Membuat Submenu Pada Template Bootstrap Drupal Dengan Special Menu Item
Terlebih dahulu Saya ingin menjelaskan bahwasanya disini Saya menggunakan Template Bootstrap dan Drupal 7 sebagai CMS/sistem websitenya. Bila belum mengerti tentang hal ini sebaiknya pahami terlebih dahulu tentang Instalasi dan Konfigurasi Template Bootstrap Pada Drupal. Untuk mempermudah dalam proses administrasi silahkan Instal terlebih dahulu Module Administartion Menu Drupal
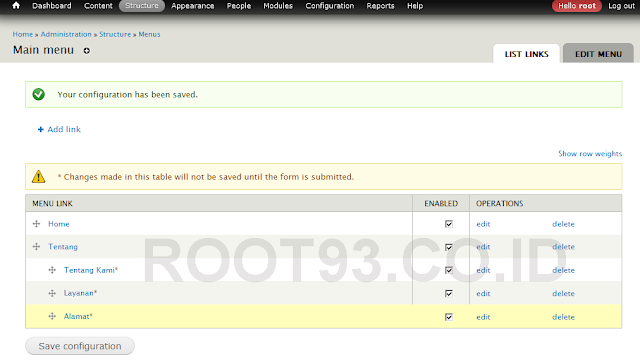
Dalam pembuatan submenu pada template Bootstrap sebenarnya tidak memerlukan module tambahan, Anda bisa menambahkan menu dan submenu seperti biasanya. Hanya saja ada satu hal yang perlu Anda ketahui seperti misal Anda ingin membuat 3 submenu pada menu “Tentang”, 3 sub menu itu tersebut misal memuat menu “Tentang kami”,” Layanan” dan “Alamat” dimana 3 submenu tersebut diarahkan ke sebuah laman statik/basic page yang sebelumnya telah dibuat. Dengan demikian, maka pada menu utama (Tentang) seharusnya akan dibuat untuk tidak mengarah ke artikel atau halaman apapun alias tanpa link. Namun secara default ketika menu dibuat maka menu tersebut harus diarahkan ke sebuah halaman atau link, Anda bisa saja membuat menu utama tidak mengarah ke artikel apapun dengan memasukan <front> pada kolom isian link namun bila itu dilakukan maka hasilnya akan terlihat seperti gambar dibawah ini

Menu diatas (Tentang) terlihat menyatu dengan menu home, itu disebabkan pada menu isian kolom link “Tentang” Saya mengisinya dengan <front> dengan tujuan untuk tidak diarahkan/ngelink ke artikel apapun karena menu tersebut hanya sebagai jembatan/penghubung ke 3 submenu yang ada dibawahnya. Untuk mengatasi hal tersebut kita memerlukan module yang bernama Special Menu Item dimana pada kolom isian link Anda bisa memasukan tag <nolink> yang berarti menu tanpa link.
Supaya ini lebih jelas Silahkan buat terlebih dahulu sebuah menu dan submenu yang dibutuhkan. Menu utamanya adalah “Tentang” dan 3 submenunya adalah “Tentang Kami”, “Layanan”, dan “Alamat”, kemudian buat 3 buah laman atau Basic Page dimana ketika submenu diklik, masing – masing diarhakan ke basic page yang sesuai. Saya tidak akan menjelaskan hal ini lagi, membuat menu/submenu dan basic page pada Drupal merupakan hal mendasar yang perlu Anda kuasai sebelum mempelajari tutorial ini.
Berikut adalah langkah - langkah Membuat Submenu Pada Template Bootstrap Drupal Dengan Special Menu Item
- Instal terlebih dahulu Module Special Menu Items. Silahakan unduh pada web resmi Drupal
- Bila sudah diinstal pastikan menu, submenu dan basic page yang dibutuhkan sudah dibuat sebelumnya.
-
Susunan menunya akan terlihat seperti gambar dibawah ini

-
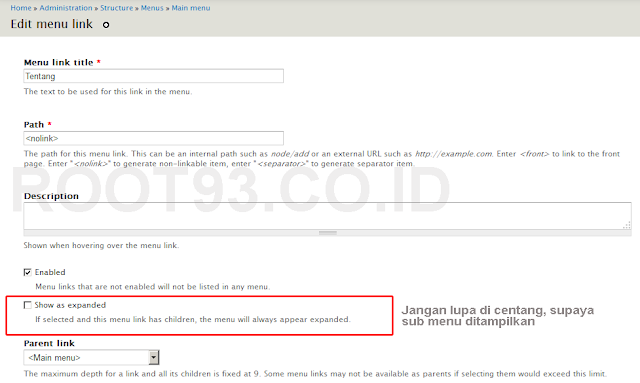
Klik edit pada menu Tentang dan pada isian kolom link/path masukan <nolink>, jangan lupa centang Show as expanded supaya menu dibawahnya muncul lalu klik Save

-
Selanjutnya klik menu Configuration > System > Special Menu Items

- Masukan tag <a href=”#”> seperti yang terlihat pada gambar dibawah ini
-
Terakhir klik Save Configuration dan lihat menunya pada halaman depan, bila berhasil seharusnya nanti akan terlihat seperti gambar dibawah ini

Bila seandainya Anda tidak melakukan konfigurasi module special menu items terlebih dahulu dengan memasukan tag <a href=”#”> maka nanti menunya akan terlihat acak – acakan.


ReplyDeletemakasih kang, langkah Membuat Submenu Pada Template Bootstrap Drupal Dengan Special Menu Itemnya, tinggal diterapkan
Kang sebenarnya kegunaan dari drupal ini apa saja sih ?
ReplyDeleteJadi seperti itu ya mas menambahkan sub menu di drupball. saya beum bisa melihat bentuknya jadi gak ngambang begini
ReplyDeletehanya untuk template bootstrap aja ya mas :)
ReplyDeleteini tentunya sangat bermanfaat untuk para pengguna template tersebut :)
jujur kalau mulai ngomongin Template Bootstrap segala ada Drupal pulak, perasaan saya teh jauh ketinggalan ilmu beginian mah...aslina tah....mati paham dah ah....lieur pokokna mah....atau bisa jadi malem ini kepala saya lagi nyut-nyutan gegara salah minum obat jadinya tambah rungsing pas baca Template Bootstrap Drupal...ah kitu we lah
ReplyDelete