Cara Mudah Membuat Tabel Responsive
Sebelum belajar Cara Mudah Membuat Tabel Responsive maka terlebih dahulu kita harus Belajar Membuat Tabel HTML terlebih dahulu. Tampilan Responsive dalam dunia website sekarang ini seperti menjadi sebuah keharusan, tampilan responsive bisa meliputi berbagai hal, seperti tampilan navigasinya, body, sidebar, tabel, dan umumnya semua konten yang berada dalam website diatur sedemikian rupa agar tampil responsive. Responsive saya artikan dengan sederhana yaitu tampilan akan tetap utuh/tidak berubah ketika diakses menggunakan berbagai perangkat dengan ukuran layar yang berbeda – beda.
Teknik membuat tabel responsive bisa menggunakan berbagai cara, namun disini Saya ingin menjelaskan cara termudahnya untuk membuat tabel responsive. Konsep dasarnya sangat sederhana yaitu menambahkan overflow-x:auto; pada tag <div>, sehingga kurng lebih kodenya seperti ini
<div style=”overflow-x:auto”>
<table>
……………………………….
</table>
</div>
Jadi nantinya tabel akan berada didalam tag <div>. Sebenarnya ini khusus untuk tabel – tabel yang memiliki jumlah data yang besar, sehingga nanti akan muncul sebuah scroll geser di bawah tabel ketika layar pengguna tidak bisa menampilkan tabel secara keseluruhan. Supaya penggunaanya lebih mudah, saya akan membuatnya dalam sebuah class, misal .res{ overflow-x:auto} sehingga nanti tinggal memanggilnya melalui tag <div>
Berikut ini adalah contoh kode supaya tabel yang kita buat menjadi Responsive
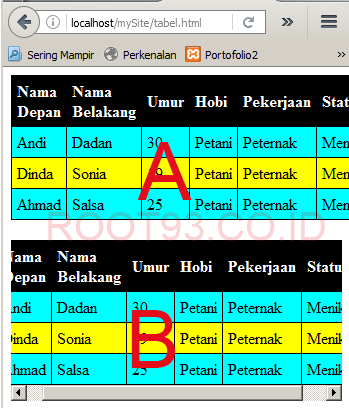
Bila script diatas dieksekui oleh browser maka akan tampil seperti berikut
Teknik membuat tabel responsive bisa menggunakan berbagai cara, namun disini Saya ingin menjelaskan cara termudahnya untuk membuat tabel responsive. Konsep dasarnya sangat sederhana yaitu menambahkan overflow-x:auto; pada tag <div>, sehingga kurng lebih kodenya seperti ini
<div style=”overflow-x:auto”>
<table>
……………………………….
</table>
</div>
Jadi nantinya tabel akan berada didalam tag <div>. Sebenarnya ini khusus untuk tabel – tabel yang memiliki jumlah data yang besar, sehingga nanti akan muncul sebuah scroll geser di bawah tabel ketika layar pengguna tidak bisa menampilkan tabel secara keseluruhan. Supaya penggunaanya lebih mudah, saya akan membuatnya dalam sebuah class, misal .res{ overflow-x:auto} sehingga nanti tinggal memanggilnya melalui tag <div>
Berikut ini adalah contoh kode supaya tabel yang kita buat menjadi Responsive
<html>
<head>
<title>Table</title>
<style type="text/css">
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
th, td {
padding: 5px;
text-align: left;
}
table#satu {
width: 100%;
background-color: #00CCCC;
}
table#satu tr:nth-child(even) {
background-color: #00FFFF;
}
table#satu tr:nth-child(odd) {
background-color:#FFFF00;
}
table#satu th {
background-color: black;
color: white;
}
.res{
overflow-x:auto;
}
</style>
</head>
<body>
<table id="satu">
<tr>
<th>Nama Depan</th>
<th>Nama Belakang</th>
<th>Umur</th>
<th>Hobi</th>
<th>Pekerjaan</th>
<th>Status</th>
</tr>
<tr>
<td>Andi</td>
<td>Dadan</td>
<td>30</td>
<td>Petani</td>
<td>Peternak</td>
<td>Menikah</td>
</tr>
<tr>
<td>Dinda</td>
<td>Sonia</td>
<td>19</td>
<td>Petani</td>
<td>Peternak</td>
<td>Menikah</td>
</tr>
<tr>
<td>Ahmad</td>
<td>Salsa</td>
<td>25</td>
<td>Petani</td>
<td>Peternak</td>
<td>Menikah</td>
</tr>
</table>
<br>
<div class="res">
<table id="satu">
<tr>
<th>Nama Depan</th>
<th>Nama Belakang</th>
<th>Umur</th>
<th>Hobi</th>
<th>Pekerjaan</th>
<th>Status</th>
</tr>
<tr>
<td>Andi</td>
<td>Dadan</td>
<td>30</td>
<td>Petani</td>
<td>Peternak</td>
<td>Menikah</td>
</tr>
<tr>
<td>Dinda</td>
<td>Sonia</td>
<td>19</td>
<td>Petani</td>
<td>Peternak</td>
<td>Menikah</td>
</tr>
<tr>
<td>Ahmad</td>
<td>Salsa</td>
<td>25</td>
<td>Petani</td>
<td>Peternak</td>
<td>Menikah</td>
</tr>
</table>
</div>
</body>
</html>
Bila script diatas dieksekui oleh browser maka akan tampil seperti berikut

Bisa Anda bandingkan sendiri antara tabel A dengan tabel B, tabel A ketika layar diperkecil datanya tidak terlihat semua sedangkan tabel B datanya bisa dilihat semua karena dibawahnya terdapat scroll yang bisa digeser untuk melihat data





iya ya setelah dipraktekkan cara bikin tabel responsive teh keluaran via browsernya persisi seperti itu...emang keren dan mudah banget bikinnya mang...nuhun ah
ReplyDeletebisaan euy mamang cepat memahami kode tabel html repotsive :D sayamah malah butek. jujur tabel mah paling lieur di antara kode kode html yg lain
Deleteyang seperti ini mah izin CTRL +D mas, makasih mas
ReplyDeletelebih bagus save page as daripada ctrl d
Delete