uploaded_file($cover, $FileDestination.$FileItem))){
return true;
}else{
return false;
}
}
}
$stmt->close();
}
function DeleteAlbum($data){
$sql="DELETE FROM album WHERE id=?";
if($stmt=prepare($sql)):
$stmt->bind_param("i",$param_id);
$param_id=$data;
if($stmt->execute()):
return true;
else:
return false;
endif;
endif;
$stmt->close();
}
function DeleteAlbumIsi($data){
$sql="DELETE FROM album_isi WHERE id_album=?";
if($stmt=prepare($sql)):
$stmt->bind_param("i",$param_id);
$param_id=$data;
if($stmt->execute()):
return true;
else:
return false;
endif;
endif;
$stmt->close();
}
/*Selanjutnya bagian untuk upload foto ke album */
function UploadAlbum($id_album, $foto_nama, $foto_keterangan, $foto_urutan, $foto_file){
global $FileItem, $FileDestination;
$sql="INSERT INTO album_isi (id_album, foto_nama, foto_keterangan, foto_urutan, foto_file) VALUES (?,?,?,?,?)";
if($stmt=prepare($sql)):
$stmt->bind_param("issis",$param_idalbum, $param_nama, $param_keterangan, $param_urutan, $param_file);
$param_idalbum=$id_album;
$param_nama=$foto_nama;
$param_keterangan=$foto_keterangan;
$param_urutan=$foto_urutan;
$param_file=$FileItem;
if($stmt->execute()&& (move_uploaded_file($foto_file, $FileDestination.$FileItem))):
return true;
else:
return false;
endif;
endif;
$stmt->close();
}
function ViewAlbumIsi($data){
$sql="SELECT id, id_album, foto_nama, foto_keterangan, foto_urutan, foto_file FROM album_isi WHERE id_album='$data' ORDER by foto_urutan desc";
$perintah=query($sql);
return $perintah;
}
//bagian ini untuk delete per foto
function DeleteFoto($data){
$sql="DELETE FROM album_isi WHERE id=?";
if($stmt=prepare($sql)):
$stmt->bind_param("i",$param_id);
$param_id=$data;
if($stmt->execute()):
return true;
else:
return false;
endif;
endif;
$stmt->close();
}
function EditAlbumIsi($data){
global $id, $id_album, $foto_nama, $foto_keterangan, $foto_urutan, $foto_file;
$sql="SELECT id, id_album, foto_nama, foto_keterangan, foto_urutan, foto_file FROM album_isi WHERE id=?";
if($stmt=prepare($sql)):
$stmt->bind_param("i",$param_id);
$param_id=$data;
if($stmt->execute()):
$stmt->store_result();
$stmt->bind_result($id, $id_album, $foto_nama, $foto_keterangan, $foto_urutan, $foto_file);
$stmt->fetch();
if($stmt->num_rows==1):
return true;
else:
return false;
endif;
endif;
endif;
$stmt->close();
}
function UpdateFoto($id_album, $foto_nama, $foto_keterangan, $foto_urutan, $foto_file, $id){
global $FileItem, $FileDestination;
$sql="UPDATE album_isi SET id_album=?, foto_nama=?, foto_keterangan=?, foto_urutan=?, foto_file=? WHERE id=?";
if($stmt=prepare($sql)):
$stmt->bind_param("issisi",$param_idalbum, $param_nama, $param_keterangan, $param_urutan, $param_file, $param_id);
$param_idalbum=$id_album;
$param_nama=$foto_nama;
$param_keterangan=$foto_keterangan;
$param_urutan=$foto_urutan;
$param_file=$FileItem;
$param_id=$id;
if(empty($_FILES['foto_file']['tmp_name'])):
if($stmt->execute()):
return true;
else:
return false;
endif;
else:
if($stmt->execute()&& (move_uploaded_file($foto_file, $FileDestination.$FileItem))):
return true;
else:
return false;
endif;
endif;
endif;
$stmt->close();
}
?>
- index.php
<?php include('connect.php'); include('function.php'); ?> <html> <head> <title>ROOT93 - Membuat Album Foto Dinamis Dengan PHP, Bootstrap dan Lightbox</title> <link href="lib/bootstrap.min.css" rel="stylesheet"> </head> <body> <div class="container" style="margin-top: 15px;"> <ol class="breadcrumb"> <li class="breadcrumb-item"> <a href="index.php">Home</a> </li> <li class="breadcrumb-item active">Album</li> </ol> <h3>Membuat Album Foto Dinamis Dengan PHP - ROOT93.CO.ID</h3> <hr/> <a href="album.buat.php" class="btn btn-sm btn-primary">Buat Album</a> | <a href="album.lihat.php" class="btn btn-sm btn-primary">Lihat Album</a> | <a href="album.upload.php" class="btn btn-sm btn-primary">Upload Foto</a> <div class="row" style="margin-top: 15px;"> <section class="col-md-12"> <div class="table-responsive"> <table class='table table-striped table-bordered table-hover' width='100%' cellspacing='0'> <thead> <tr> <th>Judul</th> <th>Keterangan</th> <th>Aksi</th> </tr> </thead> <tbody> <?php $TampilAlbum=TampilAlbum(); if($TampilAlbum->num_rows>0){ while($row=$TampilAlbum->fetch_array()){ ?> <tr> <td><?php echo $row['album_nama']; ?></td> <td><?php echo $row['album_keterangan']; ?></td> <td> <a href="album.delete.php?id=<?php echo $row['id']; ?>">- Delete</a> <a href="album.edit.php?id=<?php echo $row['id']; ?>"> - Edit</a> </td> </tr> <?php } }?> </tbody> </table> </div> </section> </div> </div> <script src="lib/jquery.min.js"></script> <script src="lib/bootstrap.min.js"></script> </body> </html> - album.buat.php
Selanjutnya adalah membuat antar muka untuk membuat album, inputan ini terdiri dari nama album, keterangan dan cover album foto
<?php include('connect.php'); include('function.php'); ?> <?php /* Code ini dibuat oleh Nama : Ahmad Zaelani blog : https://root93.co.id Kalau ada hal - hal yang tidak di mengerti, jangan sungkan untuk bertanya ke : email : myroot593@gmail.com whatsapp : 0878 7069 3200 */ $nama_err = $keterangan_err = $cover_err = $berhasil =""; if($_SERVER['REQUEST_METHOD']=='POST'){ if(empty(trim($_POST['nama']))){ $nama_err="Nama album masih kosong"; }else{ $nama=test_input($_POST['nama']); $nama=String($nama); } if(empty(trim($_POST['keterangan']))){ $keterangan_err="Keterangan foto tidak boleh kosong"; }else{ $keterangan=test_input($_POST['keterangan']); $keterangan=String($keterangan); } $FileName=$_FILES['cover']['name']; $FileTmp=$_FILES['cover']['tmp_name']; $FileSize=$_FILES['cover']['size']; $FileDestination='album/cover/'; $FileExtension=strtolower(pathinfo($FileName, PATHINFO_EXTENSION)); $FileValid=array('jpg','jpeg','png'); $FileItem=rand(100,100000).".".$FileExtension; if(in_array($FileExtension, $FileValid)){ if($FileSize > 2000000){ $cover_err="Maaf foto terlalu besar. Max 2MB"; }else{ $cover=$FileTmp; } }else{ $cover_err="Maaf format file yang Anda upload tidak sesuai. Format harus JPG, JPEG atau PNG"; } if(empty($nama_err)&& empty($keterangan_err) && empty($cover_err)){ //jalankan fungsi if(TambahAlbum($nama, $keterangan, $cover)){ $berhasil="<div class='alert alert-success'>Album berhasil dibuat</div>"; echo " <meta http-equiv=\"refresh\"content=\"2;URL=index.php\" /> "; }else{ $berhasil="<div class='alert alert-danger'>Album gagal dibuat</div>"; } } } ?> <html> <head> <title>ROOT93 - Membuat Album Foto Dinamis Dengan PHP, Bootstrap dan Lightbox</title> <link href="lib/bootstrap.min.css" rel="stylesheet"> </head> <body> <div class="container" style="margin-top: 15px;"> <ol class="breadcrumb"> <li class="breadcrumb-item"> <a href="index.php">Home</a> </li> <li class="breadcrumb-item active">Album</li> </ol> <h3>Buat Album</h3> <hr/> <?php echo $berhasil; ?> <div class="row"> <section class="col-md-12"> <form action="<?php echo htmlspecialchars($_SERVER['PHP_SELF']); ?>" method="post" enctype="multipart/form-data"> <div class="form-group"> <label>Nama Album : </label> <input class="form-control" type="text" name="nama" placeholder="Masukan nama album"> <span style="color:red;"><?php echo $nama_err; ?></span> </div> <div class="form-group"> <label>Keterangan : </label> <input class="form-control" type="text" name="keterangan" placeholder="Masukan keterangan"> <span style="color:red;"><?php echo $keterangan_err; ?></span> </div> <div class="form-group"> <label>Cover Album</label> <input type="file" name="cover"> <span style="color:red;"><?php echo $cover_err; ?></span> </div> <button class="btn btn-primary" type="submit" name="kirim"> Simpan</button> </form> </section> </div> </div> <script src="lib/jquery.min.js"></script> <script src="lib/bootstrap.min.js"></script> </body> </html> - album.edit.php
Proses edit/update album khusus bagian cover album dibuat optional upload untuk bagian cover album fotonya, user dapat memilih untuk menggunakan foto sebelumnya atau mengupload foto yang baru. Parameter id untuk update tidak ditambahkan karena kita langsung mengambil idnya dari fungsi ViewAlbum, jadi jangan heran kalau misal Anda tidak melihat parameter id pada inputan form. Baca : Menyimpan Gambar Sebelumnya Ketika Proses Update di PHP
<?php include('connect.php'); include('function.php'); ?> <?php if(!empty(trim($_GET['id']))){ if(!ViewAlbum(trim($_GET['id']))){ die("error:Data tidak ditemukan"); exit(); } }else{ die("error: Data id kosong"); exit(); } ?> <?php /*Parameter id tidak usah di postkan dan divalidasi lagi karena id sudah ada di dalam fungsi View Album, jadi kita tinggal tambahkan saja ke fungsi supaya disimpan */ $nama_err = $keterangan_err = $cover_err = $berhasil =""; if($_SERVER['REQUEST_METHOD']=='POST'){ if(empty(trim($_POST['nama']))){ $nama_err="Nama album masih kosong"; }else{ $nama=test_input($_POST['nama']); $nama=String($nama); } if(empty(trim($_POST['keterangan']))){ $keterangan_err="Keterangan foto tidak boleh kosong"; }else{ $keterangan=test_input($_POST['keterangan']); $keterangan=String($keterangan); } if(empty($_FILES['cover']['tmp_name'])){ $FileItem=$cover; }else{ $FileName=$_FILES['cover']['name']; $FileTmp=$_FILES['cover']['tmp_name']; $FileSize=$_FILES['cover']['size']; $FileDestination='album/cover/'; $FileExtension=strtolower(pathinfo($FileName, PATHINFO_EXTENSION)); $FileValid=array('jpg','jpeg','png'); $FileItem=rand(100,100000).".".$FileExtension; if(in_array($FileExtension, $FileValid)){ if($FileSize > 2000000){ $cover_err="Maaf foto terlalu besar. Max 2MB"; }else{ $cover=$FileTmp; } }else{ $cover_err="Maaf format file yang Anda upload tidak sesuai. Format harus JPG, JPEG atau PNG"; } } if(empty($nama_err)&& empty($keterangan_err) && empty($cover_err)){ //jalankan fungsi if(UpdateAlbum($nama, $keterangan, $cover, $id)){ $berhasil="<div class='alert alert-success'>Album berhasil diupdate</div>"; echo " <meta http-equiv=\"refresh\"content=\"2;URL=index.php\" /> "; }else{ $berhasil="<div class='alert alert-danger'>Album gagal dibuat</div>"; } } } ?> <html> <head> <title>ROOT93 - Membuat Album Foto Dinamis Dengan PHP, Bootstrap dan Lightbox</title> <link href="lib/bootstrap.min.css" rel="stylesheet"> </head> <body> <div class="container" style="margin-top: 15px;"> <ol class="breadcrumb"> <li class="breadcrumb-item"> <a href="index.php">Home</a> </li> <li class="breadcrumb-item active">Edit Album </li> </ol> <h3>Edit Album</h3> <hr/> <?php echo $berhasil; ?> <div class="row"> <section class="col-md-12"> <form action="<?php echo basename(htmlspecialchars($_SERVER['REQUEST_URI'])); ?>" method="post" enctype="multipart/form-data"> <div class="form-group"> <label>Nama Album : </label> <input class="form-control" type="text" name="nama" value="<?php echo $album_nama; ?>" placeholder="Masukan nama album"> <span style="color:red;"><?php echo $nama_err; ?></span> </div> <div class="form-group"> <label>Keterangan : </label> <input class="form-control" type="text" name="keterangan" value="<?php echo $album_keterangan; ?>" placeholder="Masukan keterangan"> <span style="color:red;"><?php echo $keterangan_err; ?></span> </div> <div class="form-group"> <label>Cover Album</label><br> <input type="file" name="cover"> <p> Cover saat ini :<br> <img src="album/cover/<?php echo $cover; ?>" class="img-fluid" height="100" width="100"> </p> <span style="color:red;"><?php echo $cover_err; ?></span> </div> <button class="btn btn-primary" type="submit" name="kirim"> Simpan</button> </form> </section> </div> </div> <script src="lib/jquery.min.js"></script> <script src="lib/bootstrap.min.js"></script> </body> </html> - album.lihat.php
File / halaman ini nantinya bertugas untuk menampilkan album - album yang sudah dibuat, tampilannya berbeda dari halaman index, karena sampul album akan ditampilkan juga.
<?php /* Code ini dibuat oleh Nama : Ahmad Zaelani blog : https://root93.co.id Kalau ada hal - hal yang tidak di mengerti, jangan sungkan untuk bertanya ke : email : myroot593@gmail.com whatsapp : 0878 7069 3200 */ include('connect.php'); include('function.php'); ?> <html> <head> <title>ROOT93 - Membuat Album Foto Dinamis Dengan PHP, Bootstrap dan Lightbox</title> <link href="lib/bootstrap.min.css" rel="stylesheet"> </head> <body> <div class="container" style="margin-top: 15px;"> <ol class="breadcrumb"> <li class="breadcrumb-item"> <a href="index.php">Home</a> </li> <li class="breadcrumb-item active">Lihat Album </li> </ol> <h3>Membuat Album Foto Dinamis Dengan PHP - ROOT93.CO.ID</h3> <hr/> <div class="row"> <?php $TampilAlbum=TampilAlbum(); if($TampilAlbum->num_rows>0){ while($row=$TampilAlbum->fetch_array()){ echo ' <div class="col-lg-3 col-md-4 col-sm-6 portfolio-item"> <div class="card h-100"> <a href="album.view.php?id='.$row['id'].'"><img class="card-img-top" src="album/cover/'.$row['album_cover'].'" alt="'.$row['album_nama'].'"></a> <div class="card-body"> <div class="post-info"> <span class="label-info"><i class="fas fa-fw fa-tags"></i>'.$row['album_nama'].'</span> </div> </div> </div> </div>'; } }else{ echo ' <div class="col-md-12"> <em>Maaf album ini belum memiliki foto</em> </div> '; } ?> </div> </div> <script src="lib/jquery.min.js"></script> <script src="lib/bootstrap.min.js"></script> </body> </html> - album.delete.php
Proses terkahir untuk bagian Album foto ini, adalah file untuk melakukan delete data. Delete data nantinya bisa mencakup delete foto isi album dengan id album yang bersangkutan sehingga ketika album foto dihapus maka isi album juga akan ikut terhapus
<?php /* Code ini dibuat oleh Nama : Ahmad Zaelani blog : https://root93.co.id Kalau ada hal - hal yang tidak di mengerti, jangan sungkan untuk bertanya ke : email : myroot593@gmail.com whatsapp : 0878 7069 3200 */ include('connect.php'); include('function.php'); ?> <?php if(isset($_POST["id"]) && !empty($_POST["id"])){ //2 fungsi yang digunakan, pertama mendelete album dan isi album pada database jika ada if(DeleteAlbum(trim($_POST['id'])) && DeleteAlbumIsi(trim($_POST['id'])) ){ header("location: index.php"); }else{ die("Album gagal dihapus"); exit(); } }else{ if(!ViewAlbum(trim($_GET['id']))){ die("error:Data tidak ditemukan"); exit(); } } ?> <?php /*Parameter id tidak usah di postkan dan divalidasi lagi karena id sudah ada di dalam fungsi View Album, jadi kita tinggal tambahkan saja ke fungsi supaya disimpan */ ?> <html> <head> <title>ROOT93 - Membuat Album Foto Dinamis Dengan PHP, Bootstrap dan Lightbox</title> <link href="lib/bootstrap.min.css" rel="stylesheet"> </head> <body> <div class="container" style="margin-top: 15px;"> <ol class="breadcrumb"> <li class="breadcrumb-item"> <a href="index.php">Home</a> </li> <li class="breadcrumb-item active">Delete Album </li> </ol> <h3>Konfirmasi Delete</h3> <hr/> <div class="row"> <section class="col-md-12"> <form action="<?php echo basename(htmlspecialchars($_SERVER['REQUEST_URI'])); ?>" method="post"> <div class="form-group"> <input type="hidden" name="id" value="<?php echo $id; ?>"> Yakin album ini akan dihapus ? </div> <button class="btn btn-primary" type="submit" name="delete"> Hapus aja !</button> </form> </section> </div> </div> <script src="lib/jquery.min.js"></script> <script src="lib/bootstrap.min.js"></script> </body> </html>Sampai disini untuk antar muka pembuatan album sudah selesai dibuat, nanti hasilnya kurang lebih akan terlihat seperti berikut ini : - album.upload.php
Pertama kita buat dulu antar muka untuk mengupload foto ke album
<?php include('connect.php'); include('function.php'); ?> <?php /* Code ini dibuat oleh Nama : Ahmad Zaelani blog : https://root93.co.id Kalau ada hal - hal yang tidak di mengerti, jangan sungkan untuk bertanya ke : email : myroot593@gmail.com whatsapp : 0878 7069 3200 */ $id_album_err = $foto_nama_err = $foto_keterangan_err = $foto_urutan_err = $foto_file_err= $berhasil =""; if($_SERVER['REQUEST_METHOD']=='POST'){ if(empty(trim($_POST['id_album']))){ $id_album_err="Id album tidak boleh kosong"; }else{ $id_album=test_input($_POST['id_album']); $id_album=String($id_album); } if(empty(trim($_POST['foto_nama']))){ $foto_nama_err="Nama atau judul foto tidak boleh kosong"; }else{ $foto_nama=test_input($_POST['foto_nama']); $foto_nama=String($foto_nama); } if(empty(trim($_POST['foto_keterangan']))){ $foto_keterangan_err="Keterangan foto tidak boleh dikosongkan"; }else{ $foto_keterangan=test_input($_POST['foto_keterangan']); $foto_keterangan=String($foto_keterangan); } if(empty(trim($_POST['foto_urutan']))){ $foto_urutan_err="Urutan foto tidak boleh kosong"; }else{ $foto_urutan=test_input($_POST['foto_urutan']); $foto_urutan=String($foto_urutan); } $FileName=$_FILES['foto_file']['name']; $FileTmp=$_FILES['foto_file']['tmp_name']; $FileSize=$_FILES['foto_file']['size']; $FileDestination='album/isi/'; $FileExtension=strtolower(pathinfo($FileName, PATHINFO_EXTENSION)); $FileValid=array('jpg','jpeg','png'); $FileItem=rand(100,100000).".".$FileExtension; if(in_array($FileExtension, $FileValid)){ if($FileSize > 2000000){ $foto_file_err="Maaf foto terlalu besar. Max 2MB"; }else{ $foto_file=$FileTmp; } }else{ $foto_file_err="Maaf format file yang Anda upload tidak sesuai. Format harus JPG, JPEG atau PNG"; } if(empty($id_album_err)&& empty($foto_nama_err)&& empty($foto_keterangan_err) && empty($foto_urutan_err) && empty($foto_file_err)){ //jalankan fungsi if(UploadAlbum($id_album, $foto_nama, $foto_keterangan, $foto_urutan, $foto_file)){ $berhasil="<div class='alert alert-success'>Foto berhasil di unggah ke album</div>"; echo " <meta http-equiv=\"refresh\"content=\"2;URL=index.php\" /> "; }else{ $berhasil="<div class='alert alert-danger'>Foto gagal di unggah</div>"; } } } ?> <html> <head> <title>ROOT93 - Membuat Album Foto Dinamis Dengan PHP, Bootstrap dan Lightbox</title> <link href="lib/bootstrap.min.css" rel="stylesheet"> </head> <body> <div class="container" style="margin-top: 15px;"> <ol class="breadcrumb"> <li class="breadcrumb-item"> <a href="index.php">Home</a> </li> <li class="breadcrumb-item active">Upload Foto</li> </ol> <h3>Upload Foto</h3> <hr/> <?php echo $berhasil; ?> <div class="row"> <section class="col-md-12"> <form action="<?php echo htmlspecialchars($_SERVER['PHP_SELF']); ?>" method="post" enctype="multipart/form-data"> <div class="form-group"> <label>Pilih Album : </label> <?php $TampilAlbum=TampilAlbum(); if($TampilAlbum->num_rows>0){ echo '<select name="id_album" class="form-control">'; while($Data=$TampilAlbum->fetch_array()){ echo ' <option value='.$Data['id'].'>'.$Data['album_nama'].'</option> '; } echo '</select>'; }else{ echo ' <em>Tidak ada data album. Silahkan buat album terlebih dahulu</em> '; } ?> <span style="color:red;"><?php echo $id_album_err; ?></span> </div> <div class="form-group"> <label>Nama Foto : </label> <input class="form-control" type="text" name="foto_nama" placeholder="Masukan nama foto"> <span style="color:red;"><?php echo $foto_nama_err; ?></span> </div> <div class="form-group"> <label>Keterangan : </label> <input class="form-control" type="text" name="foto_keterangan" placeholder="Masukan keterangan foto"> <span style="color:red;"><?php echo $foto_keterangan_err; ?></span> </div> <div class="form-group"> <label>Urutan: </label> <input class="form-control" type="number" name="foto_urutan" placeholder="Masukan urutan foto. Misal 1 2 atau 3"> <span style="color:red;"><?php echo $foto_urutan_err; ?></span> </div> <div class="form-group"> <label>Foto</label> <input type="file" name="foto_file"> <span style="color:red;"><?php echo $foto_file_err; ?></span> </div> <button class="btn btn-primary" type="submit" name="kirim">Simpan</button> </form> </section> </div> </div> <script src="lib/jquery.min.js"></script> <script src="lib/bootstrap.min.js"></script> </body> </html> - album.view.php
Selanjutnya kita buat antar muka untuk menampilkan album. Ketika daftar album di klik pada halaman album.lihat.php, maka selanjutnya file album.view.php akan menampilkan isi foto pada album tersebut
<?php include('connect.php'); include('function.php'); ?> <?php if(!empty(trim($_GET['id']))){ if(!ViewAlbum(trim($_GET['id']))){ die("error:Data tidak ditemukan"); exit(); } }else{ die("error: Data id kosong"); exit(); } ?> <html> <head> <title>ROOT93 - Membuat Album Foto Dinamis Dengan PHP, Bootstrap dan Lightbox</title> <link href="lib/bootstrap.min.css" rel="stylesheet"> <link type="text/css" rel="stylesheet" href="lib/lightbox/lightbox.min.css"> </head> <body> <div class="container-fluid"> <ol class="breadcrumb"> <li class="breadcrumb-item"> <a href="index.php">Home</a> </li> <li class="breadcrumb-item active">Foto Album </li> </ol> <h3>Foto Album</h3> <div class="row" style="margin-top: 20px;"> <?php $ViewAlbumIsi=ViewAlbumIsi($id); if($ViewAlbumIsi->num_rows>0){ while($DataViewAlbumIsi=$ViewAlbumIsi->fetch_array()){ ?> <div class="col-sm-4 col-md-4"> <a href="album/isi/<?php echo"$DataViewAlbumIsi[foto_file]"; ?>" data-lightbox="mygallery" data-title="<?php echo"$DataViewAlbumIsi[foto_nama]"; ?>"><img class="img-fluid" src="album/isi/<?php echo"$DataViewAlbumIsi[foto_file]"; ?>" alt="<?php echo"$DataViewAlbumIsi[foto_keterangan]"; ?>"></a> <p><a href="album.upload.edit.php?id=<?php echo "$DataViewAlbumIsi[id]"; ?> ">Edit</a></p> </div> <?php } }else{ echo ' <div class="col-md-12"> <em>Maaf album ini belum memiliki foto</em> </div> '; } ?> </div> <hr/> </div> <script src="lib/jquery.min.js"></script> <script src="lib/bootstrap.min.js"></script> <script src="lib/lightbox/lightbox-plus-jquery.min.js"></script> </body> </html>
- album.upload.edit.php
<?php include('connect.php'); include('function.php'); ?> <?php if(!empty(trim($_GET['id']))){ if(!EditAlbumIsi(trim($_GET['id']))){ die("error:Data tidak ditemukan"); exit(); } }else{ die("error: Data id kosong"); exit(); } ?> <?php /* Code ini dibuat oleh Nama : Ahmad Zaelani blog : https://root93.co.id Kalau ada hal - hal yang tidak di mengerti, jangan sungkan untuk bertanya ke : email : myroot593@gmail.com whatsapp : 0878 7069 3200 */ $id_album_err = $foto_nama_err = $foto_keterangan_err = $foto_urutan_err = $foto_file_err= $berhasil =""; if($_SERVER['REQUEST_METHOD']=='POST'){ if(empty(trim($_POST['id_album']))){ $id_album_err="Id album tidak boleh kosong"; }else{ $id_album=test_input($_POST['id_album']); $id_album=String($id_album); } if(empty(trim($_POST['foto_nama']))){ $foto_nama_err="Nama atau judul foto tidak boleh kosong"; }else{ $foto_nama=test_input($_POST['foto_nama']); $foto_nama=String($foto_nama); } if(empty(trim($_POST['foto_keterangan']))){ $foto_keterangan_err="Keterangan foto tidak boleh dikosongkan"; }else{ $foto_keterangan=test_input($_POST['foto_keterangan']); $foto_keterangan=String($foto_keterangan); } if(empty(trim($_POST['foto_urutan']))){ $foto_urutan_err="Urutan foto tidak boleh kosong"; }else{ $foto_urutan=test_input($_POST['foto_urutan']); $foto_urutan=String($foto_urutan); } if(empty($_FILES['foto_file']['tmp_name'])){ $FileItem=$foto_file; }else{ $FileName=$_FILES['foto_file']['name']; $FileTmp=$_FILES['foto_file']['tmp_name']; $FileSize=$_FILES['foto_file']['size']; $FileDestination='album/isi/'; $FileExtension=strtolower(pathinfo($FileName, PATHINFO_EXTENSION)); $FileValid=array('jpg','jpeg','png'); $FileItem=rand(100,100000).".".$FileExtension; if(in_array($FileExtension, $FileValid)){ if($FileSize > 2000000){ $foto_file_err="Maaf foto terlalu besar. Max 2MB"; }else{ $foto_file=$FileTmp; } }else{ $foto_file_err="Maaf format file yang Anda upload tidak sesuai. Format harus JPG, JPEG atau PNG"; } } if(empty($id_album_err)&& empty($foto_nama_err)&& empty($foto_keterangan_err) && empty($foto_urutan_err) && empty($foto_file_err)){ //jalankan fungsi if(UpdateFoto($id_album, $foto_nama, $foto_keterangan, $foto_urutan, $foto_file, $id)){ $berhasil="<div class='alert alert-success'>Data berhasil disimpan</div>"; echo " <meta http-equiv=\"refresh\"content=\"2;URL=index.php\" /> "; }else{ $berhasil="<div class='alert alert-danger'>Data gagal di simpan</div>"; } } } ?> <html> <head> <title>ROOT93 - Membuat Album Foto Dinamis Dengan PHP, Bootstrap dan Lightbox</title> <link href="lib/bootstrap.min.css" rel="stylesheet"> <link type="text/css" rel="stylesheet" href="lib/lightbox/lightbox.min.css"> </head> <body> <div class="container" style="margin-top: 15px;"> <ol class="breadcrumb"> <li class="breadcrumb-item"> <a href="index.php">Home</a> </li> <li class="breadcrumb-item active">Edit Foto</li> </ol> <h3>Edit Foto</h3> <hr/> <?php echo $berhasil; ?> <div class="row"> <section class="col-md-12"> <form action="<?php echo htmlspecialchars($_SERVER['REQUEST_URI']); ?>" method="post" enctype="multipart/form-data"> <div class="form-group"> <label>Pilih Album : </label> <?php $TampilAlbum=TampilAlbum(); if($TampilAlbum->num_rows>0){ echo '<select name="id_album" class="form-control">'; while($Data=$TampilAlbum->fetch_array()){ echo ' <option value='.$Data['id'].'>'.$Data['album_nama'].'</option> '; } echo '</select>'; }else{ echo ' <em>Tidak ada data album. Silahkan buat album terlebih dahulu</em> '; } ?> <span style="color:red;"><?php echo $id_album_err; ?></span> </div> <div class="form-group"> <label>Nama Foto : </label> <input class="form-control" type="text" name="foto_nama" value="<?php echo $foto_nama; ?>"> <span style="color:red;"><?php echo $foto_nama_err; ?></span> </div> <div class="form-group"> <label>Keterangan : </label> <input class="form-control" type="text" name="foto_keterangan" value="<?php echo $foto_keterangan; ?>"> <span style="color:red;"><?php echo $foto_keterangan_err; ?></span> </div> <div class="form-group"> <label>Urutan: </label> <input class="form-control" type="number" name="foto_urutan" value="<?php echo $foto_urutan; ?>"> <span style="color:red;"><?php echo $foto_urutan_err; ?></span> </div> <div class="form-group"> <label>Foto</label> <input type="file" name="foto_file"> <span style="color:red;"><?php echo $foto_file_err; ?></span> <p> <a href="album/isi/<?php echo $foto_file; ?>" data-lightbox="mygallery" data-title="<?php echo $foto_nama; ?>"><img class="img-fluid" src="album/isi/<?php echo $foto_file; ?>" alt="<?php echo $foto_keterangan; ?>" width="20%" height="20%"></a> </p> </div> <button class="btn btn-primary" type="submit" name="kirim">Simpan</button> </form> </section> </div> </div> <script src="lib/jquery.min.js"></script> <script src="lib/bootstrap.min.js"></script> <script src="lib/lightbox/lightbox-plus-jquery.min.js"></script> </body> </html>
 |
| Halaman index tampilan depan |

 |
| Menampilkan sampul album pada halaman album.lihat.php |
ISI ALBUM
Selanjutnya kita akan membuat antar muka untuk melakukan upload foto kedalam album yang sudah dibuat sebelumnya.
Selanjutnya buat file file berikut ini untuk melakukan proses crud pada isi album foto, membuat/mengupload foto ke album, menampilkan isi album, mengedit dan menghapus data perfoto.
 |
| Antar muka untuk upload foto ke isi album pad file album.upload.php root93 |
 |
| Foto pada isi album yang ditampilkan menggunakan Lightbox2 pada file album.view.php root93 |
Demo Album Foto Dinamis Dengan PHP, Bootstrap dan Lightbox


wah kayaknya mantep ni untuk dicontoh, tak coba dulu ya kang
ReplyDeleteHanya bisa menyimak aja nih
ReplyDeleteLihat kodenya kok sedikit pening kepala
keren, dengan demikian kita lebih dapat hidup santai he he he. Sisi server (php) memiliki kekuatan yang dalam dengan segala harga (risiko keamanan) nya..
ReplyDelete