Membuat Website Dengan CodeIgniter : Instalasi dan Pemasangan Template
Sebelum ingin membangun atau membuat website dengan CodeIgniter, Anda harus paham dulu Apa Itu CodeIgniter (CI) ?, karena memang ada beberapa teori kecil yang harus Anda pahami terutama masalah MVC (Model, View, Controller)
Dalam tutorial pembuatan website menggunakan CodeIginiter Saya tidak akan menjelaskan lagi masalah Web Server, Apache, PHP, MySQL dll, intinya Anda harus memahami hal – hal yang berkitan dengan Web Server dan dasar – dasar tentang Web Programming terlebih dahulu sebelum mempelajari cara membuat website menggunakan CodeIgniter
Instalasi CodeIgniter
Dalam tutorial pembuatan website menggunakan CodeIginiter Saya tidak akan menjelaskan lagi masalah Web Server, Apache, PHP, MySQL dll, intinya Anda harus memahami hal – hal yang berkitan dengan Web Server dan dasar – dasar tentang Web Programming terlebih dahulu sebelum mempelajari cara membuat website menggunakan CodeIgniter
Instalasi CodeIgniter
- Download CodeIgniter dari halaman/website resminya
- Versi yang CI yang saya gunakan adalah 3.1.2
- Extract folder CI ke folder htdocs
-
Bila CI diakses melalui web browser makan nanti akan terlihat halaman berikut
- Bila muncul pesan diatas, maka itu artinya CodeIgniter sudah berhasil terinstal
Pemasangan Template
Supaya lebih mudah, dan cepat Anda bisa download templatenya dari internet, template bisa bebas tapi supaya seragam dengan tutorial yang Saya jelaskan, Saya rekomendasikan Anda untuk menggunakan template bootstrap yaitu startbootstrap clean blog gh pages, silahkan cari dan download dari internet
- Masuk ke Folder htdocs CodeIginiter dan buat folder assets
- Sekarang buka folder template startbootstrap-clean-blog-gh-pages
- Dalam folder tersebut nanti terdapat folder, CSS, IMG, JS, LESS, MAIL, dan VENDOR, copy semua folder tersebut ke folder ASSETS CodeIginiter yang telah dibuat sebelumnya
- Selanjutnya masih dalam folder startbootstrap-clean-blog-gh-pages, rename file index.html menjadi index.php
- Copy file index.php ke folder CodeIgniter yaitu di application/views
-
Selanjutnya atur url supaya sesuai dengan localhost pada file config.php di folder application\config\, misal disini file confignya saya atur menjadi http://localhost/CI
-
Selanjutnya atur bagian file Welcome.php pada folder application\contoroller\ supaya file index.php yang terdapat di folder view diakses
-
Bila sudah diatur ke index, maka website CodeIginiter akan terlihat seperti gambar dibawah ini
- Tampilan diatas masih tidak beraturan, karena file CSS, JS dan lain – lain belu terload
- Atur file index.php template dan lakukan load file yang ada dalam folder ASSETS
-
Anda bisa menggunakan syntax/perintah <?php echo base_url();?>assets pada setiap url supaya mengarah ke path yang benar
-
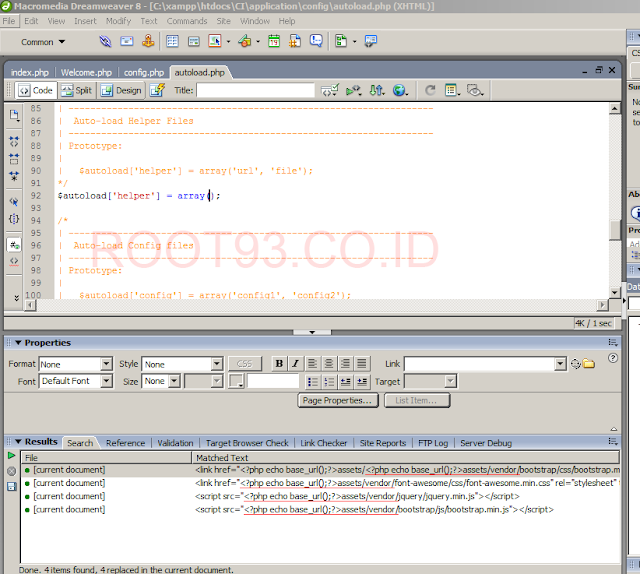
Proses selanjutnya adalah file autoload.php di folder application\config dan mengatur bagian helper dengan menambahkan url $autoload [‘helper’] = array('url')
-
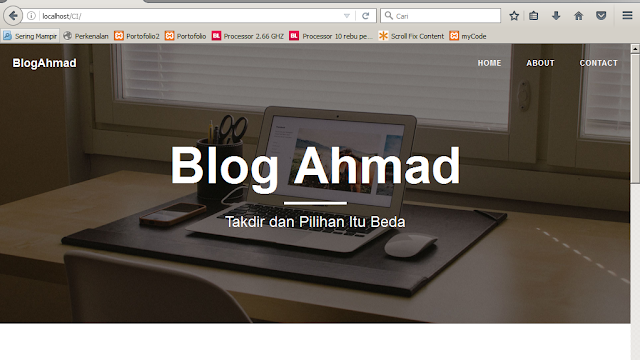
Bila berhasil nanti website CI akan terlihat seperti pada gambar dibawah ini
Pada proses ini website CodeIginiter belum jadi sepenuhnya, masih banyak yang perlu di konfigurasi.
Artikel lanjutannya : Membuat Website Dengan CodeIgniter : Membuat File Librari Template
Artikel lanjutannya : Membuat Website Dengan CodeIgniter : Membuat File Librari Template









Keren juga ya hasilnya berrti bagus buat landing page.
ReplyDeleteSaya ingin Bikinin landing page Tapi Pake codeignitere
ReplyDeleteWa +62896 1820 9000