Upload, Tampil dan Delete Gambar di PHP Part II
 |
| Upload, Tampil dan Delete Gambar di PHP Part II. Sumber : blogs root93 |
ROOT93 - Pada Upload, Tampil dan Delete Gambar di PHP Part II kita akan sedikit menyempurnakan tentang tutorial sebelumnya yaitu tentang Upload, Tampil dan Delete Gambar di PHP.
Baca juga :
Dalam studi kasus kali ini kita akan membuat halaman untuk upload, edit, update dan delete gambar/foto. Saya tidak akan menjelaskan secara rinci, saya hanya akan menunjukan beberapa baris kode yang sudah Saya tulis untuk melakukan proses Upload, Tampil dan Delete Gambar, nanti mungkin Anda bisa mempelajarinya sendiri.
Penulisan kode kali ini berbeda dengan sebelumnya, disini saya menyimpan eksekusi untuk menyimpan, menampilkan atau mengupdate data ke database didalam function selanjutnya juga tidak seperti sebelumnya, proses CRUD gambar/foto ini juga menggunakan MySQLi dan prepared statement.
Upload, Tampil dan Delete Gambar di PHP Part II
Sebelumnya siapkan sebuah database misal dengan nama "Mahasiswa" dan tabel dengan nama tabel_foto.
Upload, Tampil dan Delete Gambar di PHP Part II
Sebelumnya siapkan sebuah database misal dengan nama "Mahasiswa" dan tabel dengan nama tabel_foto.
CREATE TABLE `tabel_foto` (
`id` int(13) NOT NULL,
`nama` varchar(30) NOT NULL,
`foto` varchar(32) NOT NULL
) ENGINE=InnoDB DEFAULT CHARSET=latin1;
--
-- Indexes for dumped tables
--
--
-- Indexes for table `tabel_foto`
--
ALTER TABLE `tabel_foto`
ADD PRIMARY KEY (`id`);
--
-- AUTO_INCREMENT for dumped tables
--
--
-- AUTO_INCREMENT for table `tabel_foto`
--
ALTER TABLE `tabel_foto`
MODIFY `id` int(13) NOT NULL AUTO_INCREMENT;
/*!40101 SET CHARACTER_SET_CLIENT=@OLD_CHARACTER_SET_CLIENT */;
/*!40101 SET CHARACTER_SET_RESULTS=@OLD_CHARACTER_SET_RESULTS */;
/*!40101 SET COLLATION_CONNECTION=@OLD_COLLATION_CONNECTION */;
Selanjutnya siapkan sebuah skrip untuk koneksi ke database, simpan file ini dengan nama koneksi.php. Anda bisa menuliskannya seperti berikut
<?php
define('DB_SERVER', 'localhost');
define('DB_USERNAME', 'root');
define('DB_PASSWORD', '');
define('DB_NAME', 'mahasiswa');
$koneksi = mysqli_connect(DB_SERVER, DB_USERNAME, DB_PASSWORD, DB_NAME);
if($koneksi === false){
die("ERROR: Could not connect. " . mysqli_connect_error());
}
?>Selanjutnya kita akan menyimpan beberapa fungsi untuk eksekusi atau melakukan proses CRUD didalam sebuah function. Simpanlah file ini dengan nama function.php
<?php
/*This function cretaed by Ahmad Zaelani ROOT93.CO.ID
*/
function test_input($data){
$data = trim($data);
$data = stripslashes($data);
$data = htmlspecialchars($data);
return $data;
}
function simpan_foto($nama, $foto){
global $koneksi;
global $item_foto;
global $upload_dir;
$sql="INSERT INTO tabel_foto(nama, foto) VALUES (?,?)";
if($stmt=mysqli_prepare($koneksi, $sql)){
mysqli_stmt_bind_param($stmt,"ss",$param_nama, $param_foto);
$param_nama= $nama;
$param_foto= $item_foto;
if(mysqli_stmt_execute($stmt)&&(move_uploaded_file($foto, $upload_dir.$item_foto))){
$simpan=true;
}else{
$simpan=false;
}
return $simpan;
}
mysqli_stmt_close($stmt);
}
function update_foto($nama,$foto, $id){
global $koneksi;
global $item_foto;
global $upload_dir;
$sql = "UPDATE tabel_foto SET nama=?, foto=? WHERE id=?";
if($stmt = mysqli_prepare($koneksi, $sql)){
mysqli_stmt_bind_param($stmt,"ssi",$param_nama, $param_foto, $param_id);
$param_nama= $nama;
$param_foto= $item_foto;
$param_id= $id;
//Query kedua untuk mengrow atau unlink
$sql="SELECT * FROM tabel_foto where id=?";
if($prepare=mysqli_prepare($koneksi,$sql)){
mysqli_stmt_bind_param($prepare, "i", $param_id);
mysqli_stmt_execute($prepare);
$result = mysqli_stmt_get_result($prepare);
if(mysqli_num_rows($result)==1){
$jalankan=mysqli_fetch_array($result);
$hapus_foto=unlink("folderfoto/$jalankan[foto]");
}else{
header("location: error");
exit();
}
}
if(mysqli_stmt_execute($stmt) && ($hapus_foto) && (move_uploaded_file($foto, $upload_dir.$item_foto))){
$simpan=true;
}else{
$simpan=false;
}
return $simpan;
}
mysqli_stmt_close($stmt);
}
function tampil_foto(){
global $koneksi;
$sql = "SELECT id, nama, foto FROM tabel_foto order by id desc";
$result = mysqli_query($koneksi, $sql);
return $result;
}
function detail_foto($var_id){
global $koneksi;
global $row;
$sql = "SELECT * FROM tabel_foto WHERE id = ?";
if($stmt = mysqli_prepare($koneksi, $sql)){
mysqli_stmt_bind_param($stmt, "i", $param_id);
$param_id = $var_id;
if(mysqli_stmt_execute($stmt)){
$result = mysqli_stmt_get_result($stmt);
/* Menampilkan hasil menggunakan fetch array tanpa perlu looping */
$row = mysqli_fetch_array($result, MYSQLI_ASSOC);
if(mysqli_num_rows($result) == 1){
return true;
}else{
return false;
}
}else{
echo "Terjadi kesalahan. Coba lagi nanti";
}
}
mysqli_stmt_close($stmt);
}
function delete_foto($id){
global $koneksi;
$sql = "DELETE FROM tabel_foto WHERE id = ?";
if($stmt = mysqli_prepare($koneksi, $sql)){
mysqli_stmt_bind_param($stmt, "i", $param_id);
$param_id = $id;
//Query kedua untuk mengrow atau unlink
$sql="SELECT * FROM tabel_foto where id=?";
if($prepare=mysqli_prepare($koneksi, $sql)){
mysqli_stmt_bind_param($prepare, "i", $param_id);
mysqli_stmt_execute($prepare);
$result = mysqli_stmt_get_result($prepare);
if(mysqli_num_rows($result)==1){
$jalankan=mysqli_fetch_array($result);
$hapus_foto=unlink("folderfoto/$jalankan[foto]");
}else{
header("location: error");
exit();
}
}
if(mysqli_stmt_execute($stmt) && ($hapus_foto)){
return true;
}else{
return false;
}
}
mysqli_stmt_close($stmt);
mysqli_stmt_close($prepare);
}
?>Berikutnya kita akan membuat sebuah antarmuka untuk input data mahasiswa, berupa nama dan upload file foto. Beri nama file ini tb_data.php
<?php
include ('koneksi.php');
include ('function.php');
?>
<?php
//set variabel
$nama = $foto = $berhasil_simpan = $berhasil_simpan_err = $nama_err = $foto_err ="";
if($_SERVER["REQUEST_METHOD"] == "POST"){
if(empty(trim($_POST['nama']))){
$nama_err = "Nama Mahasiswa tidak boleh kosong";
}elseif(strlen($_POST['nama'])>25){
$nama_err = "Nama Mahasiswa tidak boleh lebih dari 25 karakter ";
}else{
$nama=test_input($_POST['nama']);
$nama=mysqli_real_escape_string($koneksi,$nama);
}
$imgFile = $_FILES['foto']['name'];
$tmp_dir = $_FILES['foto']['tmp_name'];
$imgSize = $_FILES['foto']['size'];
//letak direktori gambar
$upload_dir = 'folderfoto/';
//variabel pengecekan ektensi gambar
$imgExt = strtolower(pathinfo($imgFile,PATHINFO_EXTENSION));
$valid_extensions = array('jpeg', 'jpg', 'png', 'gif');
//Merename gambar secara random
$item_foto = rand(1000,1000000).".".$imgExt;
if (!empty($_FILES["foto"]["tmp_name"])){
if(in_array($imgExt, $valid_extensions)){
if(!$imgSize< 2000000){
$foto=$tmp_dir;
}else{
$foto_err="Maaf file foto Mahasiswa terlalu besar. Max 2MB";
}
}else{
$foto_err="Maaf ektensi foto Mahasiswa tidak sesuai ketentuan";
}
}else{
$foto_err = "Maaf Foto Mahasiswa masih kosong";
}
//Jika data error kosong maka eksekusi ke database
if(empty($nama_err) && empty($foto_err) && empty($id_err)){
if(simpan_foto($nama, $foto)){
$berhasil_simpan = "Data berhasil disimpan <a href='lihat.php'>Lihat Data</a>";
}else{
$berhasil_simpan_err = "Data gagal disimpan";
}
}
}
?>
<html>
<head>
<title>DATA MAHASISWA</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<style type="text/css">
.error-form {color: red;}
.sukses-form{color: #0081ff;}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-4">
<div class="page-header">
<h1>Data Mahasiswa</h1>
</div>
<p class="sukses-form"><?php echo $berhasil_simpan; ?></p>
<p class="error-form"><?php echo $berhasil_simpan_err; ?></p>
<form action="<?php echo htmlspecialchars($_SERVER['PHP_SELF']);?>" method="post" enctype="multipart/form-data">
<div class="form-group <?php echo (!empty($nama_err)) ? 'has-error' : ''; ?>">
<label>Nama Mahasiswa :</label>
<input type="text" name="nama" class="form-control" id="nama" placeholder="Masukan Nama Mahasiswa" value="<?php echo $nama; ?>">
<span><p class="error-form"><?php echo $nama_err; ?></p></span>
</div>
<div class="form-group <?php echo (!empty($foto_err)) ? 'has-error' : ''; ?>">
<label>Foto Mahasiswa</label>
<input type="file" class="form-control-file" id="foto" name="foto">
<span><p class="error-form"><?php echo $foto_err; ?></p></span>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</div>
</div>
</div>
</body>
</html>Pada tahap selanjutnya data yang sudah disimpan perlu ditampilkan pada sebuah halaman. Anda bisa membuat file baru dengan nama lihat.php dengan isi kode seperti berikut
<?php
include ('koneksi.php');
include ('function.php');
?>
<?php
$tampil=tampil_foto();
?>
<html>
<head>
<title>DATA MAHASISWA</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.8.1/css/all.css">
<style type="text/css">
.error-form {color: red;}
.sukses-form{color: #0081ff;}
</style>
</head>
<body>
<div class="container">
<div class="row">
<section class="col-sm-12">
<div class="page-header">
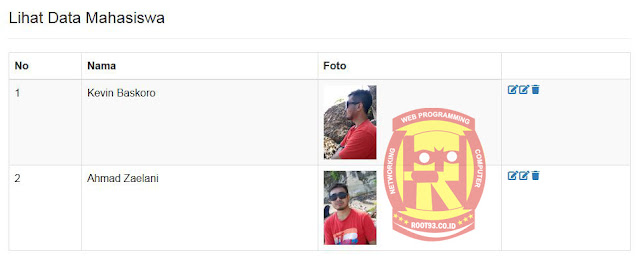
<h3>Lihat Data Mahasiswa</h3>
</div>
<div class="table-responsive">
<?php
$result=tampil_foto(); //memamnggil fungsi tampil foto
if($result){
if(mysqli_num_rows($result) > 0){
echo "<table class='table table-striped table-bordered table-hover'>";
echo "<thead>";
echo "<tr>";
echo "<th>No</th>";
echo "<th>Nama</th>";
echo "<th>Foto</th>";
echo "</tr>";
echo "</thead>";
echo "<tbody>";
$awal=0;
$no=$awal+1;
while($data=mysqli_fetch_array($result)) {
echo "<tr>";
echo "<td>".$no."</td>";
echo "<td>".$data['nama']."</td>";
echo "<td>".'<img class="img-responsive" width="80" height="100" src="folderfoto/'.$data['foto'].'"'."</td>";
echo "<td>";
echo "<a href='tb_data.php' title='Tambah Data' alt='Tambah Data'><i class='fa fa-edit fa-fw small'></i></a>";
echo "<a href='edit-data.php?id=".$data['id']."'title='Edit Mahasiswa' alt='Edit Mahasiswa'><i class='fa fa-edit fa-fw small'></i></a>";
echo "<a href='delete.php?id=". $data['id'] ."' title='Delete Mahasiswa' alt='Delete Mahasiswa'><i class='fa fa-trash fa-fw small'></i></a>";
echo "</td>";
echo "</tr>";
$no+=1;
}
echo "</tbody>";
echo"</table>";
mysqli_free_result($result);
} else{
echo "<p class='lead'><em>Data Mahasiswa belum ada. <a href='tb_data.php'>Tambah Data</a></em></p>";
}
} else{
echo "ERROR: Tidak bisa mengeksekusi perintah. " . mysqli_error($koneksi);
}
//close connections
mysqli_close($koneksi);
?>
</div>
</section>
</div>
</div>
</body>
</html>Halaman selanjutnya adalah membuat antar muka untuk edit/update data foto. Buat file baru dengan nama edit-data.php
<?php
include ('koneksi.php');
include ('function.php');
?>
<?php
if(!empty($_GET['id']) && intval($_GET['id']) ){
//memanggil fungsi detail data terlbeih dahulu
if(detail_foto(trim($_GET['id']))){
$foto=$row["foto"];
$nama=$row["nama"];
$id=$row["id"];
}else{
die ("Data tidak ditemukan");
}
}else{
die("Data kosong atau tidak ditemukan");
}
?>
<?php
//set variabel err
$berhasil_simpan = $berhasil_simpan_err = $nama_err = $foto_err = $id_err ="";
if($_SERVER["REQUEST_METHOD"] == "POST"){
if(empty(trim($_POST['nama']))){
$nama_err = "Nama Mahasiswa tidak boleh kosong";
}elseif(strlen($_POST['nama'])>25){
$nama_err = "Nama Mahasiswa tidak boleh lebih dari 25 karakter ";
}else{
$nama=test_input($_POST['nama']);
$nama=mysqli_real_escape_string($koneksi,$nama);
}
$imgFile = $_FILES['foto']['name'];
$tmp_dir = $_FILES['foto']['tmp_name'];
$imgSize = $_FILES['foto']['size'];
//letak direktori gambar
$upload_dir = 'folderfoto/';
//variabel pengecekan ektensi gambar
$imgExt = strtolower(pathinfo($imgFile,PATHINFO_EXTENSION));
$valid_extensions = array('jpeg', 'jpg', 'png', 'gif');
//Merename gambar secara random
$item_foto = rand(1000,1000000).".".$imgExt;
if (!empty($_FILES["foto"]["tmp_name"])){
if(in_array($imgExt, $valid_extensions)){
if(!$imgSize< 2000000){
$foto=$tmp_dir;
}else{
$foto_err="Maaf file foto Mahasiswa terlalu besar. Max 2MB";
}
}else{
$foto_err="Maaf ektensi foto Mahasiswa tidak sesuai ketentuan";
}
}else{
$foto_err = "Maaf Foto Mahasiswa masih kosong";
}
if(empty($_POST['id'])){
die("Terjadi keslahan, id data masing kosong");
}else{
$id=test_input($_POST['id']);
$id=mysqli_real_escape_string($koneksi, $id);
}
//Jika data error kosong maka eksekusi ke database
if(empty($nama_err) && empty($foto_err)){
if(update_foto($nama, $foto, $id)){
$berhasil_simpan = "Data berhasil disimpan <a href='lihat.php'>Lihat Data</a>";
echo "<meta http-equiv=\"refresh\"content=\"2\"/>";
}else{
$berhasil_simpan_err = "Data gagal disimpan";
}
}
}
?>
<html>
<head>
<title>DATA MAHASISWA</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<style type="text/css">
.error-form {color: red;}
.sukses-form{color: #0081ff;}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-4">
<div class="page-header">
<h1>Data Mahasiswa</h1>
</div>
<p class="sukses-form"><?php echo $berhasil_simpan; ?></p>
<p class="error-form"><?php echo $berhasil_simpan_err; ?></p>
<form action="<?php echo htmlspecialchars(basename($_SERVER['REQUEST_URI']));?>" method="post" enctype="multipart/form-data">
<div class="form-group <?php echo (!empty($nama_err)) ? 'has-error' : ''; ?>">
<label>Nama Mahasiswa :</label>
<input type="text" name="nama" class="form-control" id="nama" placeholder="Masukan Nama Mahasiswa" value="<?php echo $nama; ?>">
<input type="hidden" name="id" id="id" value="<?php echo $id; ?>">
<span><p class="error-form"><?php echo $nama_err; ?></p></span>
</div>
<div class="form-group <?php echo (!empty($foto_err)) ? 'has-error' : ''; ?>">
<label>Foto Mahasiswa</label>
<input type="file" class="form-control-file" id="foto" name="foto">
<span><p class="error-form"><?php echo $foto_err; ?></p></span>
<p>
Foto saat ini :<br>
<img src="folderfoto/<?php echo $foto; ?>" class="img-fluid" height="100" width="100">
</p>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</div>
</div>
</div>
</body>
</html>Terakhir kita buat file dengan nama delete.php untuk melakukan proses delete data foto/gambar dengan menggunakan perintah UNLINK untuk menghapus file yang berada di server, dan parameter query biasa untuk melakukan delete
<?php
include ('koneksi.php');
include ('function.php');
?>
<?php
if(!empty($_GET['id']) && intval($_GET['id']) ){
//memanggil fungsi detail data terlbeih dahulu
if(detail_foto(trim($_GET['id']))){
$id=$row["id"];
}else{
die ("Data tidak ditemukan");
}
}else{
die("Data kosong atau tidak ditemukan");
}
?>
<?php
//set variabel
$berhasil_simpan = $berhasil_simpan_err = $id_err ="";
if($_SERVER["REQUEST_METHOD"] == "POST"){
if(empty(trim($_POST['id']))){
$id_err = "id Mahasiswa tidak boleh kosong";
}elseif(strlen($_POST['id'])>25){
$id_err = "id Mahasiswa tidak boleh lebih dari 25 karakter ";
}else{
$id=test_input($_POST['id']);
$id=mysqli_real_escape_string($koneksi,$id);
}
//Jika data error kosong maka eksekusi ke database
if(empty($id_err)){
if(delete_foto($id)){
$berhasil_simpan = "Data berhasil dihapus";
echo "<meta http-equiv=\"refresh\"content=\"1;URL=lihat.php\"/>";
}else{
$berhasil_simpan_err = "Data gagal disimpan";
}
}
}
?>
<html>
<head>
<title>DATA MAHASISWA</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<style type="text/css">
.error-form {color: red;}
.sukses-form{color: #0081ff;}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-4">
<p class="sukses-form"><?php echo $berhasil_simpan; ?></p>
<p class="error-form"><?php echo $berhasil_simpan_err; ?></p>
<form action="<?php echo htmlspecialchars(basename($_SERVER['REQUEST_URI']));?>" method="post">
<div class="form-group <?php echo (!empty($id_err)) ? 'has-error' : ''; ?>">
<input type="hidden" name="id" class="form-control" id="id" placeholder="Masukan id Mahasiswa" value="<?php echo $id; ?>">
<p>Yakin ingin mengahpus data ?</p>
<span><p class="error-form"><?php echo $id_err; ?></p></span>
</div>
<button type="submit" class="btn btn-danger">Delete</button>
</form>
</div>
</div>
</div>
</body>
</html>Sampai disini kita sudah selesai.
(Ahmad Zaelani /r93)


Wah baru tahu ane gan ternyata unggah & hapus gambar bisa juga pakai php ya, ane tahu nya di dashboard website aja hhhhh 😁
ReplyDeletemohon maaf sebelumnya, mau tanya maksud dari "if (!$imgsize < 2000000)" dimana ada tanda seru ("!") pdhl jika size < 2000000 maka kondisi terpenuhi, kenapa tidak ditulis "if ($imgsize< 2000000)" saja (tanpa tanda "!") ya ?
ReplyDeleteitu sama halnya seperti if(!empty mas mas bisa saja buat jadi if (empty perbedaannya adalah terlekat pada blok yang pertama diakses ketika kondisi terpenuh atau tidak terpenuhi, misal kalau if(!empty artinya kalau tidak kosong maka kondisi pertama masukan didalam blok, itu berbeda jika if(empty artinya jika kosong tampilkan kesalahnya
Delete