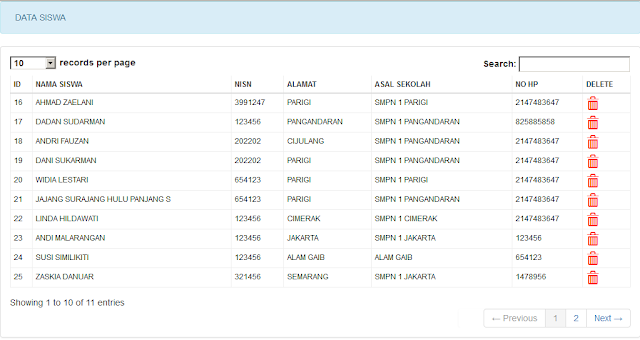
Menampilkan Data Dalam Database Menggunakan Data Tables
Saya juga sebenarnya baru belajar , waktu saya download sebuah contoh source code untuk upload/download kemudian melihat Saya coba melihat isi scriptnya. Dalam script Saya melihat cara menampilkan datanya yang sedikit aneh, maksudnya Saya tidak melihat baris – baris script yang tertulis secara panjang, namun anehnya data ditampilkan dalam tabel yang sangat rapih, dan ternyata setelah dicek memang scriptnya seperti melakukan pemanggilan kesebuah file css, bootstrap dan jquery/javascript, dimana salah satunya file yang dipanggil tersebut adalah file jquery.dataTables.js dan DT_bootstrap.js, disini Saya jadi mengerti bahwa ternyata file – file yang dipanggil tersebut merupakan file yang bertugas dari sisi tampilan tabelnya sementara untuk teknis menampilkan datanya tetap menggunakan script PHP.
Sebelum mempelajari tentang bagaiman menampilkan sebuah data yang tersimpan dalam database MySQL menggunakan Data Tables, sebaiknya Anda pelajari terlebih dahulu tentang Contoh Script PHP Untuk Menampilkan Data Dalam Database, jadi Saya asumsikan bahwa bila Anda mempelajari ini berarti Anda sudah mengerti tentang proses menampilkan data dalam database MySQL menggunakan script PHP.
Menampilkan Data Dalam Database Menggunakan Data Tables bisa dengan menggunakan langkah - langkah berikut :

Menurut Saya salah satu keuntungan menampilkan data menggunakan Data Tables adalah :
Sebelum mempelajari tentang bagaiman menampilkan sebuah data yang tersimpan dalam database MySQL menggunakan Data Tables, sebaiknya Anda pelajari terlebih dahulu tentang Contoh Script PHP Untuk Menampilkan Data Dalam Database, jadi Saya asumsikan bahwa bila Anda mempelajari ini berarti Anda sudah mengerti tentang proses menampilkan data dalam database MySQL menggunakan script PHP.
Menampilkan Data Dalam Database Menggunakan Data Tables bisa dengan menggunakan langkah - langkah berikut :
- Buatlah dulu sebuah database baru. Bila belum mengerti cara membuat database menggunakn PhpMyAdmin, lihat artikel Cara Membuat Database di PhpMyAdmin XAMPP
- Masukan data secara manual kedalam databse yang sudah Anda buat misal dengan data – data berikut, id, nama, nisn, alamat, asal_sekolah, telepon
- Bila ingin memasukan data ke database yang telah dibuat menggunakan script PHP, silahkan pelajari artikel Contoh Script PHP Untuk Memasukan Data ke Dalam Database
- Selanjutnya siapkan file untuk koneksi ke database. Contoh membuat file koneksi ke database bisa Anda lihat pada artikel Cara Membuat Koneksi ke Databse Mysql Menggunakan Script PHP
-
Kemudian buatlah sebuah script PHP untuk menampilkan data dalam database. Contoh penulisan scriptnya bisa dilihat dibawah ini
<html> <body> <link href="css/bootstrap.css" rel="stylesheet" type="text/css" media="screen"> <link rel="stylesheet" type="text/css" href="css/DT_bootstrap.css"> <link rel="stylesheet" type="text/css" href="css/font-awesome.css"> <link rel="stylesheet" href="css/bootstrap.min.css"> <link rel="stylesheet" href="font-awesome/css/font-awesome.min.css"/> </head> <script src="js/jquery.js" type="text/javascript"></script> <script src="js/bootstrap.js" type="text/javascript"></script> <script type="text/javascript" charset="utf-8" language="javascript" src="js/jquery.dataTables.js"></script> <script type="text/javascript" charset="utf-8" language="javascript" src="js/DT_bootstrap.js"></script> <?php include('connect.php'); ?> <style> .table tr th{ border:#eee 1px solid; position:relative; #font-family:"Times New Roman", Times, serif; font-size:12px; text-transform:uppercase; } table tr td{ border:#eee 1px solid; color:#000; position:relative; #font-family:"Times New Roman", Times, serif; font-size:12px; text-transform:uppercase; } </style> <div class="alert alert-info"> DATA SISWA </div> <div class="col-md-18"> <div class="container-fluid" style="margin-top:0px;"> <div class = "row"> <div class="panel panel-default"> <div class="panel-body"> <div class="table-responsive"> <form method="post" action="delete.php" > <table cellpadding="0" cellspacing="0" border="0" class="table table-condensed" id="example"> <thead> <tr> <th>ID</th> <th>NAMA SISWA</th> <th>NISN</th> <th>ALAMAT</th> <th>ASAL SEKOLAH</th> <th>NO HP</th> <th>DELETE</th> </tr> </thead> <tbody> <?php $query=mysql_query("select * from daftar ORDER BY id DESC")or die(mysql_error()); while($row=mysql_fetch_array($query)){ $id=$row['id']; $name=$row['nama']; $nis=$row['nisn']; $al=$row['alamat']; $as=$row['asal_sekolah']; $tel=$row['telepon']; ?> <tr> <td><?php echo $row['id'] ?></td> <td><?php echo $row['nama'] ?></td> <td><?php echo $row['nisn'] ?></td> <td><?php echo $row['alamat'] ?></td> <td><?php echo $row['asal_sekolah'] ?></td> <td><?php echo $row['telepon']?> </td> <td><a href="delete.php?del=<?php echo $row['id']?>"><span class="glyphicon glyphicon-trash" style="font-size:20px; color:red"></span></a> </td> </tr> <?php } ?> </tbody> </table> </div> </form> </div> </div> </div> </div> </body> </html> - Terkahir siapkan file css, font-awesome, fonts dan js. Silahkan download filenya -> Download dataTables
- Simpan semua file diatas kedalam folder yang sama dan taruh di web server/folder htdocs
Menurut Saya salah satu keuntungan menampilkan data menggunakan Data Tables adalah :
- Data yang ditampilkan lebih rapih, dan juga responsive
- Proses menampilkan data ataupun pencarian data lebih cepat
- Tidak perlu repot – repot membuat script PHP untuk pencarian data ataupun pengaturan halaman untuk setiap data yang ditampilkan, karena masalah paging otomatis dibuat oleh plugins/javascript
Semua yang Saya tulis berdasarkan pengalaman, kalau ada kekeliruan dalam penafsiran atau penejelasannya, maka mohon untuk diluruskan. Semoga ini bisa membantu khususnya bagi Anda yang sedang belajar menampilkan data yang tersimpan di database MySQL menggunakan cara yang lebih praktis yaitu menggunakn Data Tables


woi...canggih banget tah, database bisa ditampilkan pake gaya tabel, terlihat lebih canggih dan mudah di editnya kayanya ya mang?
ReplyDeletelhooo komen via blogger bisa kok
ReplyDeletewah visual basic yah....rumit, wkk
ReplyDeleteKalau saya mah belum pernah ngecek atau ngoprek yang satu ini kang jadi hanya ngahuleung saja ya, gk gk gk.
ReplyDeletemasuk sini ko langsung mumet ya ckckck
ReplyDeleteini cara alternatif menampilkan database dalam bentuk tabel lebih detil ya mas....
ReplyDeletekomen facebooknya ...gak muncul via seluler ya mas....
ReplyDeleteberarti sama ..soalnya saya habis seting komen versi facebook di blog dan ternyata berhasil....
Kalau untuk jumlah data yang cukup besar apakah tetap bisa mengcover?
ReplyDeleteudah biasa, baca dulu terus melamun :))
ReplyDelete