Upload, Tampil dan Delete Gambar di PHP
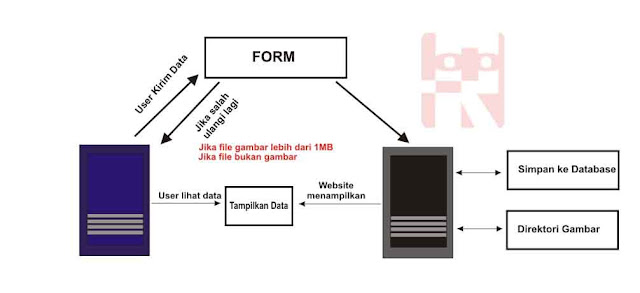
- Bila ukuran Gambar lebih besar dari 1MB atau 1000000 bytes [baca : ] maka gambar tidak akan bisa di upload
- Bila format file yang dikirim bukan gambar JPG, JPEG, GIF atau PNG maka file juga tidak akan disimpan
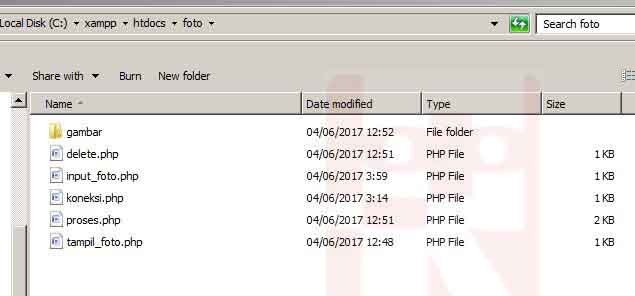
- File yang berhasil melewati proses validasi diatas, maka file gambarnya akan di rename terlebih dahulu kemudian di simpan di folder gambar website yang sudah di buat sebelumnya
- Selanjutnya file gambar/foto yang sudah di rename akan disimpan didalam database dalam bentuk nama gambarnya saja, bukan file secara langsung, karena filenya sudah disimpan di folder gambar website
- Ketika file gambar/foto akan ditampilkan maka nanti user bisa melakukan query seperti biasa, hanya pada saat menampilkan gambarnya disertai dengan path/tempat dimana folder gambar disimpan
- Terkahir adalah proses delete gambar, menghapus dari database dan dari folder website tempat dimana gambar tersimpan menggunakan perintah unlink



<?php
$host="localhost";
$user="root";
$pass="";
$db="foto";
$koneksi=@mysql_connect($host,$user,$pass);
if(!$koneksi){
echo "Gagal koneksi=".mysql_error();
exit();
}
//memilih database
$milih=@mysql_select_db($db,$koneksi);
if(!$milih){
exit("Gagal memlih database:".mysql_error());
}
?>
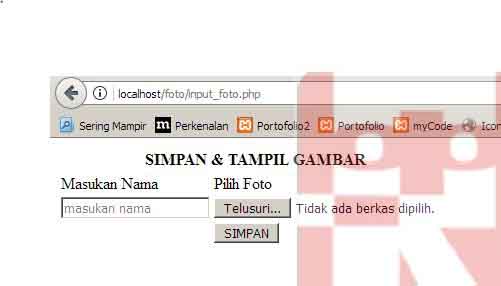
Script input_foto.php
<html>
<head>
<title>Upload Gambar</title>
</head>
<body>
<form method="post" action="proses.php" enctype="multipart/form-data">
<table>
<tr>
<th colspan="2">SIMPAN & TAMPIL GAMBAR</th>
</tr>
<tr>
<td>Masukan Nama</td>
<td>Pilih Foto</td>
</tr>
<tr>
<td><input type="text" name="nama" id="nama" placeholder="masukan nama" required=""></td>
<td><input type="file" name="foto" id="foto" required=""></td>
</tr>
<tr>
<td> </td>
<td><input type="submit" name="kirim" id="kirim" value="SIMPAN"></td>
</tr>
</form>
</body>
</html>#4 Buat file untuk validasi gambar / foto yang di upload
Script proses.php
<?php
include('koneksi.php');
$aran=$_POST['nama'];
$nama=true;
if($_POST['nama']==""){
echo "nama masih kosong";
$nama=false;
}
$cek=($nama)?true:false;
//cek jika benar
if($cek==true){
//menyiapkan validasi gambar yang akan di upload
$file=$_FILES['foto']['name'];
$tmp_dir=$_FILES['foto']['tmp_name'];
$ukuran=$_FILES['foto']['size'];
//
$direktori='gambar/'; //path tempat simpan
$ektensi=strtolower(pathinfo($file, PATHINFO_EXTENSION)); //dapatkan info gambar
$valid_ektensi=array('jpeg','jpg','png','gif'); //ektensi yang dibloehin
$gambar=rand(1000,1000000).".".$ektensi;
//mulai validasi
//cek ektensi gambar
if(in_array($ektensi, $valid_ektensi)){
//cek ukuran gambar
if(!$ukuran < 1000000) { //jika lebih
move_uploaded_file($tmp_dir, $direktori.$gambar);
//simpan dan buat query
$perintah=sprintf("INSERT INTO namasiswa VALUES('null','%s','$gambar')",
$_POST['nama'],'$gambar');
$query=@mysql_query($perintah,$koneksi);
//validasi query
if(!$query){
echo "Gagal menyimpan:".mysql_error();
}else{
echo "Berhasil disimpan<br/>";
echo "Nama $aran <br/> <img src='$direktori$gambar' height='200'>
<br/>berhasil disimpan
<br><a href='tampil_foto.php'>Lihat Halaman Berikutnya</a>";
}
}
else{
echo "Gambar kegedean <br/>
<a href='input_foto.php'>Kembali</a>";
}
}
else{
echo "Gambar yang koe upload ora sesuai<br/>
<a href='input_foto.php'>Kembali</a>";
}
}
?>


<?php
include('koneksi.php');
$perintah="SELECT * FROM namasiswa order by id desc";
$query=@mysql_query($perintah,$koneksi);
?>
<html>
<head>
<title>Halaman Tampil Foto</title>
</head>
<body>
<table width="500" border="1">
<tr>
<th colspan="4">MENAMPILKAN FOTO / <a href="input_foto.php">TAMBAH DATA</a></th>
</tr>
<tr>
<td>NO</td>
<td>NAMA</td>
<td>FOTO</td>
<td>DELETE</td>
</tr>
<?php
while($data=mysql_fetch_array($query)){
?>
<tr>
<td><?php echo $data['id'];?></td>
<td><?php echo $data['nama'];?></td>
<td align="center"><img src="gambar/<?php echo $data['foto'];?>" width="60" height="80"></td>
<td colspan="2"><a href="delete.php?del=<?php echo $data['id']?>">DELETE</a></td>
<!--path gambarnya sertakan-->
</tr>
<?php }?>
</table>
</body>
</html>script delete.php
<?php
include('koneksi.php');
$del=$_GET['del'];
$perintah1=sprintf("delete from namasiswa where id=%d",$del); //query untuk delete
$perintah2="SELECT * FROM namasiswa where id='$del'"; //wuery untuk pilih db dulu
$a=@mysql_query($perintah2,$koneksi); //simpan query ke variabel $a
$b=mysql_fetch_array($a); //selanjutnya pecah data dan simpan ke variabel $b
unlink("gambar/$b[foto]"); //sekarang jalankan perintah unlink untuk hapus gambar dari folder, ambil data dan didepannya ditambahkan paramter tempatt dimana folder gambar tersimpan
$del2=@mysql_query($perintah1,$koneksi); //query untuk mendelete data di database
if($del2){
echo "Gambar berhsil dihapus<br/>
<a href='tampil_foto.php'>Kembali</a>";
}else{
echo "Gagal koneksi=".mysql_error();
}
?>



Ada ya.. cara PHP untk upload, tampil dan delete gambar, belajar script lagi ini mah...
ReplyDeleteSaya nyimak dulu aja mas, karena masih belum begitu paham soal yang beginian
ReplyDeleteudah disedot, ditampilin, lalu di delete....nggak ada kerjaan banget sih mang...iyah sih makenya make PHP pulak yang cara ngelakuinnya ge udah riweuh.
ReplyDeletetapinya kalau neng Tresna mah jangan didelet dari hatimu atuh mang....bukannya jomblo keneh?
teuing mang ah teu rada ngarti wkwk
DeleteSimak dulu aja nih, kalau yang seperti ini harus perlahan belajarnya. Agar bisa bener-bener paham :)
ReplyDeletekren mas tutorialnay, cuman bagaimana caranya menampilkan data saat datanya di ubah dan itu bukan file gambar misal docx,pdf... klw gambar kan jelas scriptnya <img src="gambar/<?php echo $data['foto'];?>" mohon pencerahan nya?
ReplyDeletekan disitu ada percabanganya mas, jadi file yang bisa di upload hanya berktensi jpg, kalau bukan yah itu akan ditolak, walaupun punya saya memang filternya belum maksimal... , jadi kalau diubah jadi pdf, yah gak bisa,
Deletesoal kalau menampilkan pdf, yah caranya sama saja, karena kan intinya dia memasukan datanya di DB, dan ngeraname datanya, terus dipanggil lewat perulangan, saya sih belum nyoba, tapi datanya kemungkinan akan ditampilkan dalam bentuk lin