Membuat Artikel Tampilan Thumbnails Menggunakan Module Views Bootstrap
Disini Saya akan mencoba membuat salah halaman/page yang menampilkan artikel dengan tampilan thumbnails menggunakan salah satu module yaitu Views Bootstrap. Module Views Bootstrap merupakan salah satu module Drupal yang memerlukan dukungan template Bootstrap, jadi bila ingin mencoba tampilan artikel dengan thumbnails pada website Drupal Anda, maka Anda perlu menggunakan template Bootstrap terlebih dahulu.
Dukungan :
Bootstrap
Views Bootstrap
Views
Instalasi
Instalasi dan Konfigurasi Template Bootstrap Pada Drupal 7
Dalam module Views Boostrap Anda bisa memilih beberapa tampilan/view, salah satunya adalah tampilan Bootstrap thumbnails. Berikut adalah cara Membuat Artikel Tampilan Thumbnails Menggunakan Module Views Bootstrap.
Dukungan :
Bootstrap
Views Bootstrap
Views
Instalasi
Instalasi dan Konfigurasi Template Bootstrap Pada Drupal 7
Dalam module Views Boostrap Anda bisa memilih beberapa tampilan/view, salah satunya adalah tampilan Bootstrap thumbnails. Berikut adalah cara Membuat Artikel Tampilan Thumbnails Menggunakan Module Views Bootstrap.
-
Klik Structure > Views > Add new views
- Pada view name isi nama viewnya, pada bagian show arahkan ke bagian konten dan pada bagian type pilih content type yang akan ditampilkan pada thumbnails misal disini adalah Article
- Centang pada bagian Create a page, kemudian pada display atur formatnya ke Bootstrap Thumbnails dan ke fields, sedangkan pada items to display Anda bisa menentukan jumlah item per page yang ingin ditampilkan
-
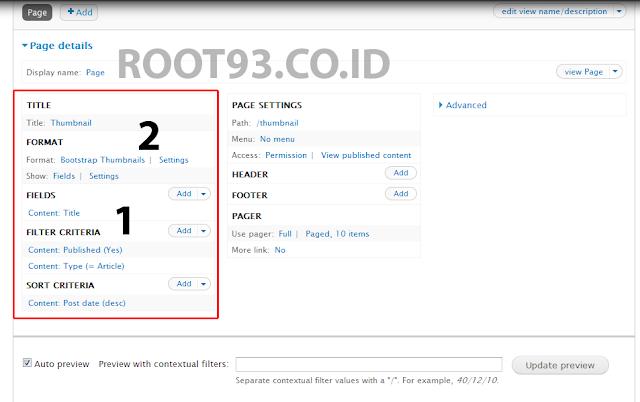
Klik Continue and Edit dan Anda akan langsung dihadapkan pada tampilan berikut
-
Pada bagian Field klik add lalu ketik body pada kolom pencarian selanjutnya klik Apply
-
Masih pada bagian Body, kemudian Anda atur berapa karakter pada tampilan body thumbnails yang akan ditampilkan, hilangkan tanda centang pada create label lalu scrol kebawah dan klik REWRITE RESULT sehingga muncul tampilan berikut
- Pada maximun length Anda bisa menampilkan berapa jumlah karakter yang ingin ditampilkan pada thumbnails. Jangan lupa centang Strip HTML tags dan Remove whitespace
-
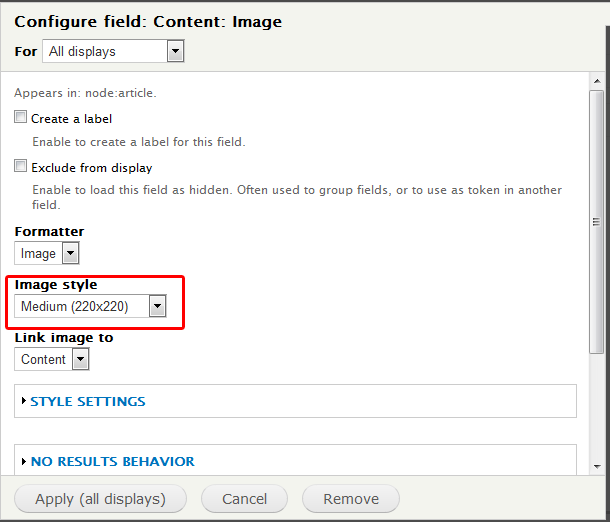
Langkah selanjutnya ulangi langkah nomor 5, namun yang ditambahkan kali ini adalah konten gambar thumbnailsnya. Klik Add, ketik image dan pilih lalu klik Apply sehingga nanti akan muncul tampilan berikut
- Pada bagian formater pilih image dan pada bagian image style pilih Medium
- Pada tahap selanjutnya Anda harus setting pada bagian FORMAT
-
Pada bagian show klik field dan rubah menjadi Bootsrap Thumbnails lalu settings menjadi seperti ini, bila sudah selesai klik Apply
-
Kemudian pada bagian Format, Bootsrap thumbnails klik settings, atur seperti dibawah ini, bila sudah selesai klik Apply
-
Maka nanti secara keseluruhan settings Bootstrap Thumbnails akan terlihat seperti dibawah ini
-
Supaya page article dengan tampilan thumbnails tersebut ditampilkan pada main menu, pada PAGE SETTINGS Menu: Tab : Thumbnails di klik lalu atur dan tempatkan di main menu seperti yang terlihat pada gambar dibawah ini
- Terakhir klik save untuk menyimpan pengaturan tampilan secara keseluruhan
Sampai disini proses pembuatan tampilan thumbnails pada halaman artikel sudah selesai dan nanti menunya akan ditampilkan pada main menu atau navbar. Walaupun pembuatannya sudah selesai tapi bila dilihat tampilannya kurang rapih dan akan terlihat seperti gambar dibawah ini

Supaya tampilannya rata kita perlu menggunakan class col col-md. Buka file views-bootstrap-thumbnail-plugin-style-tpl.php pada direktori sites > all > modules > views bootstrap > templates > thumbnail
Edit file tersebut, rubah class yang tadinya col col-lg menjadi col col-md. Untuk lebih jelas perhatikan gambar dibawah ini

Bila sudah selesai klik save dan lihat kembali halaman page artikel thumbnailnya. Tampilanny kurang lebih nanti akan terlihat seperti berikut

Terlihat pada gambar diatas bahwa tampilannya masih kurang rapih, tampilan ukuran gambarnya tidak sama rata. Untuk membuat tampilan thumbnails gambarnya sama rata Anda perlu membuat Image Style baru dengan effect scale and crop, untuk pembuatan image style baru dengan effek tersebut Anda bisa melihat panduannya pada Artikel Create New Image Style In Drupal
Bila pembuatan style baru sudah selesai dibuat maka langkah berikutnya Anda membuka kembali pengaturan Views Thumbnails yang Anda buat, lalu atur bagian image/gambarnya dan pilih/rubah image style dengan yang baru dengan effek scale and cropp
Sampai disini pembuatan halaman artikel dengan tampilan thumbnails sudah selesai sepenuhnya dan tampilan thumbnailsnya akan jauh lebih rapih dari pada yang sebelumnya
Bila pembuatan style baru sudah selesai dibuat maka langkah berikutnya Anda membuka kembali pengaturan Views Thumbnails yang Anda buat, lalu atur bagian image/gambarnya dan pilih/rubah image style dengan yang baru dengan effek scale and cropp
Sampai disini pembuatan halaman artikel dengan tampilan thumbnails sudah selesai sepenuhnya dan tampilan thumbnailsnya akan jauh lebih rapih dari pada yang sebelumnya

Video Membuat Layout Thumbnail











ini buat drupal ya kang, atau blogger juga bisa ?
ReplyDeletedrupal om, bukan blogger, yang mau ngewebsite hosting atau offlane bisa manfaatkan drupal
DeleteJadinya seperti gambar di atas ya, kang.. terlihat lebih rapi dan enak di lihat.
ReplyDeletega ngerti mas tentang drupal & bootstrap, tapi dilihat hasinya keren banget
ReplyDeleteWuuiihh simpel banget ya Kang..coba saya test diblog satunya..hahahyy
ReplyDeletejagoo bener mas soal drupal. ini belajar pribadi mas? konsisten bgt ya tulisan mas ahmad soal drupal..
ReplyDeleteagak ribet juga ya caranya, makasih infonya..
ReplyDeletesangat bermanfaat nih walaupun agak ribet
ReplyDeletejangan lupa kunjungan balik nya gan