Membuat Site Baru di Dreamweaver 8
Sebelum belajar membuat website menggunakan dreamweaver umumnya seseorang akan terlebih dahulu membuat site baru. Menurut Saya tujuannya adalah supaya ada intregrasi antara tempat penyimpanan data website atau folder htdocs web server, biasanya si aplikasi juga akan meminta dibuatkan site baru terlebih dahulu khususnya ketika akan melakukan koneksi ke database MySQL
Baca juga : Membuat Koneksi ke Database MySQL Dari Dreamweaver 8
Untuk Membuat Site Baru di Dreamweaver 8 langkahnya sangat mudah
- Buat terlebih dahulu sebuah folder di htdocs misal dengan nama myweb. Disini Saya mengguanakan web server xammp jadi folder htdocs berada di C:\xampp\htdocs. Saya sarankan untuk memahami terlebih dahulu tentang cara kerja web server atau bagaimana cara menggunakannya. Lihat pada artikel Mengenal Web Server dan Bagaimana Cara Menggunakannya
-
Buka dreamweaver 8 lalu pilih jenis tipe document yang anda inginkan, ada HTML, XML, CSS, PHP dll. Disini Saya memilih jenis dokumen PHP
-
Selanjutnya klik site pada pojok kanan
-
Setelah itu nanti akan muncul tampilan seperti dibawah ini
- Isi kolom pertama dengan nama folder yang telah Anda buat di folder htdocs dan kolom kedua diarahkan ke http://localhost/namafolder. Klik Next
-
Pada jendela selanjutnya, pilih Yes dan arahkan ke PHP MySQL. Klik Next
-
Kemudian pada jendela How do you want…… pilih ke edit directly dan selanjutnya arahkan ke folder yang telah anda buat sebelumnya, contohnya disini bearti ada di C:\xampp\htdocs\myweb. Klik Next
-
Langkah berikutnya adalah test url, masukan saja http://localhost/namafolder. Klik Test URL, bila berhasil akan ada pesan sukses. Klik Next
-
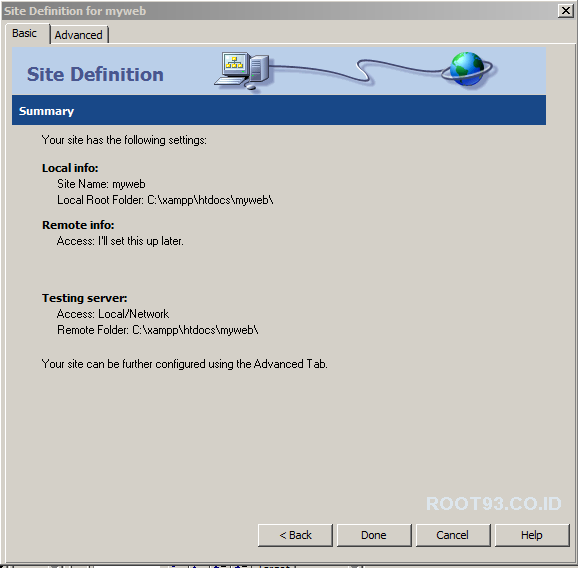
Pada tahapan selanjutnya akan ditampilkan informasi dari site yang telah kita buat tadi. Klik Done

Ketika hasil kerja Anda telah disimpan kemudian Anda ingin menampilkan hasil kerja Anda pada web browser, Anda cukup menekan tombol F12 dan secara otomatis web browser akan terbuka dan mengarah ke http://localhost/namafolder/namafile
Video Membuat Site Baru di Dreamweaver 8
















Kalau di lihat dari tutorial di atas kayaknya gampang ya kang tapi kenapa pas di coba langsung suka pusing :-) apa saya kurang fokus kali ya ?
ReplyDeletefokus yang berlebihan kadang malah bikin pusing mas..
Deleteia mas sepertinya dengan aplikasi tersebut jadi gampang ya.
Deleteharus minum racun dulu mang biar gak pusing... :D
DeletePengen belajar dreamweaver ini hehehe...,
ReplyDeletesama saya boleh
DeleteBelajar aja sama jagonya yaitu mas ahmad :-)
Delete