Membuat Website Dengan CodeIgniter : Membuat Halaman tentang.php dan kontak.php
Artikel Sebelumnya:
Untuk melanjutkan mempelajari artikel sebelumnya, karena disini Saya tidak akan menjelaskan beberapa hal secara detail karena sudah dibahas pada hlaman sebelumnya.
Pada tahap ini kita akan membuat halaman tentang.php dan kontak.php yang merupakan halaman statis, halaman – halaman tersebut nantinya disimpan pada folder application\views\ bersamaan dengan file index.php dan home.php yang telah dibuat sebelumnya.
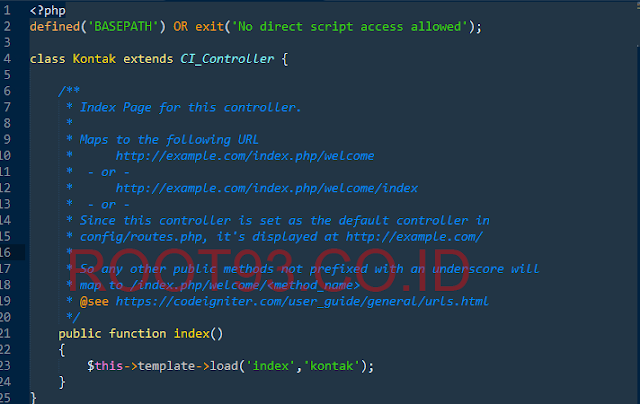
Setiap file yang dibuat (kontak.php dan tentang.php), nantinya akan dibuatkan controller, dan disimpan dalam folder application\controller, script yang digunakan masih sama seperti pada file controller home.php hanya saja class yang dipanggil atau digunakan berbeda misal jika itu halaman kontak maka kita buat jadi seperti ini class Kontak extends CI_Controller
Untuk lebih jelasnya ikuti langkah – langkah berikut :
#TAHAP PERTAMA : Membuat File tentang.php
Untuk skrip sebenarnyan bisa berimpropisasi sendiri sesuai dengan kebutuhan, tapi perlu diingat karena disini Saya menggunakan template bootstrap maka kita juga perlu mengikuti aturan penulisan – penulisan kode yang ada. Sebagai contoh saja, silahkan copy script dibawah ini, simpan dengan nama file tentang.php pada folder application\views
Untuk melanjutkan mempelajari artikel sebelumnya, karena disini Saya tidak akan menjelaskan beberapa hal secara detail karena sudah dibahas pada hlaman sebelumnya.
Pada tahap ini kita akan membuat halaman tentang.php dan kontak.php yang merupakan halaman statis, halaman – halaman tersebut nantinya disimpan pada folder application\views\ bersamaan dengan file index.php dan home.php yang telah dibuat sebelumnya.
Setiap file yang dibuat (kontak.php dan tentang.php), nantinya akan dibuatkan controller, dan disimpan dalam folder application\controller, script yang digunakan masih sama seperti pada file controller home.php hanya saja class yang dipanggil atau digunakan berbeda misal jika itu halaman kontak maka kita buat jadi seperti ini class Kontak extends CI_Controller
Untuk lebih jelasnya ikuti langkah – langkah berikut :
#TAHAP PERTAMA : Membuat File tentang.php
Untuk skrip sebenarnyan bisa berimpropisasi sendiri sesuai dengan kebutuhan, tapi perlu diingat karena disini Saya menggunakan template bootstrap maka kita juga perlu mengikuti aturan penulisan – penulisan kode yang ada. Sebagai contoh saja, silahkan copy script dibawah ini, simpan dengan nama file tentang.php pada folder application\views
<div class="container">
<div class="row">
<div class="col-lg-8 col-lg-offset-2 col-md-10 col-md-offset-1">
<h1>About AhmadZ</h1>
<p>Ahmad Zaelani seorang pemimpi dari ujung selatan yang sedang menempuh terjalnya kehidupan dengan melawan pikiran - pikiran yang bisa melemahkan mimpi?</p>
<p>Sekarang dia masih berjalan dalam koridornya sebagai seorang manusia dan mahluk Tuhan,!</p>
<p>Menurut ramalan ki Joko Waras, Ahmad adalah orang bertipe ISTP, seorang yang introvet, tidak begitu menyukai keremaian dan bisa mendapatkan energi ketika dalam keadaan sunyi, pemikir dan pengumpul fakta yang baik, katanya juga sih cocok jadi pengusaha/p>
</div>
</div>
</div>
#TAHAP KEDUA : Membuat File kontak.php
Copy script dibawah ini dan simpan dengan nama kontak.php, lalu simpan file tersebut dalm folder yang sama seperti pada tahap pertama
<div class="container">
<div class="row">
<div class="col-lg-8 col-lg-offset-2 col-md-10 col-md-offset-1">
<p>Want to get in touch with me? Fill out the form below to send me a message and I will try to get back to you within 24 hours!</p>
<!-- Contact Form - Enter your email address on line 19 of the mail/contact_me.php file to make this form work. -->
<!-- WARNING: Some web hosts do not allow emails to be sent through forms to common mail hosts like Gmail or Yahoo. It's recommended that you use a private domain email address! -->
<!-- NOTE: To use the contact form, your site must be on a live web host with PHP! The form will not work locally! -->
<form name="sentMessage" id="contactForm" novalidate>
<div class="row control-group">
<div class="form-group col-xs-12 floating-label-form-group controls">
<label>Name</label>
<input type="text" class="form-control" placeholder="Name" id="name" required data-validation-required-message="Please enter your name.">
<p class="help-block text-danger"></p>
</div>
</div>
<div class="row control-group">
<div class="form-group col-xs-12 floating-label-form-group controls">
<label>Email Address</label>
<input type="email" class="form-control" placeholder="Email Address" id="email" required data-validation-required-message="Please enter your email address.">
<p class="help-block text-danger"></p>
</div>
</div>
<div class="row control-group">
<div class="form-group col-xs-12 floating-label-form-group controls">
<label>Phone Number</label>
<input type="tel" class="form-control" placeholder="Phone Number" id="phone" required data-validation-required-message="Please enter your phone number.">
<p class="help-block text-danger"></p>
</div>
</div>
<div class="row control-group">
<div class="form-group col-xs-12 floating-label-form-group controls">
<label>Message</label>
<textarea rows="5" class="form-control" placeholder="Message" id="message" required data-validation-required-message="Please enter a message."></textarea>
<p class="help-block text-danger"></p>
</div>
</div>
<br>
<div id="success"></div>
<div class="row">
<div class="form-group col-xs-12">
<button type="submit" class="btn btn-default">Send</button>
</div>
</div>
</form>
</div>
</div>
</div>
#TAHAP KETIGA : Membuat Controller Untuk File kontak.php dan tentang.php
Untuk Controller sendiri, Anda bisa mengcopynya dari file home.php, kemudian nanti classnya dirubah menjadi Kontak dan Tentang, jadi silahkan nanti copy dari file home.php kemudian simpan masing – masing file dengan nama tentang.php dan kontak.php pada folder application\controllers
#TAHAP KEEMPAT : Menambahkan Kembali Base URL
Pada halamn index.php di folder views terdapat sebuah navigasi, disini Saya asumsikan terdapat menu Home, Tentang, Kontak, nanti panggil kembali base URL seperti pada tahap sebelumnya yang memanggil base url untuk di arahkan ke folder ASSETS

Setiap kali menu Kontak dan Tentang di klik maka urlnya akan jadi seperti ini index.php/kontak atau index.php/tentang
Artikel selanjutnya :
 |
| Controller Contact |
 |
| Controller Tentang |
#TAHAP KEEMPAT : Menambahkan Kembali Base URL
Pada halamn index.php di folder views terdapat sebuah navigasi, disini Saya asumsikan terdapat menu Home, Tentang, Kontak, nanti panggil kembali base URL seperti pada tahap sebelumnya yang memanggil base url untuk di arahkan ke folder ASSETS

Setiap kali menu Kontak dan Tentang di klik maka urlnya akan jadi seperti ini index.php/kontak atau index.php/tentang
Artikel selanjutnya :


masih ga ngerti juga, padahal udah dibaca berkali kali, bingung saya :D
ReplyDeletehebat nih mainan codeigniter, mesti belajar coding disini ini mah
ReplyDeleteAduh, kenapa yah saya mah suka gagal paham sama yang begini kang...
ReplyDelete