Memindahkan Tabel Dari Ms.Word ke Dalam Artikel Blog
Umumnya bila kita ingin membuat sebuah tabel HTML di blog atau website, kita harus menuliskan kode - kode tabel terlebih dahulu kedalam postingan, khususnya untuk blogspot biasanya ditulis dalam mode "HTML".
Menuliskan kode - kode tabel didalam mode HTML mungkin akan jadi hal menyenangkan atau juga mungkin akan menjadi hal yang sangat merepotkan terutama bila Anda memliki Data yang banyak didalam tabel.
Bagi seorang pemalas seperti Saya, maka saya lebih memilih untuk mencari cara yang simple, sesimple copy - paste, karena memang bila ditulis secara manual akan memakan banyak waktu.
Teknik yang digunakan untuk memindahkan tabel dari microsoft word kedalam artikel/postingan blog tidak bisa dilakukan begitu saja, tidak bisa langsung di copy paste dari tabel-nya secara langsung kemudian di tempel kedalam postingan, secara teknis itu mungkin bisa saja dilakukan (copy paste langsung) tapi akan mengakibatkan kerusakan pada halaman depan "paging", bisa acak - acakan (Menurut Pengalaman), misal yang harusnya dihalaman depan blog artikel tampil 6 buah malah jadi tampil 1 buah saja atau kurang dari itu
Bila Anda ingin Memindahkan Tabel Dari Ms.Word ke Dalam Artikel Blog caranya adalah sebagai berikut :
1. Pertama buatlah tabel di Microsoft Office seperti biasa

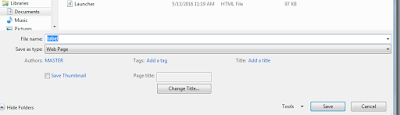
2. Simpan file tabel tersebut kedalam format web/HTML

3. Bila sudah disimpan, tutup file tabel word-nya
4. Kemudian buka kembali file tersebut menggunakan Text editor seperti
Notepad, WordPad dll.
5. Cari kode tabel tekan CTRL+F masukan keyword ini <table
6. Bila sudah ditemukan, copy kode <table tersebut sampai </table>
7. Masuk ke blog, buat artikel baru dan klik mode HTML
8. Pastekan kode tabel yang tadi kedalam mode HTML dan tabel-pun akan
langsung jadi
Perlu diingat kembali bahwa yang perlu dicopy hanyalah kode tabelnya dari <table sampai dengan </table>.
Bila Anda mengcopykan semua scriptnya maka akan ada kemungkinan tabel-nya tidak akan tampil dalam mode "Compose", meskipun pada saat artikel di preview atau di readmore tabel muncul. Selain itu juga ada kemungkinan nantinya "paging" diblog akan rusak atau tidak sesuai dengan pengaturan, misal yang harusnya dihalaman depan blog artikel tampil 6 buah malah jadi tampil 1 buah saja atau kurang dari itu
Demo tabelnya bisa Anda lihat disini -----> Lihat Demo


own jadi cuma copy kode antara itu saja, dulu sempat bingung karena kode yg dihasilkan banyak,,
ReplyDeletesaya baru tauu cara yg ini loh mas, sebelumnya prnh posting tabel nama nama bayi itu saya gunakan dari tabel excel trus copas aja ke blog. hehe
ReplyDeleteThanks ya mas ilmu baru nih buat saya
Cara ini sangat praktis ya Mas....
ReplyDeleteTerutama buat mereka yang kurang mahir dalam pembuatan tabel dengan HTML n CSS...
bisa mas, tapi tidak valid html5 ya
ReplyDeleteiyah tuh bener,, lagian pas layar diperkecil,, tabelnya kagak ikut ngecil...
Deletekalo mau ikut ngecil tambahin apa nih mas dan biar valid html5
DeleteInformasi yang sangat bermanfaat nih mas bagi saya yang baru tahu cara ini :) kelihatan nya cukup mudah ya mas ?
ReplyDeletegimana kalau copy langsung saja dari table ?... kan bisa.
ReplyDelete
ReplyDeleteSAYA SUDAH COBA DAN BERHASIL, TAPI TABEL TERLALU LEBAR KE BAWAH CARA MENYUSUTKAN UKURAN TABELNYA GIMANA KAK?