Cara Mengganti Universal Analytics dengan Google Analytics 4
Jadi seperti yang kita ketahui bahwa selama ini beberapa webmaster menggunakan Google Anlytics untuk melakukan pelacakan atau mendapatkan/mengumpulkan informasi trafik dan lain sebagainya seperti, keyword, kemudian dari mana user didatangkan dsb. Secara spesifik alat ini disebut sebagai Universal Analytics (UA). Anda bisa melihat bahwa ID penelusuran baik itu pada analytics.js atau gtag.js menggunakan kode UA- sebagai kode ID yang merupakan kependekan dari Universal Analytics.
Google Analytics 4 menawarkan banyak kelebihan dimana kelebihan – kelabihannya sudah google jelaskan didokumentasi GA4, salah satu fitur yang cukup menarik adalah bahwa Google Analytics 4 sudah dilengkapi dengan AI
Secara garis besarnya Universal Analytics akan benar – benar dihilangkan pada 1 july 2023 dan digantikan dengan Google Anlytics 4. Sehingga bagi Anda yang ingin mengganti Universal Analytics dengan Google Analytics 4, Anda bisa mengikuti langkah – langkah berikut ini :
Cara Mengganti Universal Analytics dengan Google Analytics 4
Sebelumnya perlu saya jelaskan bahwa disini saya hanya akan mengganti config Universal Anlytics (UA-xxx) yang sebelumnya sudah dengan Google Anlytics 4 (G-xxx), jadi saya berasumsi bahwa Anda sudah memiliki atau pernah membuat property analytics sebelumnya. Kemudian cara ini saya khususkan untuk platform blogger, untuk platform jenis lainnya saya pikir tidak akan jauh berbeda caranya.
Langkah #1 Buat Properti GA4 yang baru
- Silahkan Buka halaman Google Analytics
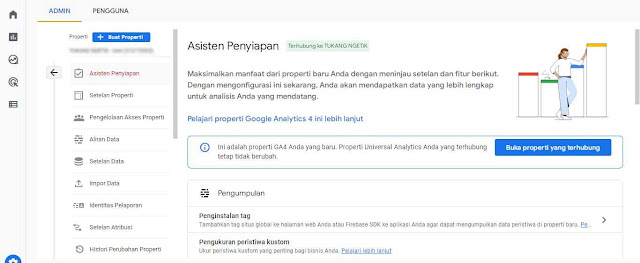
- Nanti disana sudah disambut dan dipersipakan Asisten penyiapan untuk bermigrasi ke Google Analytics. Klik Mulai sehingga nanti muncul tampilan seperti berikut
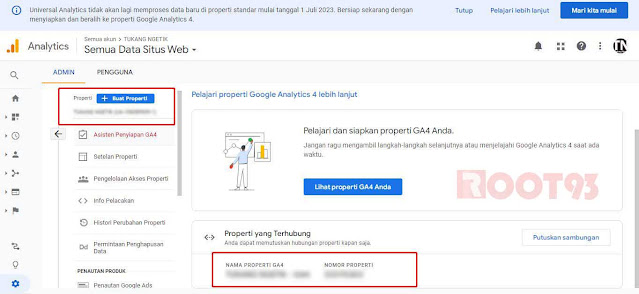
- Selanjutnya ketika properti sudah dibuat, maka secara otomatis akan dibuat nama properti seperti yang terlihat pada gambar dibawah ini.
- Kemudian pada menu bagian kiri poperti, menu naik turun, properti baru yang dibuat sebelumnya juga akan otomatis dibuat
- Setelah properti dibuat, Anda bisa mengklik menu Properti yang terhubung. Sehingga nanti akan muncul tampilan seperti berikut
- Klik bagian penginstalan Tag. Pilih web, kemudian pilih properti Anda
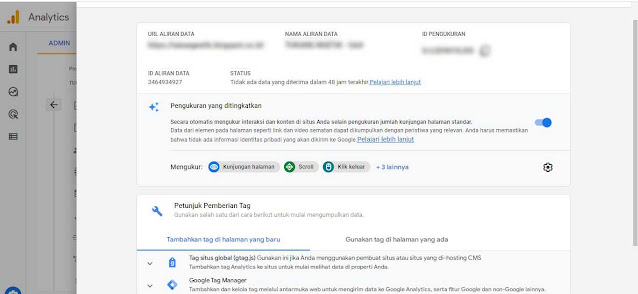
- Selanjutnya dibawah ini nanti Anda akan mendapatkan beberapa informasi seperti ID Pengukuran dan bagiamana cara menginstalnya
- Karena disini kita hanya akan mereplace config dari code Universal Anlytics, maka Anda bisa memilih Gunakan tag dihalaman yang ada
- Kemudian pada bagian Google Analytics, Anda akan melihat bagaimana cara menginstalnya
- Perlu dicatat panduan digambar no 9, untuk menu kode pelacakan itu hanya terdapat pada Antar muka Universal Anlytics. Dan biasanya ini akan otomatis terhubung
- Untuk memastikannya, Anda bisa pilih properti UA Anda sebelumnya
- Pilih Properi UA di menu tarik turun properti sebelah kanan Admin
- Klik Info Pelacakan > Kode Pelacakan
- Klik Tag situs yang terhubung
- Biasanya Tag yang terhubung akan otomatis terhubung jika sudah ada sebelumnya, untuk mengeceknya klik ke Tag Situs yang terhubung
- Dan nanti biasanya akan ada propeti GA4 yang sudah terhubung
Langkah #2 Replace Config Properti UA- di Blog Anda dengan Properti UA
Anda hanya cukup mengedit template blog Anda kemudian mereplace properti UA-xxx Anda dengan G-xxx ID pengukuran yang Anda dapatkan dari Analytics 4. Untuk lebih jelasnya Anda bisa emlihat contohnya seperti berikut
 |
| contoh penggantian config script gtag.js / Dokumentasi Google/Google Analytics |
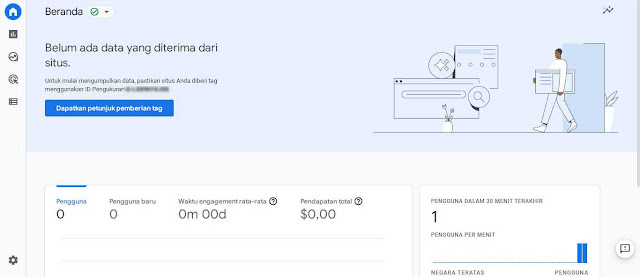
Biasanya meskipun sudah diinstal diblog, Analytics 4 belum akan menyediakan data perekaman trafik secara lengkap, ini bisa ditunjukan dengan pesan didashboard yang mengatakan bahwa Belum ada data yang diterima dari situs dan biasanya ini akan berlangsung selama sekitar 48 jam , kecuali untuk trafik real time biasanya akan disediakan secara langsung











0 Response to "Cara Mengganti Universal Analytics dengan Google Analytics 4"
Post a Comment
Komentar yang Anda kirim akan terlebih dahulu di moderasi oleh Admin