Membuat Website Dengan CodeIgniter : Membuat File Librari Template
Artikel sebelumnya :
Pada tahap selanjutnya kita akan membuat file librari Template.php yang fungsinya adalah untuk memecah template menjadi 2 halaman, perlu diketahui disini website akan dibagi menjadi kedalam beberapa halaman diantaranya : index.php, home.php, tentang.php dan kontak.php
File Index.php halaman utama website yang statis, home.php merupakan main konten yang berisi artikel – artikel website yang dinamis, tentang.php adalah file statis yang berisi artikel statis yang menggambarkan tentang website dan terakhir kontak.php tapi sebelum itu kita perlu membuat dulu librari templatenya.
#TAHAP PERTAMA : Membuat File Template.php
Copy Source Code dibawah ini kemudian simpan dengan nama Template.php pada folder application\libraries\
#TAHAP KEDUA : Membuat file home.php
Tahap selanjutnya adalah membuat file home.php dan simpan di folder application\views, source code dari home.php ini diambil atau di cut (dihilangkan) dari file index.php pada bagian main contentnya, kurang lebih source codenya seperti berikut
#TAHAP KETIGA : Memanggil fungsi Template
Tahap selanjutnya adalah mengatur file autoload.php di application\config tepatnya pada baris 61 masukan ‘template’ sesuai dengan nama librari template yang dibuat sebelumnya
Pada tahap selanjutnya kita akan membuat file librari Template.php yang fungsinya adalah untuk memecah template menjadi 2 halaman, perlu diketahui disini website akan dibagi menjadi kedalam beberapa halaman diantaranya : index.php, home.php, tentang.php dan kontak.php
File Index.php halaman utama website yang statis, home.php merupakan main konten yang berisi artikel – artikel website yang dinamis, tentang.php adalah file statis yang berisi artikel statis yang menggambarkan tentang website dan terakhir kontak.php tapi sebelum itu kita perlu membuat dulu librari templatenya.
#TAHAP PERTAMA : Membuat File Template.php
Copy Source Code dibawah ini kemudian simpan dengan nama Template.php pada folder application\libraries\
<?php if ( ! defined('BASEPATH')) exit('No direct script access allowed');
class Template {
var $template_data = array();
function set($name, $value)
{
$this->template_data[$name] = $value;
}
function load($template = '', $view = '' , $view_data = array(), $return = FALSE)
{
$this->CI =& get_instance();
$this->set('contents', $this->CI->load->view($view, $view_data, TRUE));
return $this->CI->load->view($template, $this->template_data, $return);
}
}
#TAHAP KEDUA : Membuat file home.php
Tahap selanjutnya adalah membuat file home.php dan simpan di folder application\views, source code dari home.php ini diambil atau di cut (dihilangkan) dari file index.php pada bagian main contentnya, kurang lebih source codenya seperti berikut
<div class="container">
<div class="row">
<div class="col-lg-8 col-lg-offset-2 col-md-10 col-md-offset-1">
<div class="post-preview">
<a href="#">
<h2 class="post-title">
Man must explore, and this is exploration at its greatest
</h2>
<h3 class="post-subtitle">
Problems look mighty small from 150 miles up
</h3>
</a>
<p class="post-meta">Posted by <a href="#">Start Bootstrap</a> on September 24, 2014</p>
</div>
<hr>
<div class="post-preview">
<a href="#">
<h2 class="post-title">
I believe every human has a finite number of heartbeats. I don't intend to waste any of mine.
</h2>
</a>
<p class="post-meta">Posted by <a href="#">Start Bootstrap</a> on September 18, 2014</p>
</div>
<hr>
<div class="post-preview">
<a href="#">
<h2 class="post-title">
Science has not yet mastered prophecy
</h2>
<h3 class="post-subtitle">
We predict too much for the next year and yet far too little for the next ten.
</h3>
</a>
<p class="post-meta">Posted by <a href="#">Start Bootstrap</a> on August 24, 2014</p>
</div>
<hr>
<div class="post-preview">
<a href="#">
<h2 class="post-title">
Failure is not an option
</h2>
<h3 class="post-subtitle">
Many say exploration is part of our destiny, but it’s actually our duty to future generations.
</h3>
</a>
<p class="post-meta">Posted by <a href="#">Start Bootstrap</a> on July 8, 2014</p>
</div>
<hr>
<ul class="pager">
<li class="next">
<a href="#">Older Posts →</a>
</li>
</ul>
</div>
</div>
</div>
#TAHAP KETIGA : Memanggil fungsi Template
Tahap selanjutnya adalah mengatur file autoload.php di application\config tepatnya pada baris 61 masukan ‘template’ sesuai dengan nama librari template yang dibuat sebelumnya

#TAHAP KEEMPAT : Mengatur Controller Untuk memanggil halaman
Tahap selanjutnya adalah mengatur controller pada file Welcome.php di application\controller dengan mengatur parameter berikut $this->template->load('index','home');

#TAMBAHAN
*Pertama
Tadi kan bagian main konten untuk indexnya di cut, dan dipindahkan ke home, maka nanti di index.php pada bagian main kontennya Anda gunakan perintah <?php echo $contents; ?> untuk memanggil konten dari halaman lain, seperti dari halaman home.php

*Kedua
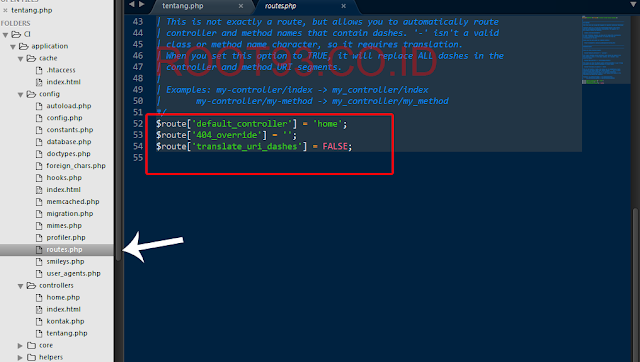
Untuk file Welcome.php yang terdapat pada folder controllers, rename saja menjadi home.php, kemudian nanti pada file routers.php di folder application\config rubahlah welcome menjadi home, tujuannya supaya lebih sergam saja

Nanti pada tahap berikutnya file kontak.php maupun tentang.php yang akan dibuat juga akan diload menggunakan fungsi diatas. Cek kembali website dan pastikan halaman website tidak error
Artikel lanjutannya :


Saya kemarin ingin membuat blog dengan codeignite ini, tapi bingung, untung ada teman facebook yang bisa jadi bisa terselesaikan deh masalahnya. webnya di ezypulsa.com/blog/
ReplyDelete